Как сделать плавную прокрутку к заданному месту на странице с использованием JQuery
Здравствуйте, дорогие читатели блога. Сегодня я хочу рассказать Вам как сделать плавную прокрутку к заданным ссылкам на странице с использованием JQuery. Хочу сказать, что это очень удобная и полезная функция. Особенно если текст длинный и делится на несколько разделов.
Чтобы Вам было понятнее, посмотрите пример:
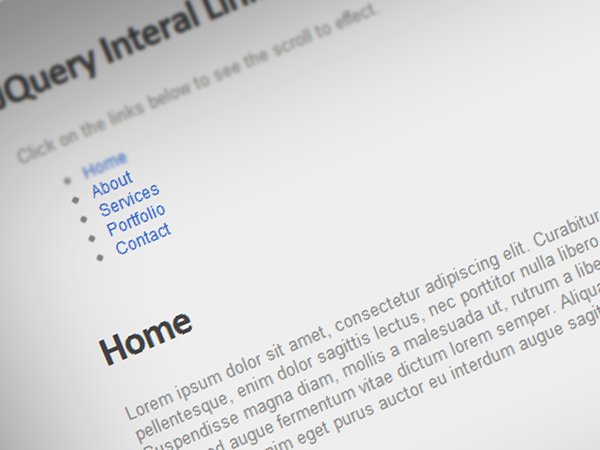
Пример
Как видно в примере, если нажать на ссылку «Services». Срабатывает автоматическая прокрутка, которая перемещает нас к заданному разделу, в данном случае это Services.
Как это работает
В принципе здесь ничего сложного нет. Коду ссылке присваивается класс, далее чтобы по нажатию на неё прокрутка переместила нас по назначению, тому месту нужно присвоить тот же класс который в коде ссылки. Только уже с помощью тегов <div>.
Затем в работу вступает скрипт JQuery (код ниже). Надеюсь, что всё понятно объяснил :-) Но всё же давайте посмотрим как это выглядит в html:
Код ссылки с уже присвоенным классом:
<a href="#services">Services</a>
html код куда нужно переместится после нажатия на ссылку:
<div id="services"> <h2>Текст заголовка</h2> Контент </div>
Как видите, что код ссылки ссылается на класс <div id=»services»>. И вот таким образом мы перемещаемся к этому <div>у.
Теперь самое главное — это заставить страницу плавно прокручиваться к заданному месту. И делать мы это будем с помощью JQuery.
Скрипт JQuery
Сам скрипт Вы можете добавить между тегами <head> и </head>. Или же скопировать, создать текстовый документ, вставить код туда и сохранить его с разрешением .js. И потом прикрепить его Вот так:
<script src="ссылка на скрипт.js"></script>
В общем выбирать Вам. Ну а теперь вот он и сам код JQuery:
$('a[href^="#"]').bind('click.smoothscroll',function (e) {
e.preventDefault();
var target = this.hash,
$target = $(target);
$('html, body').stop().animate({
'scrollTop': $target.offset().top
}, 500, 'swing', function () {
window.location.hash = target;
});
});
Важно
Если будете задавать другой класс коду ссылки, обязательно используйте английские буквы, иначе ничего работать не будет.
Вот и всё, что хотелось сегодня рассказать Вам, друзья. Если У Вас будет что то не получатся или что либо не понятно, спрашивайте в комментариях. До скорых встреч.