Архивы
23 797 любопытных
Май. 2023
Апрель. 2023
Март. 2023
- Как сделать градиент для текста на чистом CSS
- 10 лучших и бесплатных шаблонов для создания сторис в Instagram
- 10 CSS-фильтров для изображений с примерами кода
Февраль. 2023
Ноябрь. 2022
Июнь. 2022
Январь. 2022
Декабрь. 2021
Ноябрь. 2021
Сентябрь. 2021
Июнь. 2021
Май. 2021
Апрель. 2021
Январь. 2021
Декабрь. 2020
Ноябрь. 2020
Август. 2020
Май. 2020
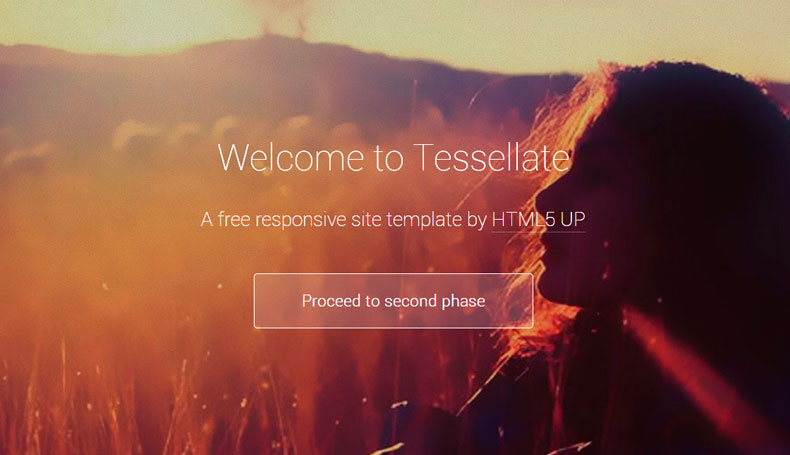
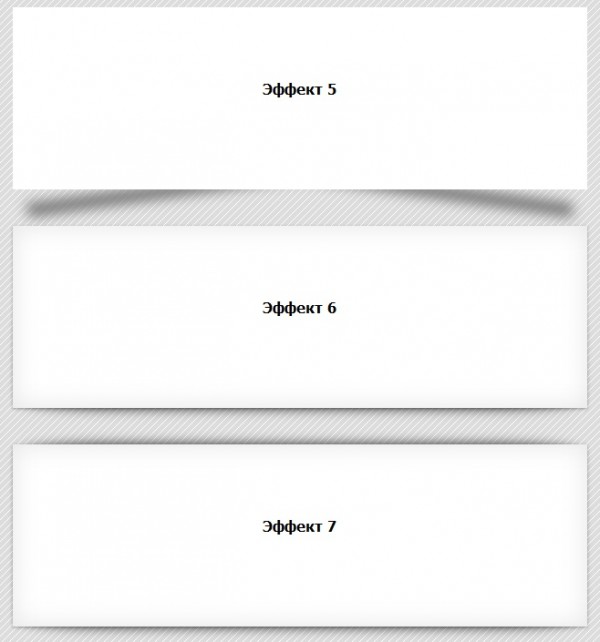
- Невероятные и бесплатные эффекты для изображений при наведении, ссылок и не только
- Скачать красивые и бесплатные таймеры обратного отсчёта для сайта
Апрель. 2020
- Нереально крутая подборка красивых сайтов для вашего вдохновения
- Скачать бесплатные переключатели сайта в тёмный или ночной режим (Dark Mode)
Март. 2020
Февраль. 2020
Декабрь. 2019
Ноябрь. 2019
Октябрь. 2019
Август. 2019
Июль. 2019
Июнь. 2019
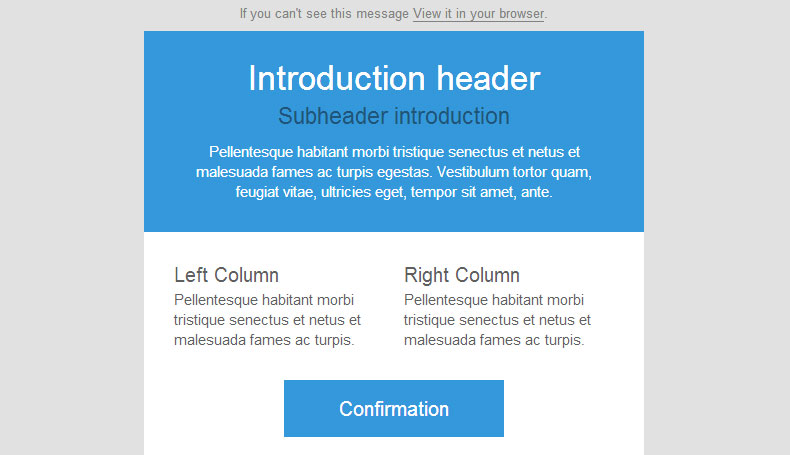
- 10+ качественных и бесплатных Email шаблонов в PSD
- 5 крутых сайтов с бесплатными видео для вашего сайта
- Скачать крутые, бесплатные и новые Bootstrap шаблоны
Май. 2019
Апрель. 2019
Март. 2019
Февраль. 2019
Декабрь. 2018
Октябрь. 2018
- Скачать свежайшие слайдеры, меню, кнопки и ещё несколько невероятных JQuery исходников (Плюс Демо)
- Скачать новейшие и бесплатные визитки в PSD формате
Сентябрь. 2018
Июль. 2018
Февраль. 2018
Январь. 2018
Ноябрь. 2017
- Невероятно крутая подборка красивых сайтов для вдохновения
- Крутые и бесплатные параллакс эффекты для сайта на CSS и JS
Октябрь. 2017
- 30 самых качественных и бесплатных резюме в PSD и не только
- 10 исходников для создания крутого фона для сайта на CSS
- Невероятные слайдеры, эффекты при наведении, 3d решения и ещё много вкуснях на CSS и JQuery
- Скачать бесплатные адаптивные блоки на CSS для создания стильного сайта
Сентябрь. 2017
- Свежайшие красивые сайты для вдохновения
- Отличные и бесплатные макеты бутылок и банок в формате PSD
- Самые новые и бесплатные шаблоны на HTML5
- Невероятная подборка бесплатных макетов iPhone X в PSD
- Подборка крутых выпадающих списков работающих на CSS и JavaScript
- Скачать отличные и бесплатные шаблоны для резюме
- Скачать бесплатные и крутые Email шаблоны
- 10 невероятных эффектов при наведении и при клике на кнопки, ссылки и картинки
Август. 2017
- Крутые и анимированные кнопки социальных сетей на CSS и HTML
- Лучшие инструменты для оптимизации и сжатия изображений
- 20+ крутых и бесплатных библиотек с CSS анимацией
- Невероятные и очень красивые паттерны для сайта и не только
- Скачать админки, UI исходники и шаблоны на Bootstrap 4
- 30+ бесплатных, новых и адаптивных Email шаблонов
Июль. 2017
- 20 невероятно крутых и бесплатных админок
- 10 невероятных 3d проектов, которые работают на CSS и JavaScript
Июнь. 2017
Май. 2017
- Свежайшие и качественные Email шаблоны бесплатно
- Скачать крутые и бесплатные примеры анимации для текста
- Бесплатные макеты презентаций приложений в перспективе и не только
- Красивые сайты с хорошо продуманной навигацией
Апрель. 2017
Март. 2017
- Лучшие CSS Reset или CSS стили для сброса
- Крутой дизайн упаковок и этикеток для различных продуктов в PSD
Февраль. 2017
Январь. 2017
Декабрь. 2016
- Скачать несколько крутых прелоадеров и спиннеров для сайта (Часть 2)
- 20 творческих сайтов с мультяшным дизайном
- 10 сайтов с качественными, стоковыми видео футажами для сайта и не только
- 20 крутых и бесплатных прелоадеров и спиннеров для сайта
Ноябрь. 2016
- Самые крутые, бесплатные и невероятные логотипы в форматах PSD и AI
- Скачать невероятные фишки и штуки которые понравятся всем веб — дизайнерам
Сентябрь. 2016
Август. 2016
Июль. 2016
Июнь. 2016
Май. 2016
- Крутые шаблоны в HTML, а также UI элементы в PSD и не только
- Крутые логотипы на тему компьютерных игр для вдохновения
- Самые лучшие админ панели (Dashboard) в формате PSD
Апрель. 2016
- Крутые и качественные штуки от Codrops бесплатно
- Качественные фоны в стиле Polygon за 2016 год
- Отличные сайты с красивой и простой типографикой
- Бесплатные инструменты для подбора цвета на сайт + генераторы
- Самые лучшие фреймворки админ панелей или dashboard
Март. 2016
Февраль. 2016
Январь. 2016
Декабрь. 2015
- Крутейшие примеры портфолио сайтов за 2015 год
- Скачать крутые фишки на JQuery для разработчиков бесплатно
- Новогодние и другие свежие иконки бесплатно
Ноябрь. 2015
Октябрь. 2015
- Бесплатные UI исходники в PSD для создания мобильных приложений
- Крутейшие винтажные логотипы для сайта и не только
- Подборка с самыми крутыми шаблонами, UI исходниками и макетами в PSD
Сентябрь. 2015
- Отличные и бесплатные HTML шаблоны для создания интернет магазина
- Самые красивые PSD шаблоны совершенно бесплатно
- Отличные бесплатные иконки для приложений и для сайтов
Август. 2015
Июль. 2015
- Скачать лучшие бесплатные админки на Bootstrap
- 30+ сайтов, которые доказывают, что параллакс не умер
- 25+ подборок бесплатных иконок на коммерческую тематику
- Современные, новые и бесплатные UI элементы для сайта
- JQuery плагины для адаптации изображений под Ретина дисплеи
Июнь. 2015
- 30 классных штук с использованием jQuery и HTML за июнь 2015
- Отличные шрифты для создания логотипов и не только за июнь 2015
- Как сделать кнопки социальных сетей, которые работают
- 20 крутейших сайтов с использованием видео на фоне (Часть 2)
- Несколько бесплатных HTML шаблонов за июнь 2015 года
- Топ 50 бесплатных иконок социальных сетей
- Крутые и современные шаблон в PSD для агентств
- 33 красивых сайтов, которые получили различные награды
Май. 2015
- Корпоративные и бизнес шаблоны в формате PSD
- 30 красивых сайтов на тему модных штук и вещей
- 35+ CSS, JavaScript инструментов и фреймворков за 2015 год
- Отличная подборка минималистических логотипов с тонкими линиями
- 9 библиотек на Javascript для построения интерактивных графиков и диаграмм
- UI исходники, макеты и дизайн мобильных приложений в формате Sketch
- Скачать 30 бесплатных и современных резюме
Апрель. 2015
- Преимущество адаптивных сайтов в поиске Google: что нужно знать
- 9 крутых фреймворков в стиле Material Design которые нужно рассмотреть
- Популярные логотипы написанные от руки в каллиграфическом стиле
- 18 примеров которые можно создать с помощью тени на CSS3
- 33 логотипа с изображённым на них замком для вдохновения
- 4 способа для создания эффективной кнопки призывающей к действию
Март. 2015
- 20 новейших веб — шаблонов на HTML5
- Бесплатные UI исходники в PSD для мобильных дизайнеров и разработчиков
- Как изменить полосу прокрутки на сайте (+ 26 готовых тем)
- Подборка красивых сайтов выполненных в стиле Material Design
- Новейшие шрифты за 2015 год для Ваших проектов совершенно бесплатно
- Красивые и правильно оформленные UI элементы в формате PSD
- 15 потрясающих анимированных эффектов для текста на CSS
- Скачать 20 новейших плагинов на JQuery и CSS3 за 2015 год
- 5 крутых фото тенденций в 2015 году
- Как сделать плавную прокрутку для всего сайта с помощью JQuery и CSS
Февраль. 2015
- Крутейшие CSS и HTML примеры Material Design в действии
- 20 примеров очень красивых админок для вдохновения
- Очередная подборка современных шаблонов в CSS3 и HTML5 форматах
- Страницы с 404 ошибкой которые соответствуют трендам 2015 года
- Макеты, иконки, шаблоны и ещё множество крутых штук за февраль 2015
- Бесплатная подборка флаеров в PSD формате на различные темы
- 9 советов на пути к созданию достойного дизайна
- 10 крутых примеров работы HTML5 Canvas
- Эффекты для ссылок, картинок и блоков на Вашем сайте с JQuery и CSS3
Январь. 2015
- Самые популярные и бесплатные HTML редакторы для веб — разработчиков
- Необычные и интерактивные карты сайта для вдохновения
- Крутые CSS3 штуки для веб — мастера совершенно бесплатно
- Множество PSD логотипов разных стилей и тематик бесплатно
- 4 основных тенденций вариантов макета на 2015 год
- 10 причин, чтобы начать вести свой блог в 2015 году
- Несколько примеров сайтов с использованием интересной анимации (Часть 2)
- 50 логотипов для вдохновения на музыкальную тематику
- Как сделать Flipping эффект для блока на CSS и JS
- Подборка из 30-ти крутейших и свежайших JQuery плагинов
- Бесплатные PSD макеты журналов, книг, брошюр и блокнотов
- Множество высококачественных размытых фонов бесплатно
Декабрь. 2014
- Друзья, с наступающим Новым Годом!
- 30+ стоящих логотипов на стоматологическую тематику
- 10+ крутейших JQuery плагинов для Вашего сайта бесплатно
- Красивые сайты с видео на фоне
- Макеты, шаблоны и UI исходники в PSD для дизайнера и бесплатно
- 50 самых популярных и полезных JQuery плагинов за весь 2014 год
- Скачать бесплатно несколько фонов и текстур для сайта
- 3 самые популярные тенденции в веб — дизайне за 2014 год
- 20+ бесплатных HTML шаблонов и UI исходников за ноябрь 2014 года
- Лучшие красивые сайты за 2014 год
Ноябрь. 2014
- Скачать 30 новейших и бесплатных паттернов для сайта
- Несколько бесплатных и адаптивных HTML страниц с 404 ошибкой
- 35 популярных брендов и сайтов которые используют WordPress
- 100 бесплатных и фотореалистичных макетов в формате PSD
- 30 сайтов с ярким цветом на фоне в стиле Flat
- 6 простых правил для создания дизайна мобильных сайтов
- Использование прозрачной кнопки в веб — дизайне
- HTML5 элементы для лучшей семантики текста
Октябрь. 2014
- Популярные шаблоны в HTML, CSS и PSD форматах, а также UI исходники
- Примеры элементарных и стильных страниц предзагрузки
- Логотипы с текстурированными линиями вперемешку с типографикой
- Самые любимые JQuery плагины за последние месяца
- 40+ высококачественных и размытых фонов на сайт в PSD
- Инвертирование цвета с помощью CSS3
- Креативные и бесплатные шаблоны в PSD/HTML форматах
- Различные полезные фишки на HTML и CSS бесплатно
- Бесплатные UI исходники Android разных версий
Сентябрь. 2014
- Очень полезные сайты и ресурсы для разработчиков и дизайнеров
- Невероятная осень со всего мира в фотографиях
- Крутые и бесплатные PSD визитки для Вашего бизнеса (Часть 5)
- Разнообразные веб — шаблоны для сайта в стиле Flat
- Как сделать векторный Polygon фон в Иллюстраторе
- Множество макетов нового iPhone 6 в PSD
- Меню, галереи и ещё несколько клёвых jQuery плагинов
- Как использовать круги в дизайне
- Большая коллекция бейджей, лент и этикеток в векторе
- 30 бесплатных и креативных логотипов в PSD формате
Август. 2014
- 20+ очень интересных jQuery плагинов для сайта
- Более 50-ти минималистических логотипов из прошлого и настоящего
- 25 бесплатных шрифтов написанных от руки
- 25 бесплатных HTML шаблонов в стиле Flat
- 30 коллекций бесплатных и свежайших иконок в формате SVG
- 6 генераторов для создания фонов и изображений в стиле Полигон (Low Poly)
- Крутые логотипы с двойным смыслом
- Как ускорить свой сайт на WordPress
- 20 примеров использования полноэкранной навигации
- 25 красивых сайтов с красивой анимацией при прокрутке страницы
- 10 очень необычных и профессиональных JQuery плагинов
- 40 креативных и стильных логотипов хостинг компаний
Июль. 2014
- 20 бесплатных кистей для Photoshop в высоком разрешении
- 20 впечатляющих CSS3 примеров, техник и библиотек
- Лучшие из лучших примеров портфолио сайтов за 2014 год
- Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
- Проблема использования значка — гамбургера в веб дизайне
- Лучшая коллекция бесплатных макетов iPhone в PSD
- Новейшие ресурсы и бесплатные фишки для дизайнера за июль 2014
- 30 адаптивных и бесплатных Email шаблонов
- 14 новейших и полезных JQuery плагинов за июль в стиле Flat
- Новый и бесплатный шаблон для WordPress от beloweb.ru — Fasttempl
- 50 фантастических примеров Flat дизайна в 2014 году
- 20 CSS3 генераторов которые облегчат жизнь дизайнеру
- 20 свежайших HTML и CSS3 шаблонов с адаптивным дизайном за июнь и июль 2014
- 20 лучших примеров дизайна брошюр для вдохновения
- 5 шагов к созданию идеального минимализма в веб — дизайне
Июнь. 2014
- Стильные и бесплатные визитные карточки в PSD формате
- Как сделать удобные модальные окна на CSS3 и JavaScript
- 20 интересных и полезных JQuery плагинов для новых идей
- Одностраничные и очень красивые свадебные сайты
- Много бесплатных иконок социальных сетей в стиле Flat
- Бесплатные JQuery плагины таблиц для сайта
- С сегодняшнего дня все шаблоны для WordPress от beloweb.ru становятся бесплатными
- Высококачественные паттерны и текстуры для дизайнера
- Бесплатная векторная графика которая должна быть у каждого дизайнера
- Несколько классных примеров блогов с крутым дизайном
- Несколько полезных и разнообразных CSS библиотек для веб мастера
- Подборка логотипов в которых используется градиентная заливка
- Скачать бесплатно 20 jQuery плагинов на разную тематику
Май. 2014
- Как сделать анимацию при прокрутке страницы для блока с помощью JQuery и CSS
- Адаптивные и бесплатные шаблоны в HTML и в Flat стиле
- Подборка интересных и крутых JQuery плагинов за апрель и май 2014
- 40 творческих логотипов с использованием павлина для вдохновения
- Как сделать Flipping эффект с помощью CSS анимации
- Как сделать прикреплённую и анимированную шапку сайта на CSS3 и JQuery
- Креативные примеры одностраничных (Landing Page) сайтов
- Лучшие примеры сайтов с дизайном в котором используется анимация
- 30 крутых и бесплатных паттернов от популярных дизайнеров
- 30 примеров визиток для настоящего фотографа
- Бесплатные HTML5 страницы «Скоро» (Coming soon) с адаптивным дизайном
- Лёгкие и адаптивные фреймворки которые стоит рассмотреть
Апрель. 2014
- Несколько свежих и красивых сайтов за апрель
- Бесплатные формы подписки в PSD формате для сайта
- Подборка свежих и стильных кнопок в PSD за апрель
- 20 стильных и вдохновляющих логотипов
- Несколько свежих и бесплатных фонов для сайта за апрель
- Как создать стильные кнопки на чистом CSS
- 40 примеров красочных и креативных логотипов для вдохновения
- 20 стильных и современных шаблонов в PSD формате
- 20 свежайших JQuery плагинов для улучшения интерфейса
- 30 фантастических примеров фиксированной навигации и меню в веб дизайне
- 20 красивых примеров современного минималистического дизайна сайтов
- Скачать бесплатные HTML5 шаблон с адаптивным дизайном
- 50+ стильных, современных и бесплатных фонов для дизайнера
- Как прикрепить полосу загрузки (Progress Bar) как на YouTube себе на сайт
- Премиум шаблон для WordPress с уникальным дизайном — Lyova
- Подборка свежих и разнообразных красивых сайтов для вдохновения
Март. 2014
- 30 бесплатных HTML шаблонов с адаптивным дизайном
- Необычные примеры анимационных логотипов
- 20 JQuery плагинов которые с легкостью настраиваются и устанавливаются
- Классный дизайн логотипов нарисованный от руки
Февраль. 2014
- 10 бесплатных шрифтов с поддержкой кириллицы
- Использование необыкновенной анимации в веб — дизайне
- Как простой HTML шаблон сверстать под WordPress
- Полезный и бесплатный материал на JQuery и CSS3 для веб — мастера
Январь. 2014
- Халява для веб мастера, которую Вы должны попробовать
- UI элементы дизайна в PSD для создания красивого сайта
- Несколько лучших из красивых сайтов за 2013 год
- Свежие и бесплатные меню в PSD формате на Ваш сайт
Декабрь. 2013
- Потрясающие 3d эффекты для иллюстраций с помощью GIF анимации
- 50 самых популярных JQuery плагинов за 2013 год
- Использование Flat иллюстраций в веб — дизайне
- 15 новых и красивых JQuery сдайдеров на Ваш сайт
- Плоский дизайн (Flat) против минимализма
Ноябрь. 2013
- 15 бесплатных шаблонов для Вашего сайта на CSS
- Неповторимые зимние обои в hd качестве
- Очередные полезности для веб мастера на JQuery и CSS3
Октябрь. 2013
- Современные и стильные монограммные логотипы
- Бесплатные фишки, которые точно нужны дизайнеру (Бесплатно)
- Плавное увеличение изображения при наведении на чистом CSS3
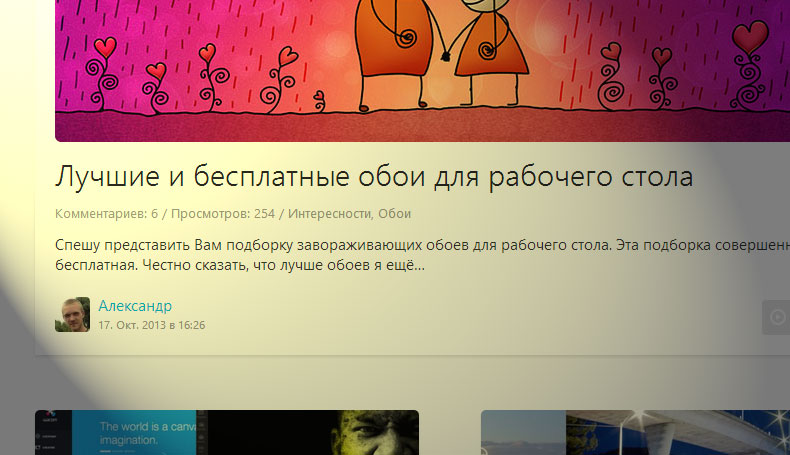
- Лучшие и бесплатные обои для рабочего стола
- Самые оригинальные и современные веб — сайты
- Бесплатный шаблон с адаптивным дизайном для WordPress — Tresto
- CSS3 анимация для сайта
Сентябрь. 2013
- Как сверстать шаблон сайта из PSD в HTML и CSS
- Примеры параллакса при прокрутке в веб — дизайне (часть 3)
- 30 новых JQuery фишек для веб мастера
- Как сделать длинную тень для объекта в Photoshop
- Каким должен быть современный сайт в 2013 году
Август. 2013
- Длинные тени в Flat дизайне
- 50 бесплатных ресурсов для дизайнера которые стоит попробовать
- Как сделать макет или дизайн сайта в Photoshop
- CSS фигуры — будущее веб дизайна
- 20 приложений для смартфонов с красивым дизайном
- 12 признаков того, что ты модный дизайнер
Июль. 2013
- Новый дизайн на блоге Beloweb
- Как вывести посты в две колонки на WordPress
- Примеры использования пейзажей на фоне сайта
- Скачать бесплатно абсолютно новые CSS шаблоны за 2013 год
Июнь. 2013
- 40 отличных примеров визитных карточек в минималистическом стиле
- 15 продвинутых и бесплатных CSS уроков от Сodrops
- 30 бесплатных и новых паттернов для сайта с использованием квадрата
- 20 самых красивых и творческих сайтов на HTML5
- Сегодня блогу beloweb.ru ровно два года. Ура, ура :)
- Очень полезные, свежие и крутые JQuery плагины на сайт за май 2013 года
- 50+ примеров креативно и правильно оформленных резюме
Май. 2013
- 90+ очень красивых логотипов для вдохновения дизайнеров
- Бесплатные иконки для Вашего сайта в стиле Flat и в различных форматах
- Классный премиум шаблон с адаптивным дизайном для WordPress — Adapter
- Множество разнообразных и совершенно бесплатных фигур для Photoshop
- Свежие и бесплатные jQuery плагины на которые стоит обратить внимание
- 20 красивых сайтов с эффектом параллакса при прокрутке страницы (Часть 2)
- 11 совершенно бесплатных PSD исходников кредитных карточек
Апрель. 2013
- 7 самых лучших генераторов CSS3 кнопок для Ваших сайтов
- Скачать бесплатные и самые новые портфолио шаблоны на HTML для Ваших новых работ
- Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
- Множество бесплатных векторных изображений на флоральную и цветочную тематику
- Более 500 совершенно бесплатных и свежих иконок для Ваших новых и будущих веб — сайтов
- LosliDe — самый свежий премиум шаблон для WordPress от сайта beloweb.ru
- Как вставить на сайт аудио файл (музыку) с помощью HTML5
Март. 2013
- Несколько очень полезных и свежих JQuery плагинов за март 2013 года
- Очень красивые сайты с использованием креативных текстур (Часть 2)
- Навигация по сайту. Наглядные примеры и не хорошие советы
- 10 самых популярных (комментируемых) статей на блоге beloweb.ru
- 20 креативных и совершенно бесплатных HTML5 и CSS3 шаблонов за февраль 2013 года
- 5 отличных генераторов с помощью которых Вы создадите креативный фавикон для сайта
Февраль. 2013
- Необычные визитные карточки, которые реагируют на тепло
- Очень красивые сайты в которых используется адаптивный веб — дизайн
- 5 отличных сервисов для проверки адаптивного (responsive) дизайна любого сайта
- Как выделить активную рубрику и страницу на блоге WordPress
- Основы HTML5 или учимся верстать на HTML5
- Первая подборка полезных и разных JQuery плагинов за 2013 год
- 20 красивых сайтов с не стандартной и необычной геометрией
- Свежий премиум шаблон для WordPress от сайта beloweb.ru — Bluefoot
Январь. 2013
- Как сделать простую контактную форму для блогов на WordPress без использования плагинов
- Самые удивительные примеры слайдеров в веб-дизайне (Часть 3)
- 30 красивых и бесплатных HTML и CSS шаблонов для Ваших новых проектов и сайтов
- Скачать множество кнопок, стикеров, а так же разнообразных элементов в PSD формате дизайна для создания сайта
- Множество совершенно бесплатных векторных фонов для Вашего сайта
- Каким должен быть футер на сайте в современном веб — дизайне. Советы и примеры.
- Множество бесплатных Photoshop паттернов (бесшовных фонов) для Ваших самых свежих проектов
- Совершенно новые и бесплатные иконки для сайта разных форматов и тематик
- Как сделать цветное и выпадающее меню для сайта только с помощью CSS3
Декабрь. 2012
- Несколько красивых и замечательных сайтов в совершенно новом стиле Метро (Metro UI)
- Как сделать простую панель социальных закладок для сайта с помощью CSS и HTML
- 40 самых популярных и полезных JQuery плагинов за 2012 год
- Несколько завораживающих сайтов с очень красивым и креативным дизайном
- Подборка совершенно бесплатных CSS и HTML шаблонов и с адаптивным дизайном
- 20 самых полезных, удивительных и бесплатных JQuery, CSS3 и HTML плагинов для Ваших новых сайтов
- Как создать страницу (паблик) вКонтакте по примеру страницы блога beloweb.ru
- Как сделать классную систему «Рассказать друзьям» вКонтакте, чтобы скачать с помощью CSS и JQuery
- Множество свежих и бесплатных паттернов для Ваших новых сайтов
Ноябрь. 2012
- Самые свежие, бесплатные и разные фигуры для Photoshop (Часть 3)
- Скачать бесплатно множество разнообразных иконок в разных форматах (ICO, PSD и PNG)
- Представляю Вам свежий премиум шаблон для WordPress от beloweb.ru — Nabig
- Подборка систем рейтинга и звёздного рейтинга с использованием JQuery и CSS3
- Как вывести список популярных записей на блоге WordPress с миниатюрами и без плагинов
- Самые забавные пародии на логотипы известных компаний
- Самая новая подборка JQuery и CSS3 плагинов за осень 2012 года
Октябрь. 2012
- Как поставить кнопки на сайт от Facebook, Google+, Twitter и вКонтакте по примеру блога beloweb.ru
- Какая должна быть современная визитная карточка? Несколько примеров и рекомендаций
- Как изменить цвет посещённой ссылки на сайте только с помощью CSS
- Как вывести список похожих записей на WordPress без плагинов
- 12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
- Слайдеры изображений, красивые списки, кнопки и ещё несколько классных вещей на JQuery и CSS3
Сентябрь. 2012
- Как изменить цвет выделения текста на сайте только с помощью CSS
- Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
- Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
- Как сделать параллакс при прокрутке страницы с использованием JQuery и CSS3
- Примеры удивительно красивых сайтов, в которых используются красивые текстуры
- 600+ удивительных PSD исходников кнопок и разных UI элементов для веб — дизайнера
- 3-я часть удивительных и бесплатных PSD исходников визиток
Август. 2012
- Несколько классных JQuery галерей и слайдеров изображений для Вашего сайта
- Встречайте 20 свежих и совершенно бесплатных JQuery плагинов для Ваших веб — сайтов
- Скачать бесплатные мини иконки для Ваших сайтов и веб-проектов
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Бесплатные шапки для сайтов и для блогов
- 25 завораживающих примеров параллакса при прокрутке страницы в веб-дизайне
- Бесплатная подборка всплывающих подсказок с использованием JQuery и CSS3
Июль. 2012
- Как прикрепить шрифты на сайт от Google Web Fonts
- Скачать 100+ замечательных и бесплатных фигур орнаментов для Photoshop
- Как сделать красивые эффекты для ссылок на CSS3, а именно плавное изменение цвета при наведении и плавный сдвиг вправо.
- Представляю самую свежую подборку замечательных CSS3, HTML5 и JQuery плагинов для сайта
- Скачать бесплатно PSD исходники стикеров, ярлыков, кнопок и ещё несколько креативных решений для веб дизайна
- Как сделать необычную тряску объектов на странице с помощью JQuery (20 примеров)
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
Июнь. 2012
- Несколько бесплатных решений навигации и меню с использованием JQuery и CSS3 для Ваших сайтов
- 30 удивительно красивых сайтов с тёмным дизайном
- Бесплатная подборка JQuery плагинов за 2011 и 2012 год
- Как сделать горизонтальное меню с помощью CSS и JQuery, и как его прикрепить к блогу на WordPress
- Блогу beloweb 1 год. С Днём Рождения!
- Новая подборка бесплатных XHTML и CSS шаблонов с примерами
- 100+ бесплатных бесшовных фонов (паттернов) для Ваших новых дизайнерских решений
Май. 2012
- Бесплатные слайдеры изображений с использованием CSS3 и jQuery
- Как сделать красивое меню с анимацией при наведении на чистом CSS3
- 20 бесплатных PSD исходников визитных карточек (Часть 2)
- Свежая подборка бесплатных HTML и CSS шаблонов для сайта
- Бесплатные PSD исходники веб элементов для создания красивого сайта
- Скачать бесплатные кожаные текстуры для Ваших проектов
- Удивительная подборка красивых сайтов с подводным веб — дизайном
- Как сделать плавную прокрутку к заданному месту на странице с использованием JQuery
Апрель. 2012
- Как сделать красивые метки (теги) для сайта только с помощью CSS3
- Новые слайдеры изображений и ещё несколько полезных JQuery и CSS3 вещей для веб — мастера
- Как прикрепить готовое модальное окно к сайту с помощью CSS и JQuery
- Свежие и бесплатные шрифты для веб — дизайнеров (Часть 2)
- 20 удивительных примеров слайдеров в веб — дизайне (Часть 2)
- Плавная анимация объектов только с помощью CSS (5 примеров)
- Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб — проектов
- Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery
- 500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов
- Бесплатные PSD и CSS3 меню для Вашего веб проекта
- Примеры идеального сочетания цветов в веб — дизайне
Март. 2012
- Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS
- Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей
- Примеры игр которые сделанные с помощью html5 canvas
- Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов
- Подборка свежих и бесплатных CSS3, JQuery плагинов с классными эффектами
- Бесплатные генераторы бесшовных фонов (паттернов) для Ваших сайтов
- Как сделать красивую тень для блока (элемента) с помощью CSS. (8 примеров)
- Как плавно поменять цвет блока (элемента) при наведении с помощью CSS и JQuery
- Подборка бесплатных и новых JQuery, CSS3 плагинов с красивыми эффектами
- Скачать бесплатные PSD исходники визиток
- Подборка самых красивых русских сайтов
Февраль. 2012
- Красивые хлебные крошки (breadcrumbs) для обычного сайта и для блогов WordPress на CSS3
- Как сделать круги с помощью CSS3
- Более 80 бесплатных PSD Лого для сайта
- 500+ монохромных иконок для Вашего сайта
- 50 потрясающих примеров креативной рекламы в прессе
- 20 свежих HTML шаблонов для Ваших будущих веб — проектов
- PSD исходники элементов веб — дизайна для создания стильного сайта
- Самый первый дизайн популярных сайтов мира
- Что такое jQuery и jQuery плагины и как их прикрепить к сайту
- Навигационные блоки, всплывающие подсказки, меню и ещё несколько JQuery плагинов
- PSD исходники иконок, стикеров, кнопок, лент и ещё нескольких элементов веб — дизайна
- Блогу beloweb.ru пол года. Итоги
Январь. 2012
- Примеры бесплатных JQuery слайдеров для изображений
- Делаем красивые табы (вкладки) с помощью CSS и JQuery
- Как сделать блок с закругленными углами только на CSS
- Как сделать красивую CSS ленту (ribbons) для заголовков
- Свежая подборка CSS и jQuery элементов веб — дизайна в 2012 году
- Новые и бесплатные CSS, HTML5 шаблоны 2012 года
Декабрь. 2011
- Как сделать плавную прозрачность веб — элемента с помощью JQuery
- 10 креативных CSS3 меню для сайта
- Топ 5 генераторов CSS кнопок для сайта
- 10 бесплатных и лучших шрифтов 2011 года
- Скачать свежие CSS, JQuery и HTML5 элементы веб — дизайна
Ноябрь. 2011
- Скачать CSS3 кнопки, анимационное меню и ещё несколько элементов веб — дизайна
- Классные и новые JQuery полезности для веб-мастера
- 35 красивых и бесплатных PSD кнопок для Вашего сайта
- Слайдеры в веб-дизайне: 20 креативных примеров
- Скачать свежие CSS3 и HTML5 шаблоны для сайта
Октябрь. 2011
- JQuery плагин вертикального аккордеон меню для блога WordPress
- 16 бесплатных JQuery и CSS3 полезностей для Вашего сайта
- Бесплатные анимированные кнопки для сайта с использованием CSS3
- Свежие JQuery галереи, слайдеры и CSS3 меню для веб — мастера
- Как скрыть и открыть текст на сайте с использованием JQuery
- Оформление сайта — каким оно должно быть?
- Новые и бесплатные HTML5 шаблоны для Вашего сайта с встроенными JQuery слайдерами изображений
Сентябрь. 2011
- Скачать бесплатные и качественные иконки для сайта
- 10 бесплатных JQuery галерей и слайдеров для сайта
- Как добавить кнопки закладок и социальных сетей на сайт или блог. И зачем они нужны.
- Скачать бесплатно HTML и CSS шаблоны для сайта
- Полезные ссылки для веб — мастера. Страница в закладки.
- 20 примеров стильного дизайна интернет-магазинов
- Подборка CSS и JQuery плагинов для веб-мастеров. Часть 10.
- С 1 сентября и блогу beloweb.ru 2 месяца
Август. 2011
- Что такое 4d и о том как я побывал в 4d кинотеатре
- Оформление текста и ссылок с использованием JQuery
- 10 бесплатных HTML, CSS шаблонов для сайта.
- Подборка jQuery и CSS3 меню для Вашего сайта. Часть 2.
- Полезные jQuery эффекты для Вашего сайта
- Плагины для WordPress, меню и ещё полезные вещи с использованием JQuery
Июль. 2011
- Подборка JQuery плагинов, а именно: css3 меню, всплывающие подсказки, меню для блога WordPress и другие полезные плагины
- Свежая подборка jquery плагинов, галерей, меню, слайдеров и ещё нескольких полезностей
- Photoshop PSD исходники кнопок и иконок для сайта
- Подборка самых красивых сайтов мира
- JQuery и CSS3 меню, редакторы и ещё несколько полезных вещей для сайта
- Как установить тему на блог WordPress, и список сайтов с качественными темами
- 20 бесплатных CSS и HTML шаблонов для сайта
Июнь. 2011
- Свежая подборка JQuery и CSS3 плагинов
- Список имён, придуманных в период СССР.
- Подборка качественных CSS и HTML шаблонов для Вашего сайта
- Советы по раскрутке и нормальной индексации сайта
- Список сайтов с красивой и простой навигацией
- JQuery галереи, меню, кнопки и слайдеры для Вашего сайта
- Зачем нужно создавать свой сайт, и почему именно блог
- Подборка меню с JQuery и CSS3 для сайта
- Лучшие поисковики мира и как добавить сайт в поисковые системы.
- Подборка бесплатных шаблонов CSS и HTML
- Добавляем счётчик посещений на сайт. Список белых каталогов и социальных закладок.
- Бесплатные JQuery плагины. Меню, галереи, формы обратной связи, всплывающие подсказки.
- Подборка CSS и HTML замечательных и бесплатных шаблонов для сайта
- JQuery меню, галереи и ещё не много полезностей для сайта
- Создание блога на WordPress движке
- Подборка JQuery css плагинов для Вашего сайта.