Как добавить кнопки закладок и социальных сетей на сайт или блог. И зачем они нужны.
Всем читателям блога, здравствуйте. В этот день я расскажу Вам как поставить кнопки социальных закладок и сетей на блог или на сайт.
Зачем нужны эти кнопки на сайте?
Ну как зачем?:) Для того чтобы поделиться своей новой статьёй или новостью с друзьями, с людьми. Это дополнительный трафик на Ваш сайт, хотя и не большой, но всё же. Во вторых, для того, чтобы Вашу свеженькую статью побыстрее проиндексировали поисковые системы, и чтобы она побыстрее появилась в поисковой выдаче.
А вот эта причина, наверное, одна из самых важных в современном интернете.
В настоящий момент очень много появилось людей, веб мастеров, которые копируют Вашу информацию с сайта (плагиат), и непосредственно размещают её у себя на ресурсе, хуже того не ссылаясь на источник. Теперь представьте ситуацию: Вы написали статью, над которой трудились 5 часов, она уникальна, Вы её разместили, а в социальные закладки и сети не добавили. В один прекрасный момент на Ваш ресурс заходит нехороший человек копирует статью и размещает у себя на сайте. Очень повезёт если Вашу новую статью успеет проиндексировать поисковик на Вашем сайте. А если он её проидексирует на сайте нехорошего человека раньше чем на вашем? Соответственно статью, на которую Вы затратили много времени, поисковик засчитает как плагиат и может наказать за это. Не справедливо, правда?
Как видите в этом ничего хорошего нет. И один из многих способов борьбы с этой проблемой — это добавление ссылки на новую статью или новость в социальные закладки и сети, так как поисковые системы просто живут на этих сервисах и на много быстрее просканируют данную ссылку.
Как добавить кнопки социальных закладок и сетей на сайт
Ну а теперь давайте рассмотри как же добавить эти заветные кнопочки на наш сайт:)
В этом нам поможет замечательный сайт share42.com. Почему именно этот сайт? Потому что всё очень просто и ясно по русски написано:) Скачал скрипт установил код на сайт и радуйся:) Теперь подробнее:
Заходим на share42.com, и видим список социальных сетей и закладок.
По умолчанию разрешение иконок стоит 32*32, Вы можете выбрать и меньше. Далее в представленном списке просто кликаем (выделяем) на иконки которые будут отображаться на Вашем сайте.
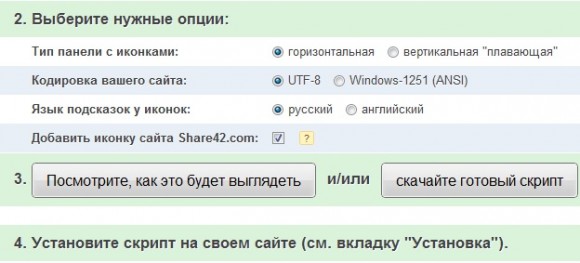
Ниже Вам предоставляются такие опции:
У вас есть выбор горизонтальной и вертикальной плавающей панели. Плавающей в смысле та панель, которая всё время находится на виду даже при прокрутке страницы. После вы можете сразу же скачать готовый скрипт и посмотреть пример. Естественно лучше посмотрите пример, вдруг какую нибудь социальную сеть забыли добавить.:)
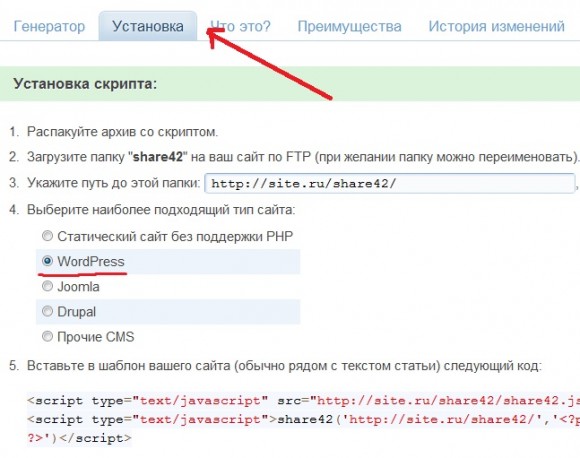
Скачали скрипт, теперь нужно зайти на вкладку «Установка».
Вам предоставят выбор движка сайта (в данном случае WordPress). Теперь нужно скинуть скачанный скрипт в корневую папку на хостинге, только чтобы папка с скриптом была доступна по адресу http://ваш сайт/share42/. Скинули?:) Затем заходим в админку блога далее в вкладку Внешний вид и выбираем редактор. Далее ищем файл (справа) single.php И теперь после записи вставляем вот этот код:
<script type=»text/javascript» src=»http://beloweb.ru/share42/share42.js»></script>
<script type=»text/javascript»>share42(‘http://beloweb.ru/share42/’,'<?php the_permalink() ?>’,'<?php the_title() ?>’)</script>
Естественно beloweb.ru заменяем на свой сайт.
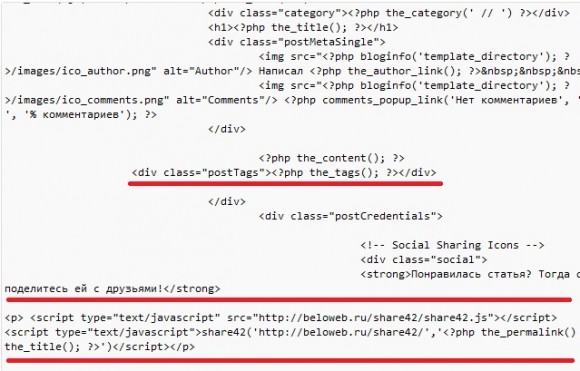
У меня это выглядит так:
Желательно найти строчку наподобие
<?php the_content(); ?>
<div class="postTags"><?php the_tags(); ?></div>
Или что то в этом роде всё зависит от вашего шаблона. Вы экспериментируйте. Ставьте код закладок выше или ниже, потом проверяйте, и всё получится. Я, например, так и делал:)
Добавляем стили
Ну а теперь нужно добавить стили к данному скрипту. Опять же заходим в админку — внешний вид — редактор. Справа (внизу) выбираем стили. И в открывшееся окно вставляем вот этот код:
#share42 {
display: inline-block;
padding: 6px 0 0 6px;
background: #FFF;
border: 1px solid #E9E9E9;
border-radius: 4px;
}
#share42:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #DDD;
}
#share42 a {
opacity: 0.5;
vertical-align: bottom;
}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
Теперь в коду нужно присвоить <div>. В общем код закладок будет выглядеть так:
<div id=»share42″> <script type=»text/javascript» src=»http://ваш сайт/share42/share42.js»></script>
<script type=»text/javascript»>share42(‘http://ваш сайт/share42/’, ‘<?php the_permalink() ?>’,'<?php the_title(); ?>’)</script></div>
В любом случае появятся вопросы, так что задавайте их в комментариях! Чуть не забыл, пример работы скрипта Вы может посмотреть в конце статьи.
Желаю Вам успешной установки скрипта на сайт. Пока.