20 примеров использования полноэкранной навигации
2 869 любопытных
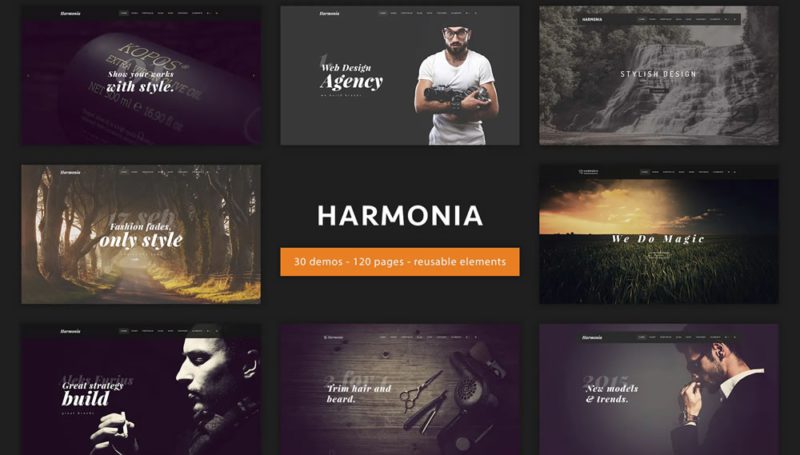
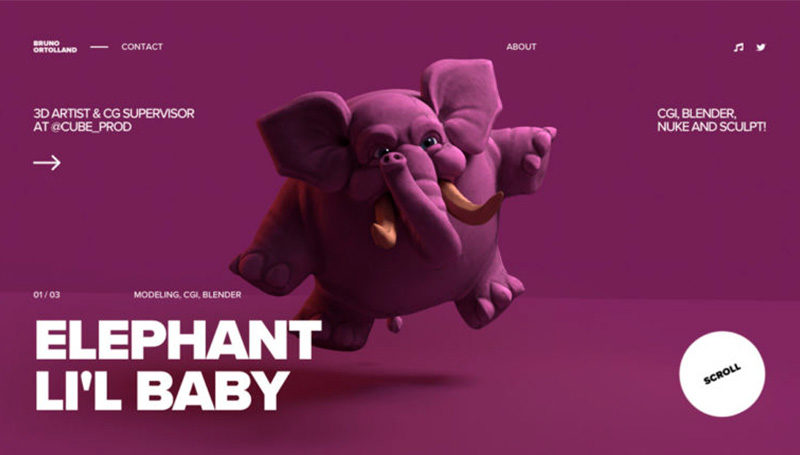
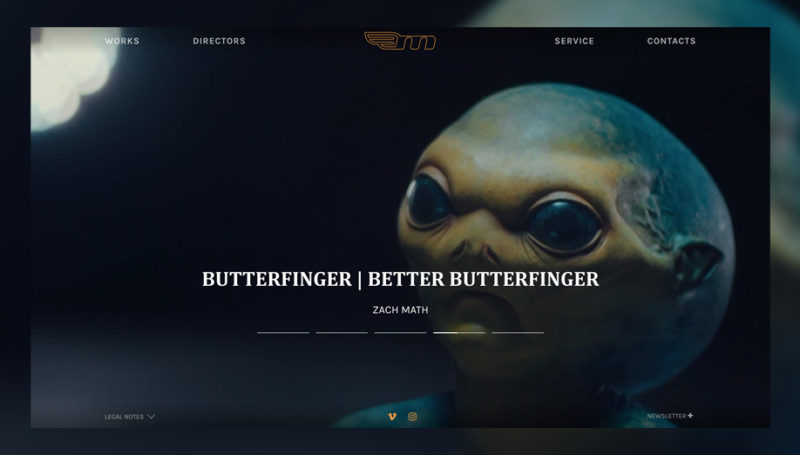
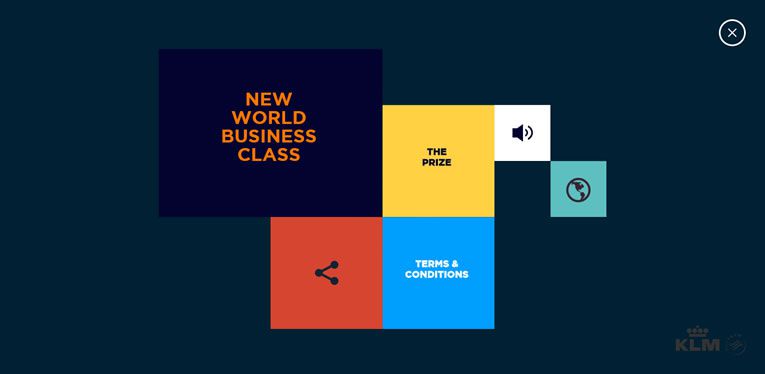
Адаптивная навигация бурно развивалась в веб — дизайне последние пару лет. Дизайнеры как могли упрощали её и делали интуитивно понятно и удобной для пользователей. Так и появилось множество разнообразных реализаций меню на сайте, а сегодня мы рассмотрим несколько примеров полноэкранного и адаптивного меню, которые реализуют дизайнеры на различных сайтах и проектах.
Как правило адаптивная навигация активируется при нажатии или наведении на кнопку гамбургер. Полноэкранное меню это самая простейшая накладка которая налаживается на весь экран, таким образом у дизайнера появляется на много больше места и возможности для реализации меню.
Так же Вам будет интересно:
- 25 красивых сайтов с красивой анимацией при прокрутке страницы
- Лучшие из лучших примеров портфолио сайтов за 2014 год
- 50 фантастических примеров Flat дизайна в 2014 году
- Одностраничные и очень красивые свадебные сайты
- Несколько классных примеров блогов с крутым дизайном
flatornot.klm.com

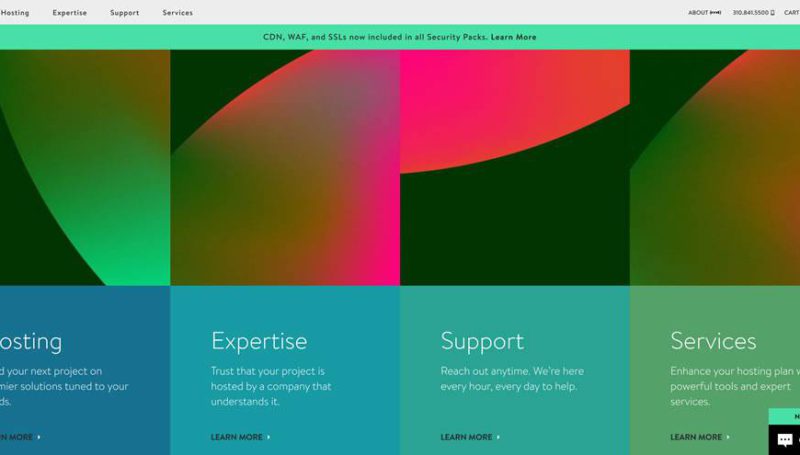
www.hugeinc.com

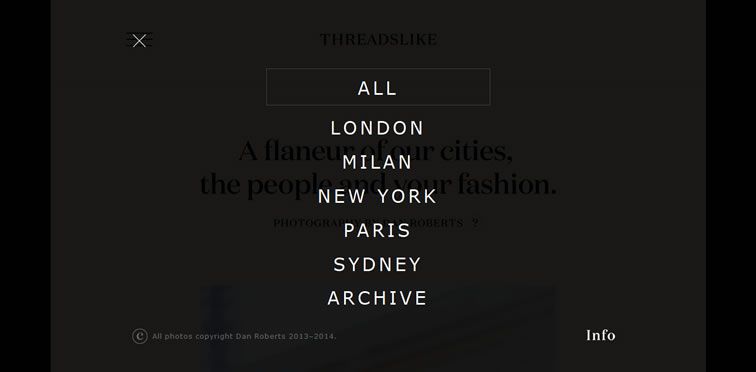
threadslike.com

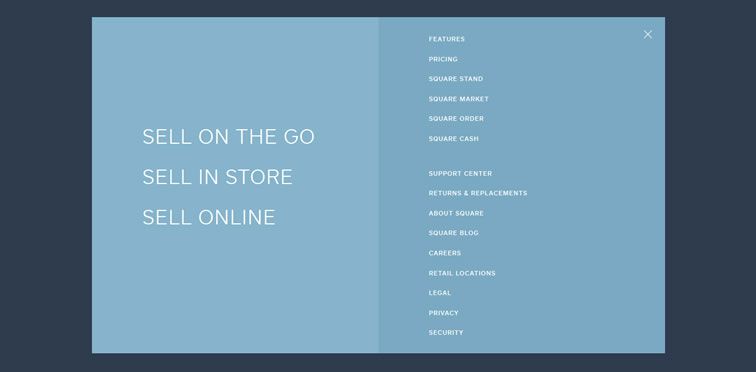
squareup.com

readysetrocket.com

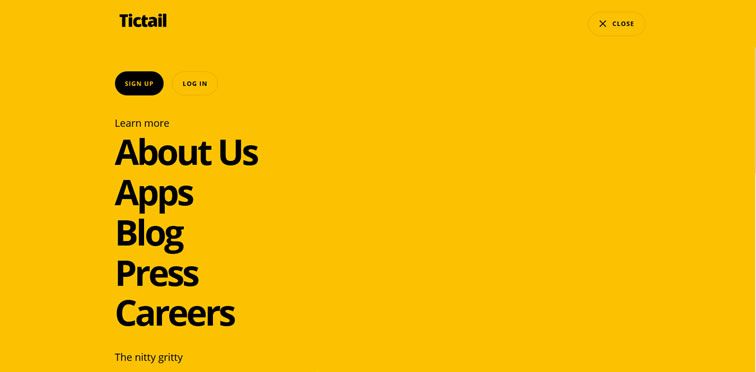
tictail.com

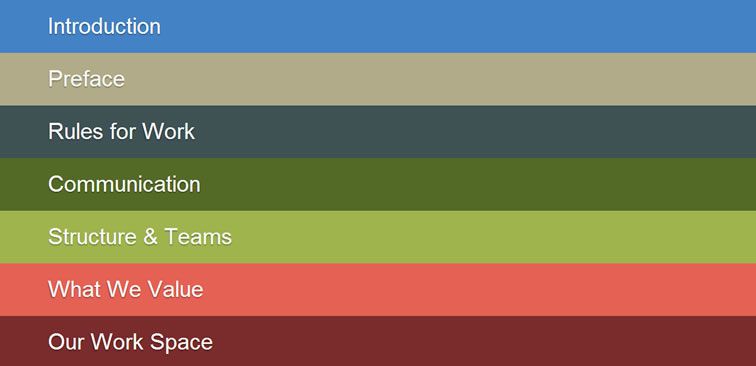
handbook.zaarly.com

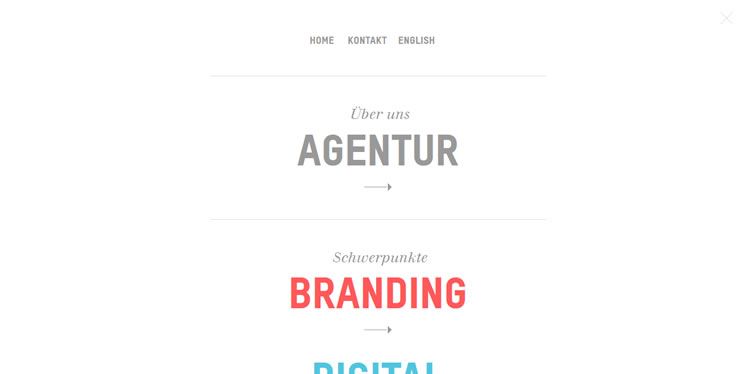
www.reachpartners.ch

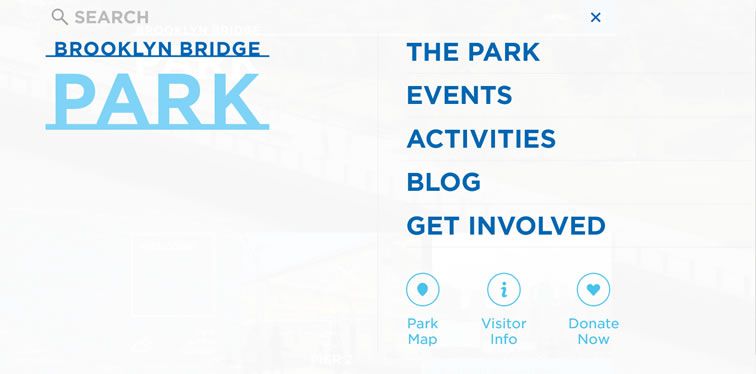
www.brooklynbridgepark.org

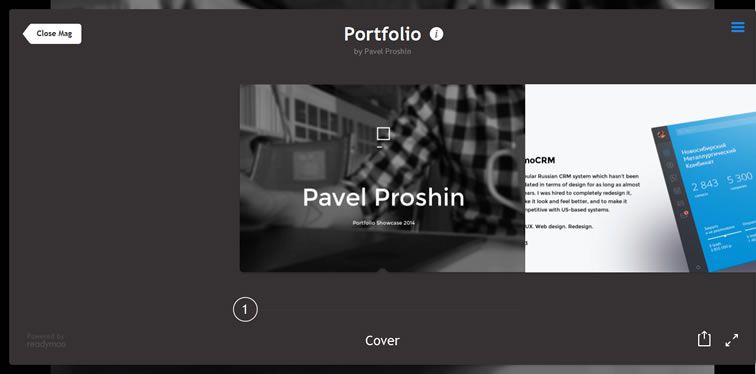
theppd.com

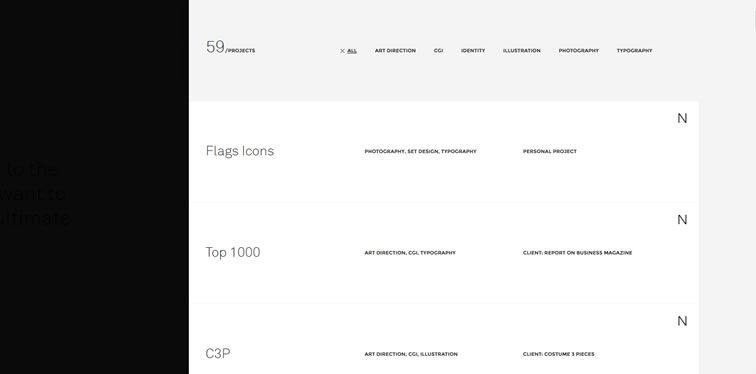
www.plasticbionic.com

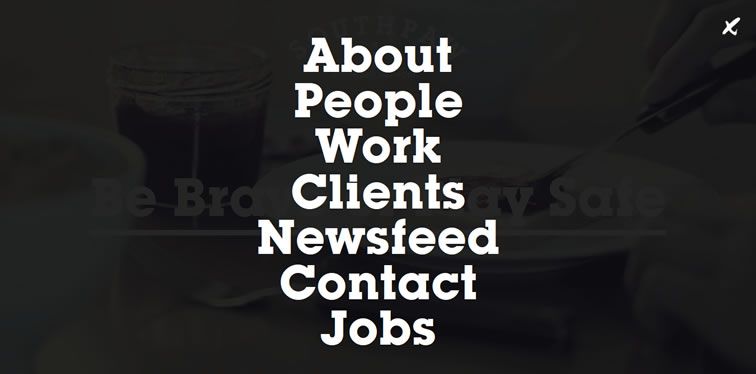
southpawagency.com

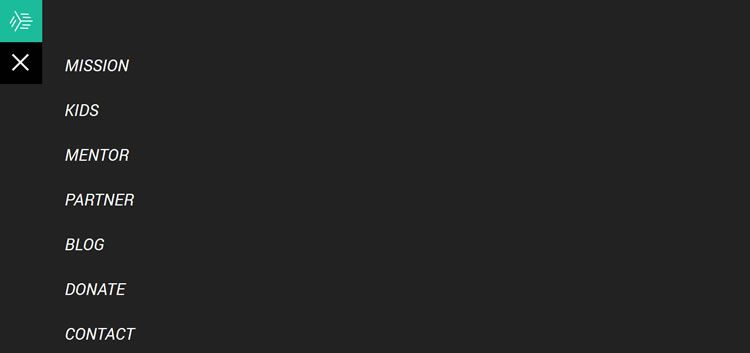
ekwip.me

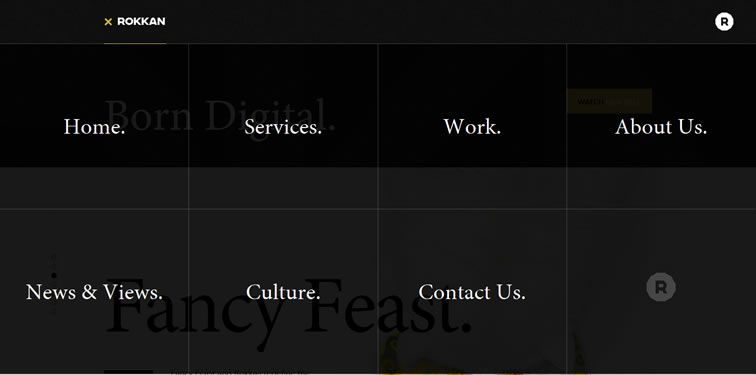
rokkan.com

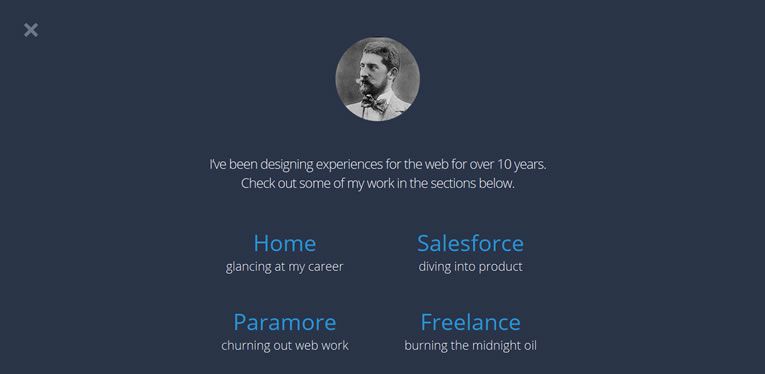
bradleyhaynes.com

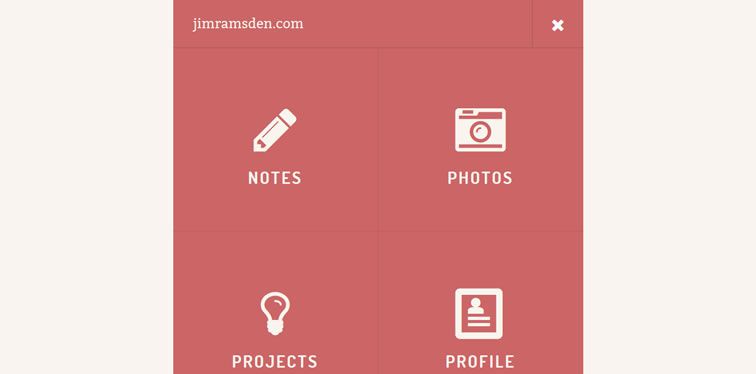
jimramsden.com

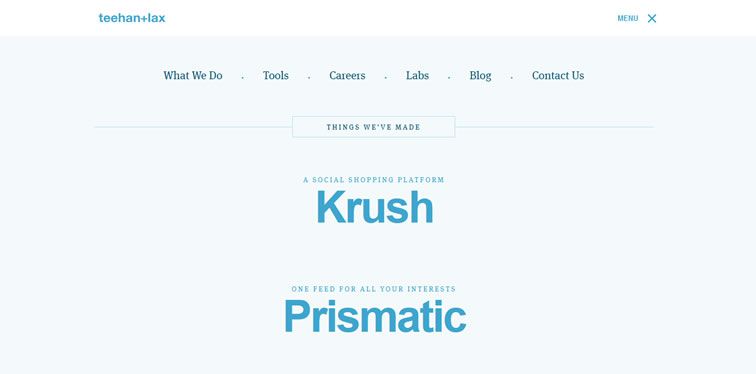
www.teehanlax.com

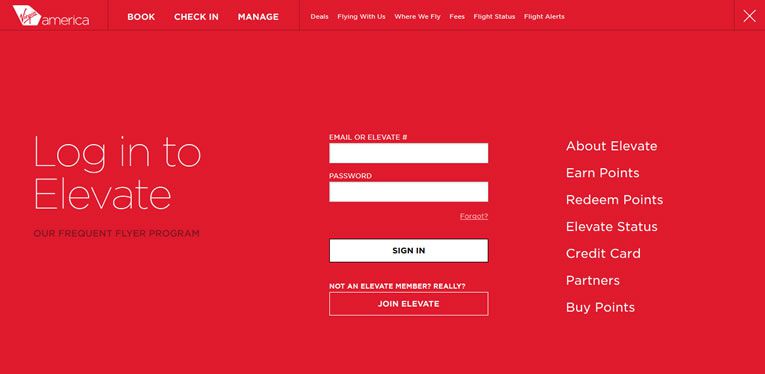
www.virginamerica.com

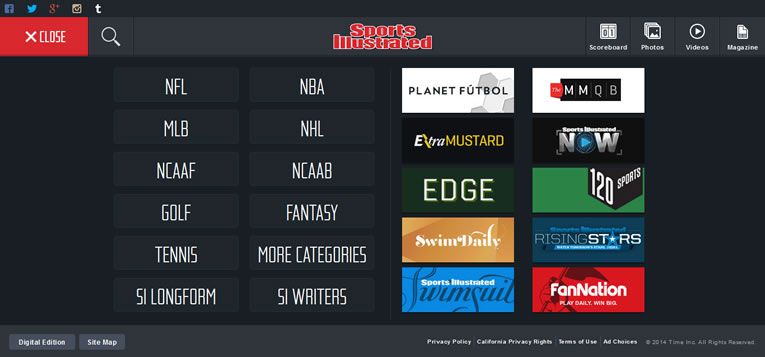
www.si.com

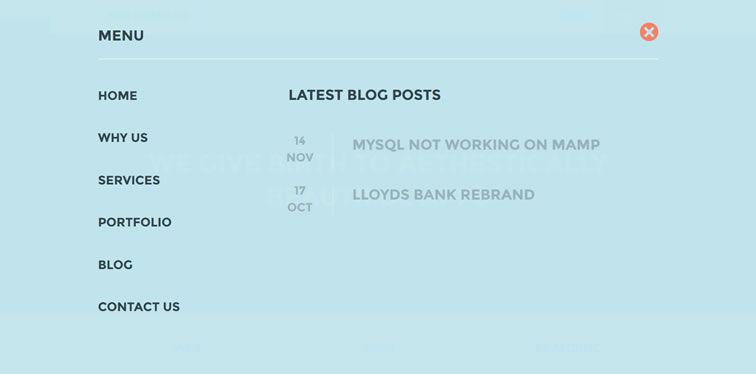
www.notcomplex.com

Спасибо http://speckyboy.com