4 основных тенденций вариантов макета на 2015 год
Веб — дизайн очень сильно изменился за последнее десятилетие, и в то же время не изменился вообще. Если мы вернёмся в прошлое на 10 лет назад, то увидим, что в веб был очень общий макет шаблона, который использовали на массе сайтов. Это шапка сайта левая колонки и футер, всё. В то же время мы могли наблюдать колоссальный рост Macromedia Flash, которая со временем всё же уступила более простым технологиям. Flash была популярна, потому что давала возможность сделать не стандатные макеты, и сайты получались более интересными.
Всё что будет представлено ниже, можно смело назвать необычными сайтами, эта тенденция точно будет популярна в 2015 году. Почему необычные? Потому что эти сайты не следуют строгому шаблону, а имеют свою уникальную структуру.
Огромное спасибо http://www.webdesignerdepot.com и рекомендую к просмотру:
- Несколько примеров сайтов с использованием интересной анимации (Часть 2)
- Красивые сайты с видео на фоне
- Лучшие красивые сайты за 2014 год
- 30 сайтов с ярким цветом на фоне в стиле Flat
- Примеры элементарных и стильных страниц предзагрузки
То, что Вы здесь увидите это смесь необычных тенденций и компоновок, которые должны вдохновить Вас. Ну а сейчас давайте подробнее.
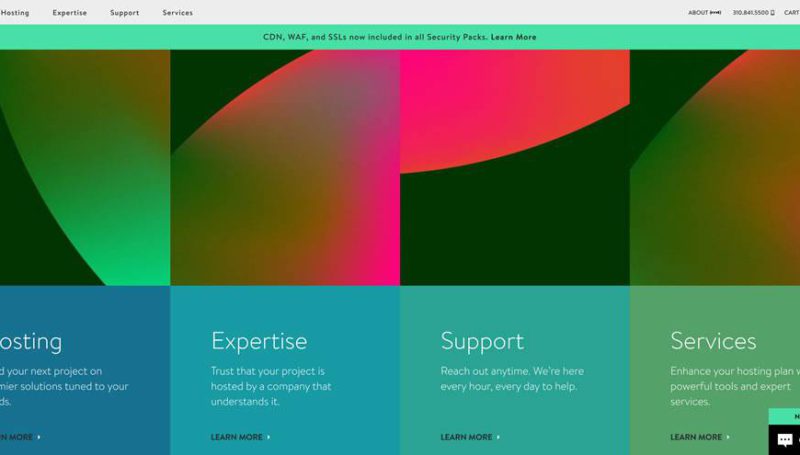
Разделённый экран
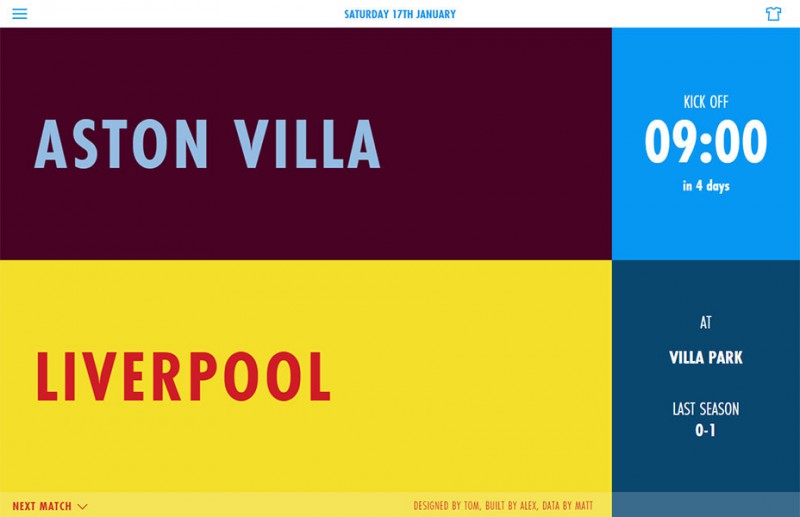
В данной категории находятся сайты, на которых экран разделён на две части, использую вертикальную линия посреди всего сайта. Есть множество причин почему дизайнеры так делает, но давайте взглянем на две основные.
Первое, это прямое обозначения того, что два элемента на сайте одинаково важны, и дизайнер таким образом выделят их. Как по мне это очень удачное решения, так как чётко видно, что сайт состоит из двух частей и посетителю это очень хорошо видно. Такой подход позволяет быстро обратить на себя внимание обеих сторон, и позволяет пользователю быстро выбрать между ними.
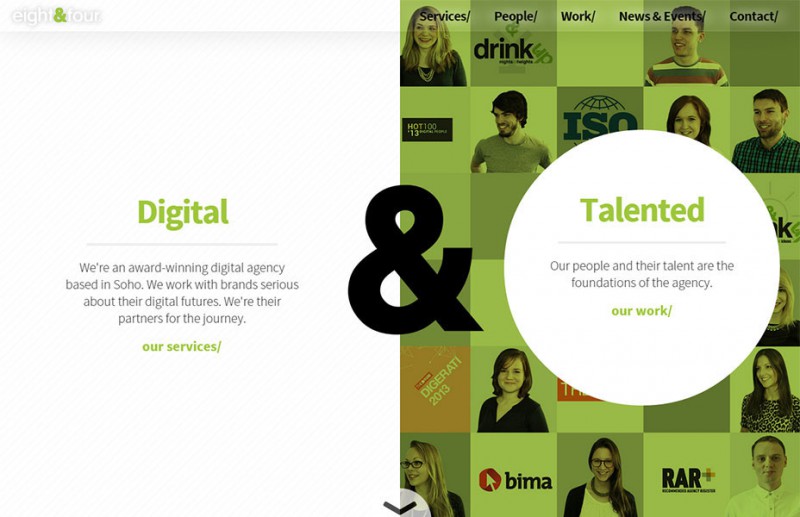
Вторая причина это передача посетителям важной двойственности. Сайт который находится ниже, отчётливо подчёркивает это. Этот сайт хочет передать, что основные сильные стороны их компании лежат на их талантливых сотрудниках. Разделение экрана это отличный способ передать подобное.
eightandfour.com

А теперь давайте взглянем и на другие вдохновляющие примеры подобных сайтов:
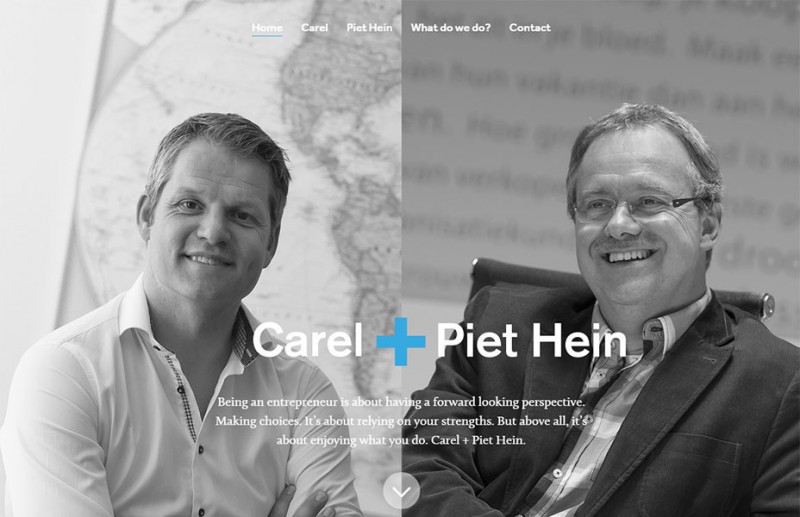
carelpiethein.com/en

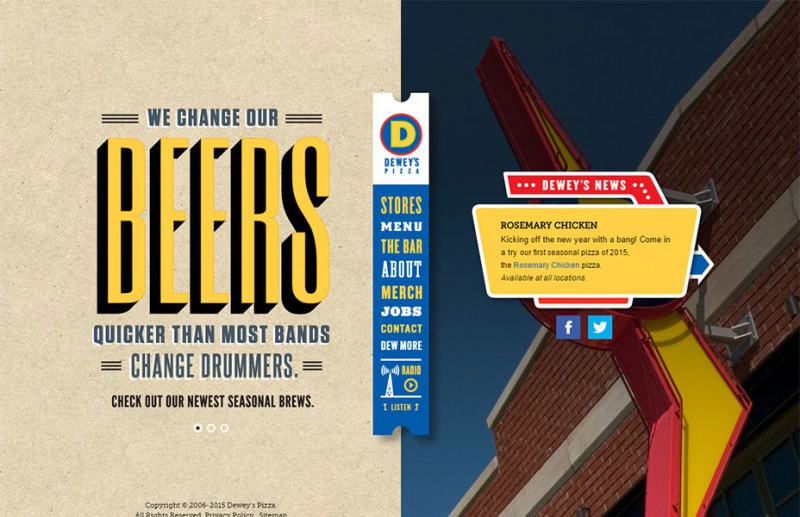
www.deweyspizza.com

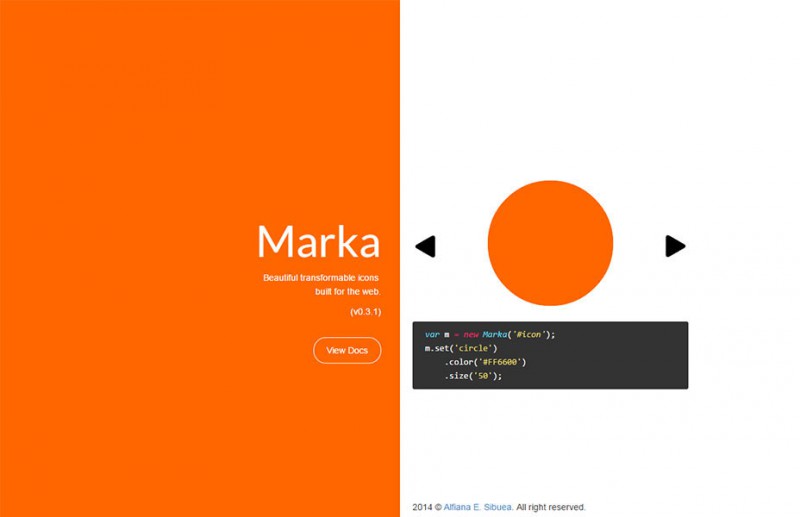
fian.my.id/marka

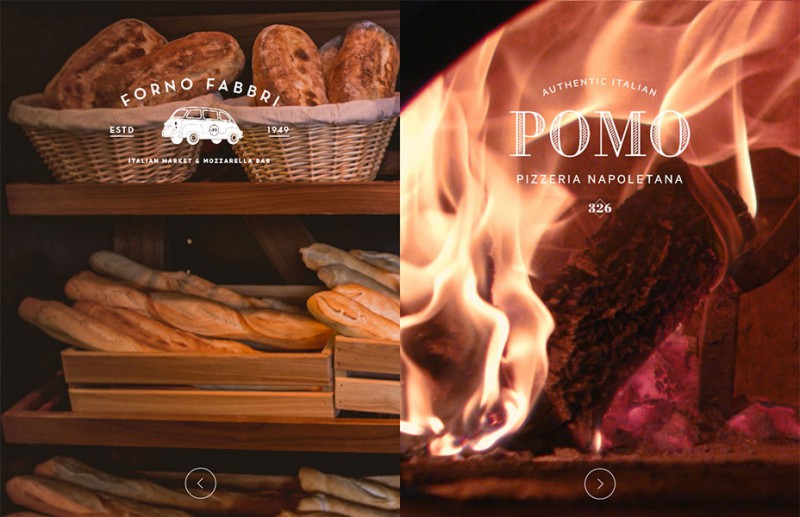
pomopizzeria.com

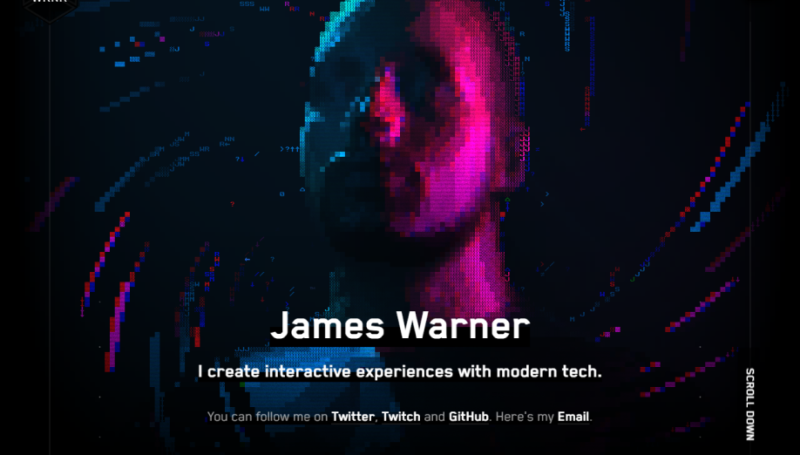
Нет хрома
Одним из основных элементов используемых в веб — дизайне, содержит элементы: линии, границы, видимые блоки и все те элементы, которые разделяют содержимое друг от друга. Давайте рассмотрим совершенно противоположный вариант, в котором все элемент расставлены аккуратно друг от друга, и совершенно ничем не разделяются.
Это совершенно минималистический подход, но и в нём есть очень интересные варианты, которые стоит посмотреть.
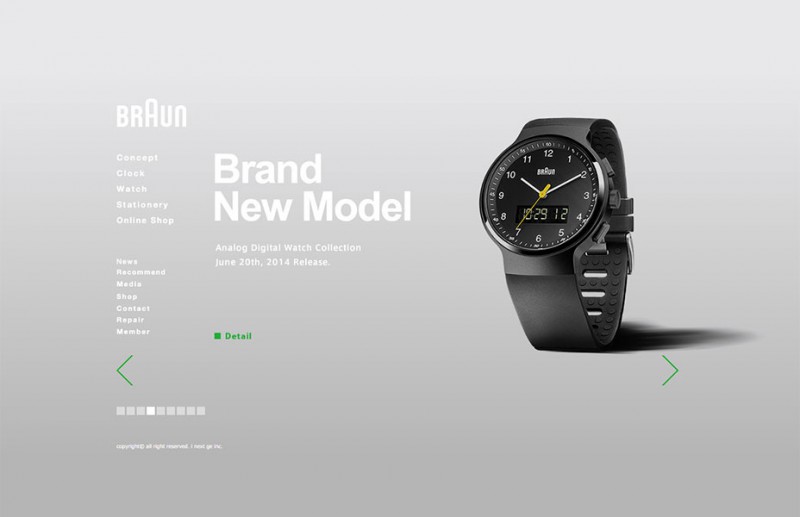
www.br-time.jp

В данном примере, вообще не существует стандартной разметки, и тех линий разделения, которые мы привыкли видеть. Иерархия содержания данного макета осуществляется слева на право, таким образом делая его интуитивно понятным.
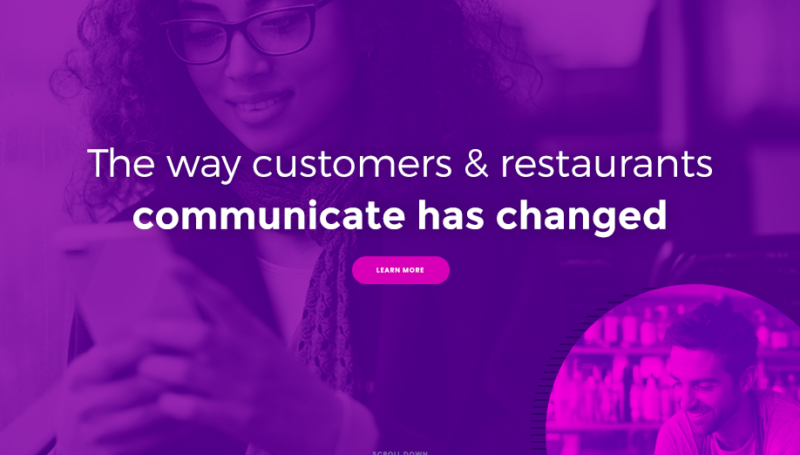
foreword.io

Тут мы видим чёткое и понятно содержание, к которому нас хочет привлечь дизайнер. Тем самым тут подаётся нам самая важная информация, название фирмы, и то чем она занимается. Всё самое главное, и то что именно нужно, очень удачный подход. Ну и конечно же в видимое поле попадает навигация, с помощью которой Вы можете напрямую связаться с фирмой. Очень удобно.
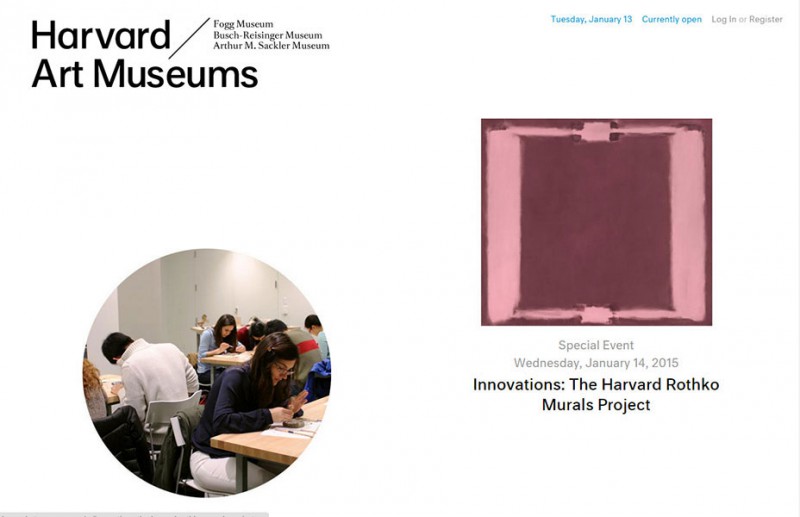
www.harvardartmuseums.org

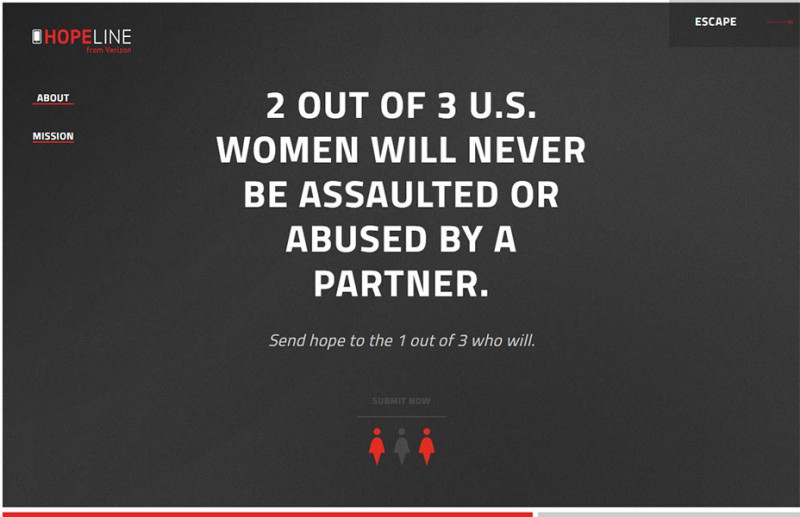
www.voiceshavepower.com

drurybuildings.com

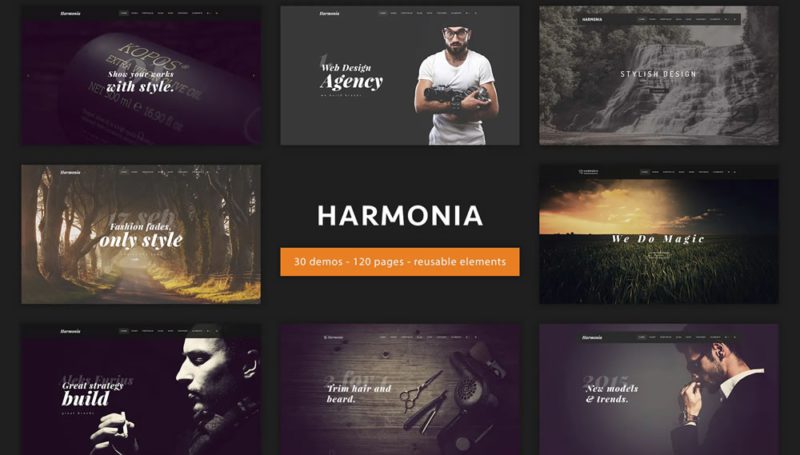
Сетка как основа
Так же у нас есть макеты, которые использую сеточную или решёточную конструкцию. Такой способ даёт хорошую возможность продемонстрировать как можно больше контента в зависимости от размера экрана. Это не совсем новый подход, но адаптивный дизайн делает его ещё более полезным.
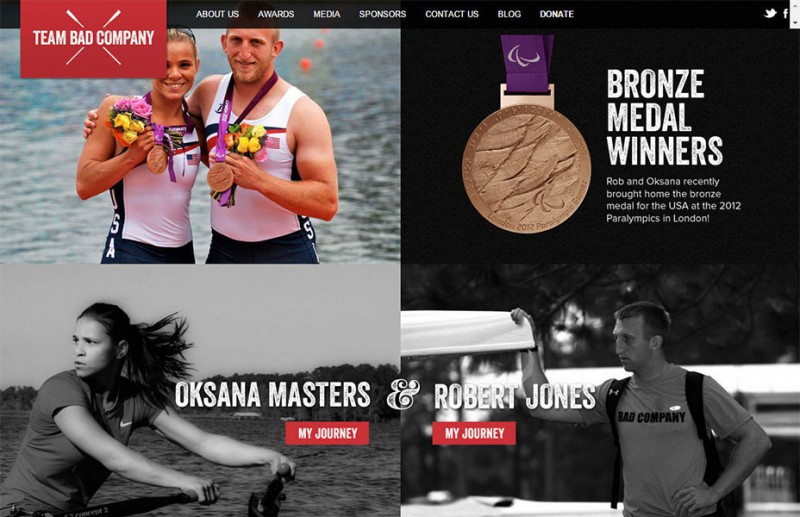
www.teambadcompanyrowing.com

Этот пример прекрасно демонстрирует эту конструкцию. Дизайн полностью адаптивный. Как только разрешение экрана меняется, блоки сразу же адаптируются. Такой способ так же позволяет на много легче адаптировать дизайн под любой размер экрана.
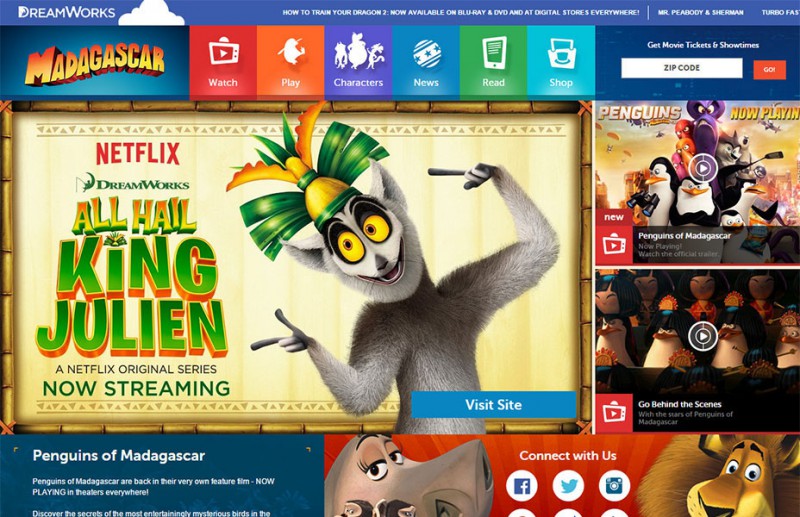
madagascar.dreamworks.com

Этот пример довольно необычен и более сложен. Тут используются разного размера блоки, но их так же легко адаптировать. Тут так же есть один важный элемент, которого так не хватает в прошлом примере, при уменьшении экрана, самые важные по значению блоки появляются первыми, это очень важно понимать.
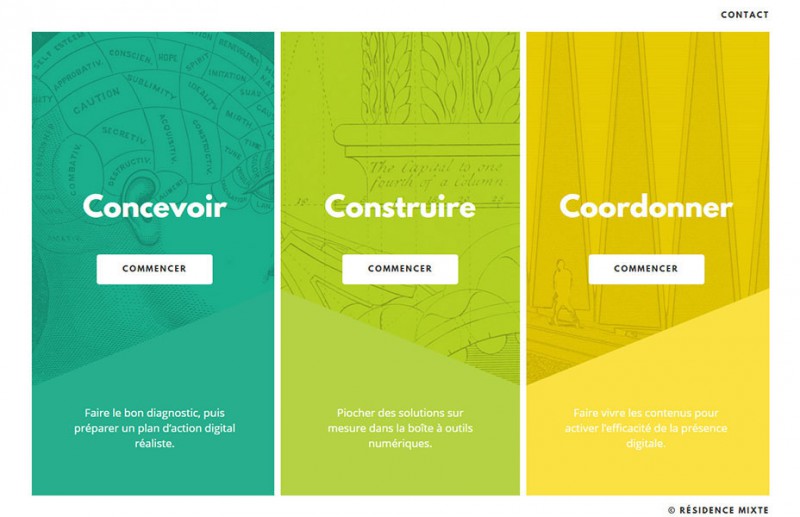
plfixtures.info

guide.residence-mixte.com

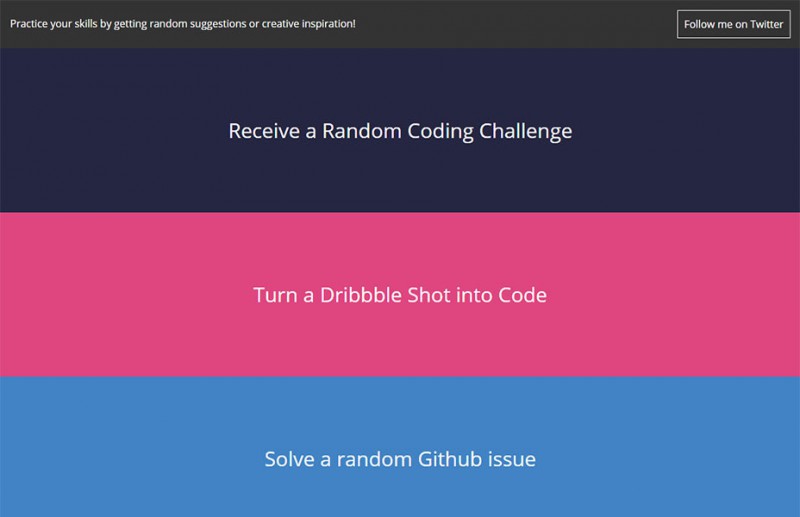
tevko.github.io/practice

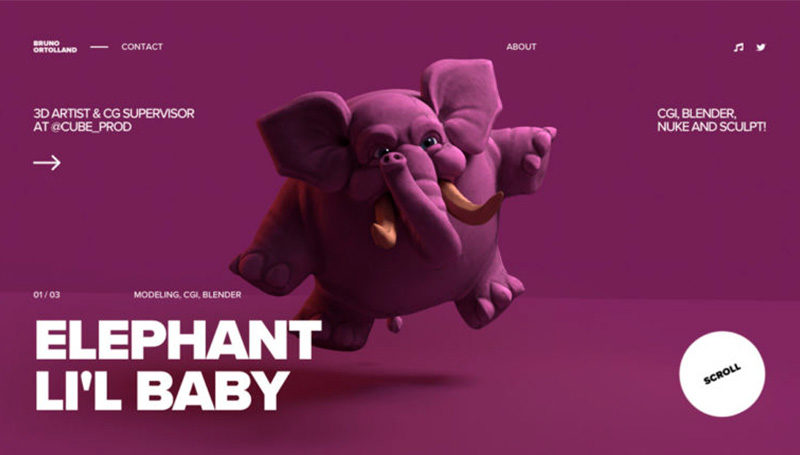
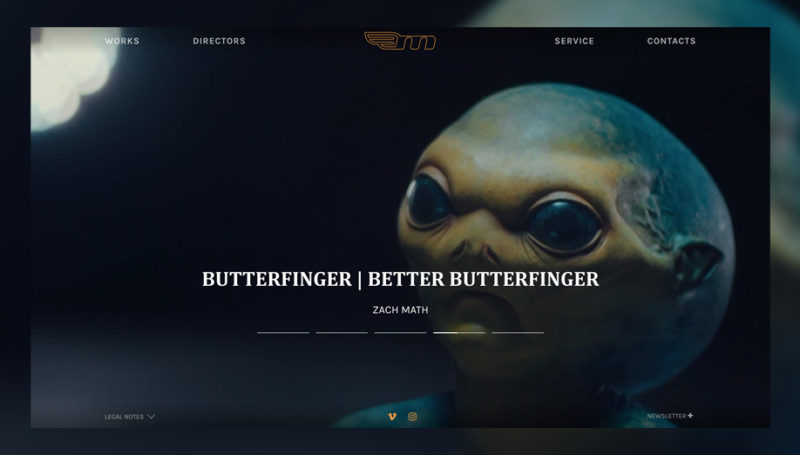
На весь экран
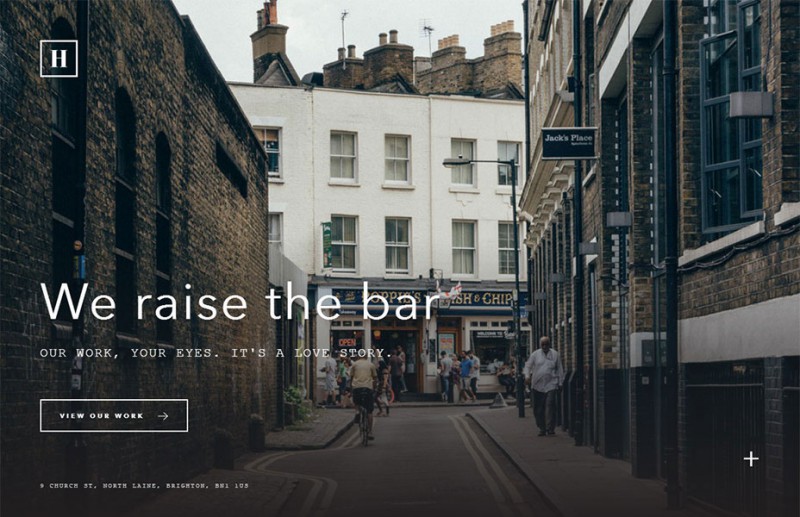
Наконец то, у нас есть сайты, которые растягиваются на всю ширину экрана. Вся прелесть такой конструкции в том, что она с лёгкостью адаптируется под любой размер экрана. Еще подобные сайты адаптируются таким образом, чтобы не появлялась полоса прокрутки. Это означает, что информация на таких сайтах должна быть чётко сосредоточена на чём либо.
hatchcollective.co.uk

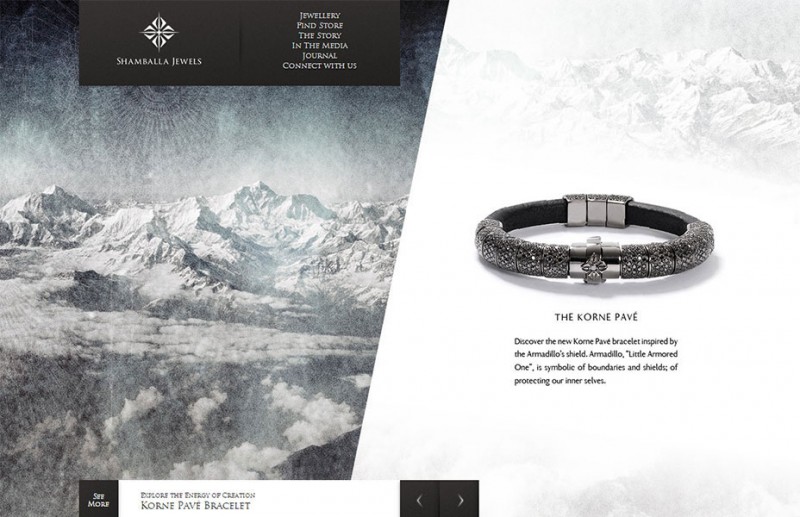
www.shamballajewels.com

www.erikfischer.com

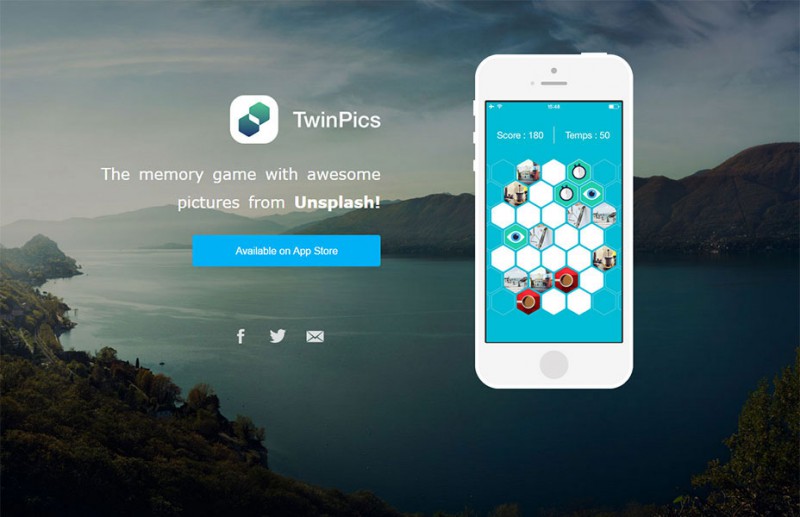
twinpics.itrocksstudio.com

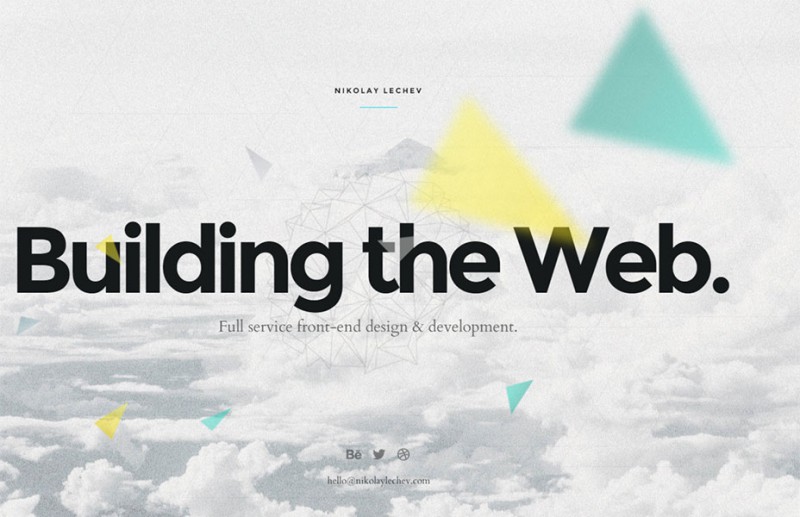
nikolaylechev.com

Вывод
Исходя из выше приведённых примеров, реальность такова, что практически все сайты состоят из блоков, которые разнообразно расположены. Всё же со временем дизайнеры становятся более смелыми и делают совершенно необычные сайты, которые в следствии становятся шедеврами.