Что такое jQuery и jQuery плагины и как их прикрепить к сайту
Приветствую, Вас уважаемые читатели блога. В этот солнечный и морозный день хотелось бы поделиться своими знаниями о таком интересном понятии как JQuery. И что это за такое страшное слово? :-) Говорю сразу, что я не пишу эти скрипты и естественно Вас этому учить не буду, просто хочется дать определение этому понятию, а также рассказать как его применять на сайте, с чем его кушать, а так же как его, так сказать, прикрутить на свой ресурс.
Перед тем как начать хочу сказать, что на данную стать меня натолкнул вот этот комментарий:
Наталия полностью права, мой блог посвящён, в принципе, JQuery, и JQuery плагинам, но что это такое, и как эти плагины применять на сайтах я не писал ниразу. Дорогие читатели, простите меня :-) я исправлюсь, честно :-)
Наталия, спасибо Вам большое за такой комментарий! И хотелось бы отметить, что Наталья — начинающий блоггер ( как и я :-) ) и всем родителям советую почитать её блог Маминого малыша. Наталья, у Вас и Вашего блога большое будущее.
Ладно, не будем сильно отвлекаться от темы, давайте перейдём ближе к делу. Дам общее понятие что такое JQuery.
JQuery
jQuery – это в первую очередь большая библиотека JavaScript скриптов, с помощью которой можно получить доступ к любому элементу так называемого DOM (объектная модель документа). Другими словами с помощью этого jQuery на сайте можно сделать что хочешь как хочешь и когда захочешь, в частности касается это анимации :-) В основном эту библиотеку используют для украшения сайта, которая уже давно заменила flash. Если не в далёком прошлом красивый сайт можно было сделать только при помощи флеш элементов, то в настоящее время всё это можно сделать с помощью jQuery.
Честно признаюсь не хочется долго объяснять именно значение этого слова, а хочется подробнее остановиться на jQuery плагинах, как их прикрепить к сайту. Но для начала давайте узнаем, что такое плагины.
jQuery плагины
jQuery плагины — это уже готовые скрипты плюс HTML и CSS, которые нужно просто скачать и прикрепить на свой ресурс. Слайдеры, галереи, всякие подсказки всплывающие, плавная прозрачность, многоуровневые меню и т.д. Перечислять можно бесконечно. Как оказывается прикрепить уже готовый скрипт бывает не так уж и легко, тем более если никогда не сталкивался с этим.
Чтобы было понятнее я буду прикреплять плагин к странице на примере, потому что на примере всегда понятнее.
Перед тем как начать Вам нужно на сайт прикрепить саму библиотеку jQuery, тут ничего сложного просто между тегами <head> и </head> поставьте вот это:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
Вот и всё, первый шаг сделали :-)
Пример
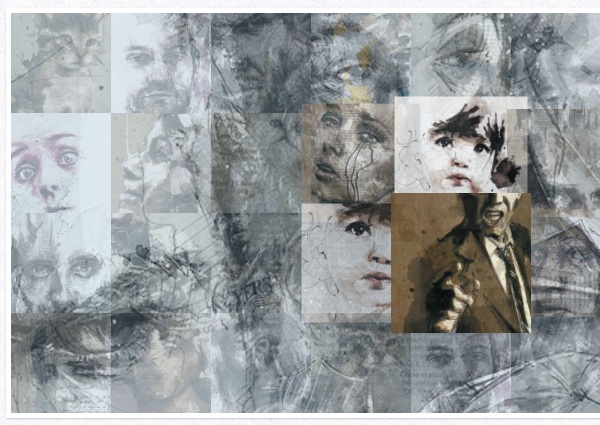
Например, мне захотелось на свой сайт прикрепить вот такие интересные и красивые картинки с классной анимацией:
Пример можете посмотреть здесь, а скачать тут. Далее я хочу прикрепить всё это добро к новой странице. Создаю новую страницу, затем скачиваю красивую галерею, естественно с открытым кодом, и вижу следующее:
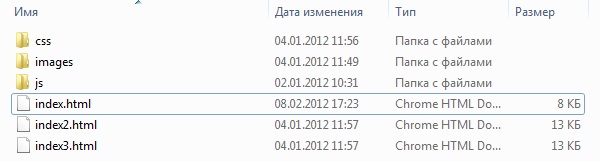
Как видите у меня есть три папки с картинками, стилями и с самим скриптом, а также три примера index.html. В данном случае будем использовать именно его.
Далее открываем первый пример, например в Опере, затем нам нужно посмотреть исходный код самой страницы, там же нажимаем правую кнопку мыши и выбираем Исходный код, и по его примеру прикрепляем галерею на свой сайт. В общем смотрим как сделано там и также делаем себе.
Говорю сразу, что все исходные коды могут быть разными, но принцип один и тот же. Я, например, всегда так делаю, смотрю исходный код в примере и так же делаю у себя.
Важные моменты в данном примере.
Нужно прикрепить стили именно того плагина, который прикрепляете, в данном случае это делается так:
<link rel="stylesheet" type="text/css" href="css/style1.css" />
Эту строчку нужно ставить между тегами <head> и </head> и на той странице где будет сама галерея, если у Вас, например Вордпресс, нужно ставить в header.php.
Так же ещё нужно прикрепить и сам скрипт этой красивой анимации, опять же между тегами:
<script src="Ссылка на скрипт"></script>
Ну а сейчас давайте посмотрим, что у меня получилось. Напоминаю, что я создал новую страницу и прикрепил туда галерею. Вот полюбуйтесь:
Пример
Обязательно пользуйтесь исходным кодом примера плагина, для того чтобы было легче прикрутить его на свой сайт. Исходный код вы можете посмотреть в моём примере, и сюда его выложу тоже, на всякий случай :-)
< !DOCTYPE html>
<!-- Так прикрепляются стили -->
<link rel="stylesheet" type="text/css" href="css/style1.css" />
<!-- Так прикрепляется библиотека jquery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<!-- Так прикрепляется сам скрипт анимации -->
<script src="js/jquery.proximity.js"></script>
</pre>
<div class="container"><!-- Изображения --></div>
<section class="pe-container">
<ul id="pe-thumbs" class="pe-thumbs">
<li><a href="#"><img src="images/thumbs/1.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/2.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/3.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/4.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/5.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/6.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/7.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/8.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/9.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/10.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/11.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/12.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/13.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/14.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/15.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/16.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/17.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/18.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/19.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/20.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/21.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/22.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/23.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/24.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/25.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/26.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/27.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/28.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/29.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/7.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/1.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/2.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/3.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/4.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/5.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/thumbs/6.jpg" alt="" /></a></li>
</ul>
</section>
<pre>
<!-- анимация -->
<script>// <![CDATA[ $(function() { var Photo = (function() { // list of thumbs var $list = $('#pe-thumbs'), // the images $elems = $list.find('img'), // maxScale : maximum scale value the image will have // minOpacity / maxOpacity : minimum (set in the CSS) and maximum values for the image's opacity settings = { maxScale : 1.4, maxOpacity : 0.9, minOpacity : Number( $elems.css('opacity') ) }, init = function() { // minScale will be set in the CSS settings.minScale = _getScaleVal() || 1; _initEvents(); }, // Get Value of CSS Scale through JavaScript: // http://css-tricks.com/get-value-of-css-rotation-through-javascript/ _getScaleVal= function() { var st = window.getComputedStyle($elems.get(0), null), tr = st.getPropertyValue("-webkit-transform") || st.getPropertyValue("-moz-transform") || st.getPropertyValue("-ms-transform") || st.getPropertyValue("-o-transform") || st.getPropertyValue("transform") || "fail..."; if( tr !== 'none' ) { var values = tr.split('(')[1].split(')')[0].split(','), a = values[0], b = values[1], c = values[2], d = values[3]; return Math.sqrt( a * a + b * b ); } }, _initEvents = function() { // the proximity event $elems.on('proximity.Photo', { max: 80, throttle: 10, fireOutOfBounds : true }, function( event, proximity, distance ) { var $el = $(this), $li = $el.closest('li'), scaleVal = proximity * ( settings.maxScale - settings.minScale ) + settings.minScale, scaleExp = 'scale(' + scaleVal + ')'; // change the z-index of the element once it reaches the maximum scale value ( scaleVal === settings.maxScale ) ? $li.css( 'z-index', 1000 ) : $li.css( 'z-index', 1 ); $el.css({ '-webkit-transform' : scaleExp, '-moz-transform' : scaleExp, '-o-transform' : scaleExp, '-ms-transform' : scaleExp, 'transform' : scaleExp, 'opacity' : ( proximity * ( settings.maxOpacity - settings.minOpacity ) + settings.minOpacity ) }); }); } return { init : init }; })(); Photo.init(); }); // ]]></script>
Вот в принципе и всё. Самое главное пробуйте сами изменять, вставлять, удалять и т. д. Испортили, скачали ещё раз и всё по новой пока не получится желаемый результат. Надеюсь, что я всё доступным языком Вам рассказал. Если Вам всё же будет что то не понятно обязательно спрашивайте в комментариях. До скорых встреч, друзья.