JQuery плагины для адаптации изображений под Ретина дисплеи
Здравствуйте, друзья! В этот день давайте рассмотрим с Вами несколько JQuery плагинов, которые очень помогут Вам в адаптации сайта под удобный просмотр на Ретина экранах. В основном речь пойдёт о правильном отображении изображений. Надеюсь данный пост окажется для Вас полезным.
Спасибо http://www.cssauthor.com и рекомендую:
- 30 классных штук с использованием jQuery и HTML за июнь 2015
- 35+ CSS, JavaScript инструментов и фреймворков за 2015 год
- 9 библиотек на Javascript для построения интерактивных графиков и диаграмм
- 15 потрясающих анимированных эффектов для текста на CSS
- Скачать 20 новейших плагинов на JQuery и CSS3 за 2015 год
Плагин — Retina.Js
С легкостью обслуживает изображения с большим разрешением на Вашем сайте

JQuery плагин для Ретина дисплеев
Плагин, которые пере-масштабирует изображения на сайте под разрешение Ретина

JQuery плагин для подгрузки изображений
Плагин который автоматически загрузит изображение с разрешением Ретина, если сайт просматривают с нужного разрешения.

Настраиваемый плагин Dense.Js для Ретина дисплеев
Настраиваемый плагин, который поможет Вам настроить изображения для отображения на Ретина мониторах.

Плагин — Unveil.Js

JQuery плагин для адаптации изображений
Данный плагин подходит не только для Ретина дисплеев, а так же и для других разрешений.

Плагин для замены картинок
Данный плагин поменяет картинку на нужное разрешение, если сайт просматривают с Ретина дисплея

JQuery плагин адаптации картинок под Ретина

Foresight.Js плагин для Ретина
Один из первых плагинов для правильного отображения изображений на Ретина экранах.

Правильное отображение картинок с Retinise.Js

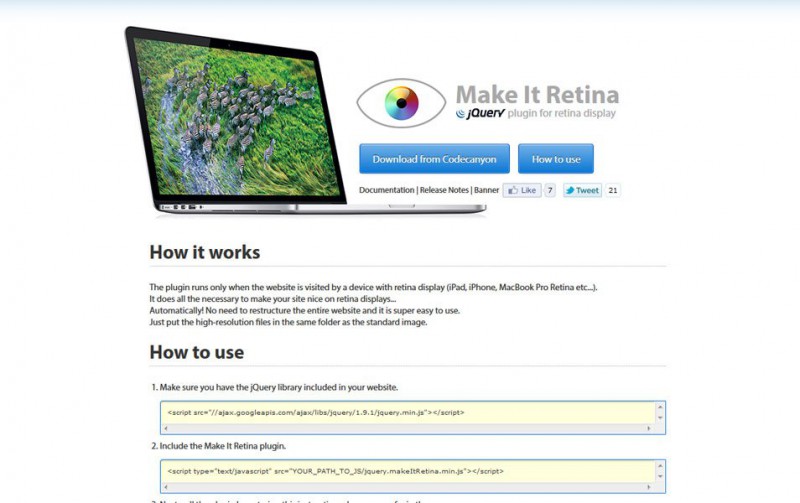
Отличный плагин — Make It Retina
Плагин начинает работать только тогда, когда сайт просматривают с Ретина монитора.