4 способа для создания эффективной кнопки призывающей к действию
Кнопки с призывом к действию, которые можно легко увидеть на сайте, будут иметь огромное значение для Ваших будущих клиентов. При проектировании подобных кнопок, очень важно рассмотреть широкий спектр факторов. Некоторые в себя включают цвет, контрастность и так далее.
Короче говоря для элемента, который занимает не значительную часть на веб — странице, Вы будете тратить не малое количество времени, для того чтобы понять как лучше будет его разместить. Несомненно, кнопка с призывом к действию, является более чем то важным. Всё же они звёзды всех страниц в интернете, так как они и предназначены для того, что бы пользователь на них кликал, и таким образом получал больше информации.
Они представляют собой цель на Вашей странице. Каждая страница должна иметь цель. Например, кнопка на сайте ведёт на страницу с Вашим портфолио или же к адресам, наша цель состоит в том, чтобы заставить пользователя кликнуть на кнопку. И чем лучше будет призыв к действию, тем больше будут шансы заполучить нового клиента.
Огромное спасибо http://www.webdesignerdepot.com и рекомендую к прочтению:
- Крутейшие CSS и HTML примеры Material Design в действии
- Страницы с 404 ошибкой которые соответствуют трендам 2015 года
- 9 советов на пути к созданию достойного дизайна
- Необычные и интерактивные карты сайта для вдохновения
- 10 причин, чтобы начать вести свой блог в 2015 году
1. Сигналы призывающие к действию
Представьте, когда Вы видите множество указателей направленных к одному месту, согласитесь Вам будет очень интересно посмотреть на что же они указывают? Так устроен человек, это банальное любопытство. Этот же принцип может с лёгкостью быть реализован на сайте.
Да, сигналы могут быть самыми очевидными, это стрелки или направляющие пальцы, указывающие на призыв нажать на кнопку.
Но желательно придумать что то уникальное, и своё. Сигналы совсем не заканчиваются только на стрелках и на пальцах, существует множество других способов.
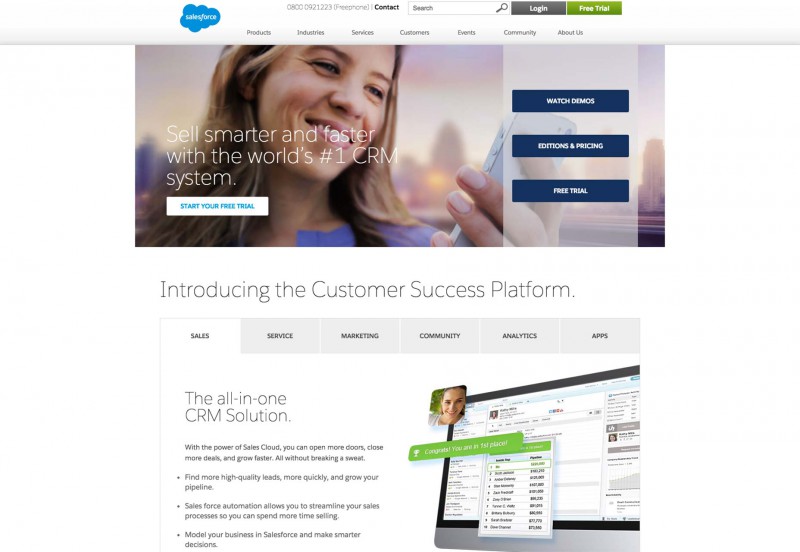
www.salesforce.com

Вот как например женщина с телефонов сверху. Которая смотрит на смартфон, собираясь сделать какую нибудь операцию. Возможно многие пользователи и не заметят ничего особенного, скорее всего и Вы ничего не заметили пока не прочитали эти строчки. Но на подсознательном уровне, человек всё прекрасно видит и понимает.
Плюс глаза женщины направлены на кнопки, которые самые главные на данном сайте. Нам будет интересно, куда же смотрит эта женщина, а, понятно, на кнопки, дайка нажму. Таким образом этот сайт поднял число продаж.
2. Очень простая конструкция кнопки
Когда Вы делаете кнопки на сайте более простыми, существует большая вероятность того, что пользователи могут просто запутаться не видя этих самых кнопок. Когда пользователь путается, он как правило действует не так как нам хочется.
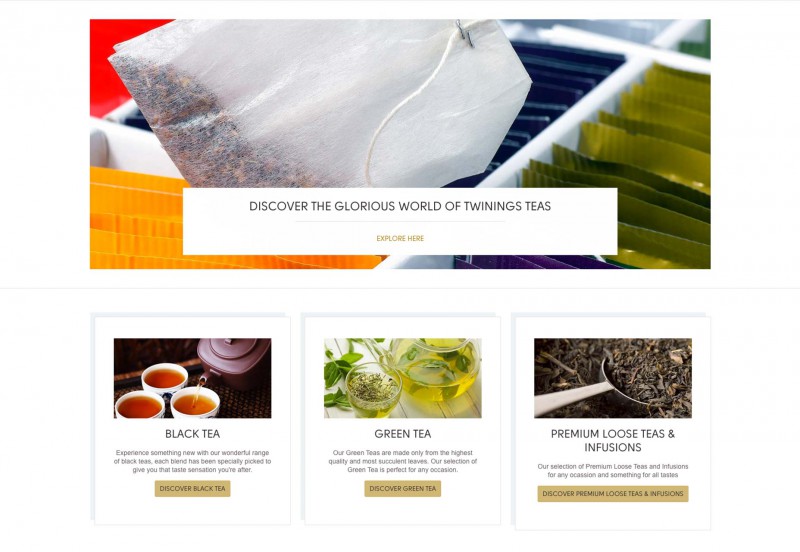
www.twinings.co.uk/tea

На этом сайте в видимой части ссылка менее заметна, пользователь её может и не заметить. а вот ниже они уже установлены и выглядят как нужно. Человек сразу же думает: «О, кнопка! Дай нажму». это тот же призыв к действию. Тем более на кнопке написано именно чёткая информация о продукте.
3. Чётко определённая микрокопия
Микрокопия является очень популярным способом, который используется, чтобы призвать к действию пользователей. Обычно это какие либо самые простые пояснения, которые заставляют людей выполнять то или иное действие, что в свою очередь очень выгодно владельцам сайтов. К сожалению пространство для микрокопии очень ограничено, по этому она должна быть короткой и по существу. Так же она позволяет посетителям знать точно куда он попадёт нажав на эту кнопку.
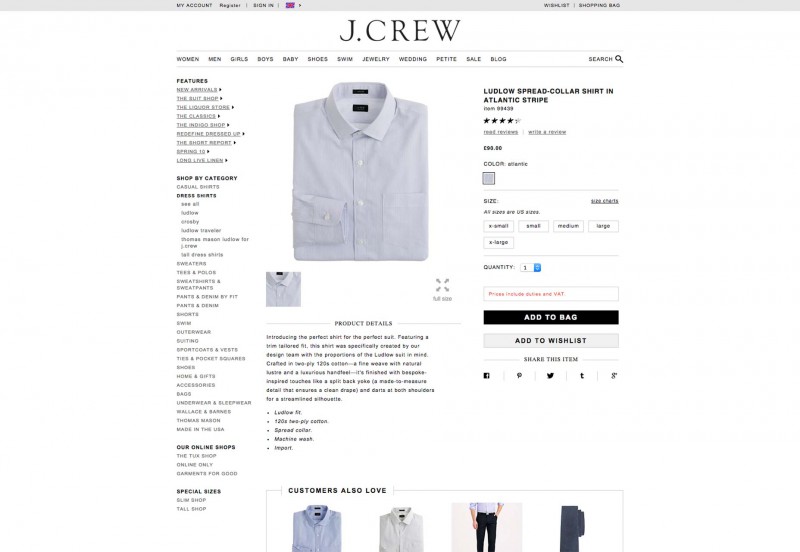
www.jcrew.com

Отличным примером является сайт выше. В основном речь пойдёт о двух кнопках “Add To Bag” и “Add To Wishlist”, что в переводе «Добавить в корзину» и «Добавить в список желаний». Таким образом покупатель точно знает, что произойдёт когда он нажмёт на эти кнопки. Или же совершенно другое дело если бы кнопка называлась «Купить», не известно куда мы попадём после того как нажмём на неё, можно только догадываться.
4. Контраст
Ненадёжных покупателей существует огромное количество. По этому опытный веб — мастер должен быть готов к этому. Другими словами, покупая что то в интернет магазине, всё должно быть понятным и ясным как и в реальном мире. И тут приходит к нам контраст, который мы можем свободно использовать на нашем сайте.
С помощью контраста можно с лёгкостью призвать покупателя к действию, так как кнопку он найдёт сразу же, потому что она выделяется из всего общего фона.
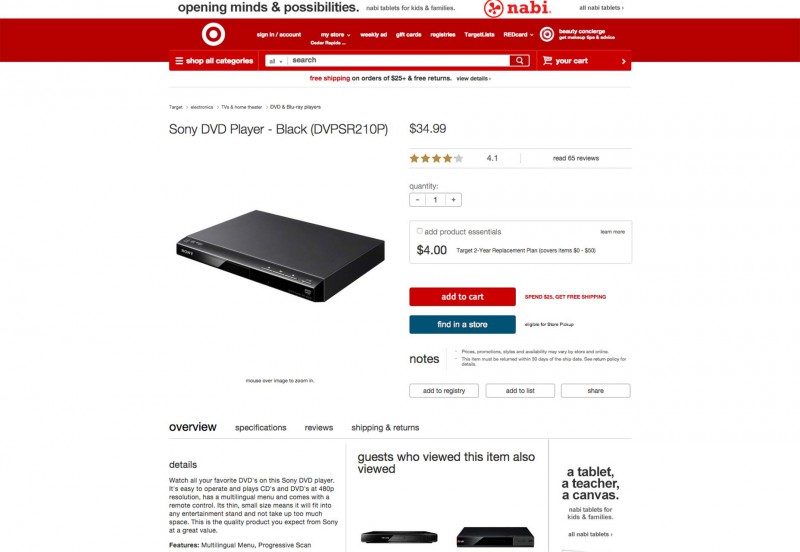
www.target.com

Это очень хорошо показывает сайт, который находится Выше. Две кнопки которые призывают к действию, ещё и разного цвета. Вы никогда не запутаетесь, и будете точно знать какая кнопка за что отвечает. Как видите, всё очень просто.
Вывод
Кнопки с призывом к действию, играют огромную роль в том сколько сайт Вашего клиента будет приносить ему денег, тем более если это касается Вашего сайта. Все веб — дизайнеры должны понимать, что одной из основных их целей должна быть высокая конверсия его дизайна. Особенно это касается интернет магазинов.
Вот именно по этому обычная кнопка может занять много времени при её создании. Не смотря на то что она практически вообще не занимает места на веб — сайте, она может сыграть значительную роль в бизнесе.