5 шагов к созданию идеального минимализма в веб — дизайне
За последние несколько лет веб дизайн был подвержен множествам различных тенденций, у которых есть особенность уходить и приходить. Одной из таких тенденций которая пришла уже давно и до сих пор занимает важное место в дизайне — это минимализм. Вообще данная тенденция практикуется уже много веков, конечно же не только в веб дизайне.
Плюсом минималистического дизайна является то, что он увеличивает и расширяет возможности пользователя, и тем самым не теряет достойный и красивый вид. Единственной жалобой пользователей за многие годы была в том, что некоторыми сайта чересчур уж просто пользоваться. Так что не трудно догадаться, жалоб и не было вовсе.
Минималистический дизайн, на первый взгляд кажется очень простым, таким образом многие веб дизайнеры заблуждаются в том что подобный стиль очень прост в реализации. Бывает часто, что наоборот. Не так то и просто продумать логическую и удобную структуру и подобрать подходящую типографику и изображения. По этому сегодня мы рассмотрим 6 принципов или шагов к созданию идеального минималистического дизайна.
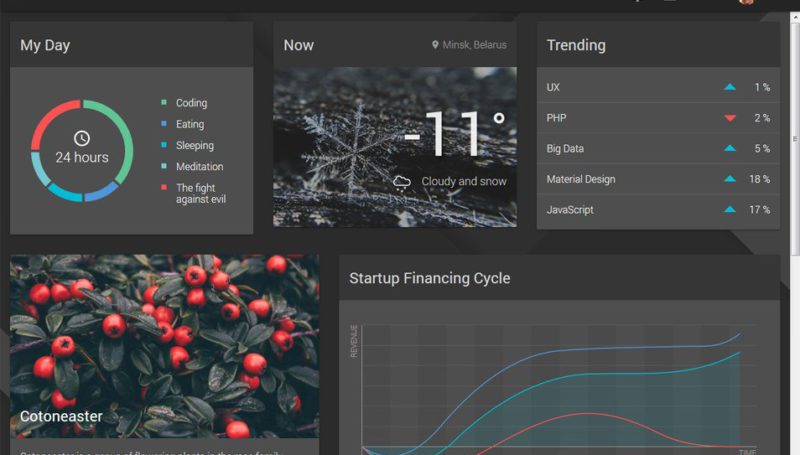
Плоский дизайн
Данный тип тесно связан с минималистическим дизайном. Плоская конструкция сайта представляет собой полное отсутствие теней и разнообразных 3d эффектов, а также градиентных заливок, но не всегда, хорошим примером является компания Apple. Так же данный тип практикует использование ярких и смелых цветов для привлечения внимания пользователя.
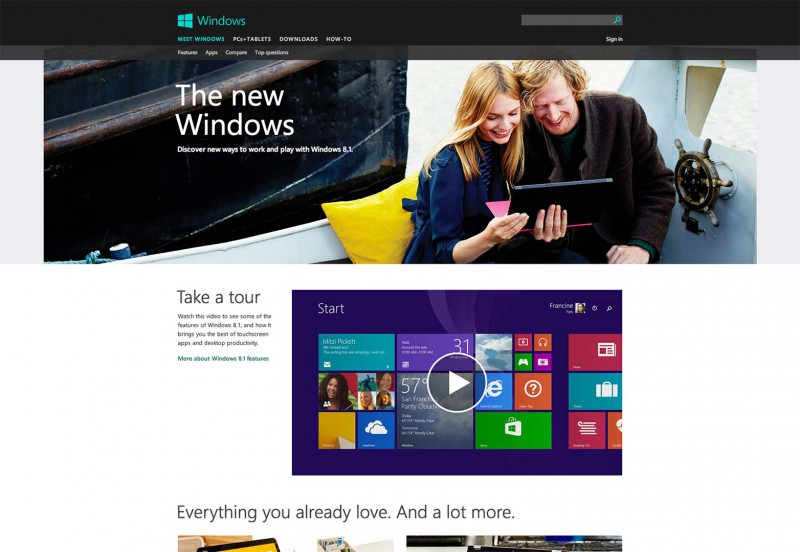
Одним из самых популярных брендов, который сейчас по полной использует плоский дизайн это компания Microsoft, особенно это заметно в операционной системе Windows 8. На официальном сайте компании мы видим использование плоского стиля во всей красе.
Естественно на этом сайте Вы не сможете увидеть использование теней и градиентов, а только использование 2d объектов. Типографика различных шрифтов, особенно использование шрифта с тонкими линиями. Макет страницы является очень чистым, на нём отсутствуют все элементы, которые могут отвлечь пользователя от основной темы. Иконки и кнопки тоже плоские и с использованием ярких цветов.

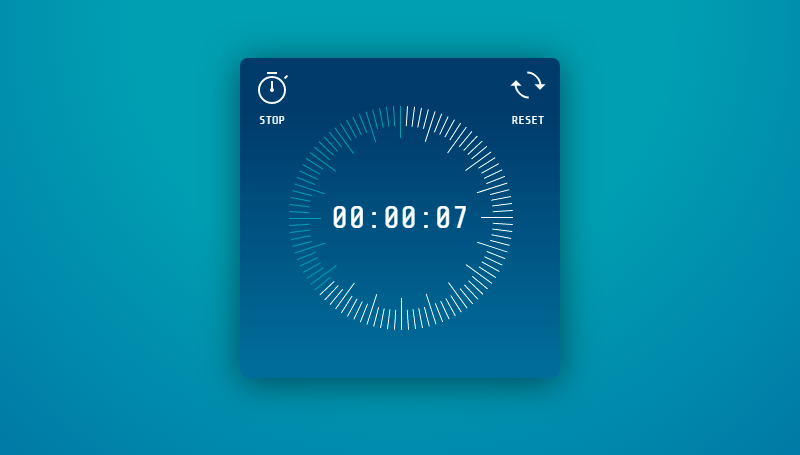
Много белого пространства или большие пробелы
Возможно Вам покажется, что использование больших пробелов или же оставлять много не занятого места на странице не есть очень хорошо. Хочу Вам сказать, что Вы заблуждаетесь. Это и есть тот самый минимализм, тем более данная техника позволяет дизайнеру приковать внимание именно к тому элементу на странице к которому ему нужно. Как ни странно это работает, и данный способ сейчас начинают широко использовать.
О сайте, который по полной демонстрирует данный стиль, Вы скорее всего и не догадываетесь. Конечно же данный сайт знают все, так же им пользуются практически все современные люди. В общем я говорю о Google. Как видите, что кроме логотипа и поисковой строки на сайте больше ничего нет, там присутствует множество белого, незанятого пространства.
По скольку цель сайта поиск, компания не просто так использует столь много белого пространства. Это делается для того, чтобы любой пользователь в мире не смог на что либо отвлечься и воспользовался именно поиском. Все элементы на странице не зря были удалены.
Большие пробелы и много не занятого места являются самым идеальным примером минималистического дизайна, который успешно и правильно использует компания Google.
Не большой выбор
Одно из самых главный правил дизайна коммерческих сайтов является удаление всего лишнего на странице, другими словами, пользователю не нужно давать выбор, и он кликнет по той ссылке, которая нужна. Опять же вспоминается популярный поисковик Гугл со своей главной странице, там тоже не так уж и много выбора, только то, что нужно. Таким образом не большой выбор является ещё одним хитрым и полезным элементов минималистического веб — дизайна.
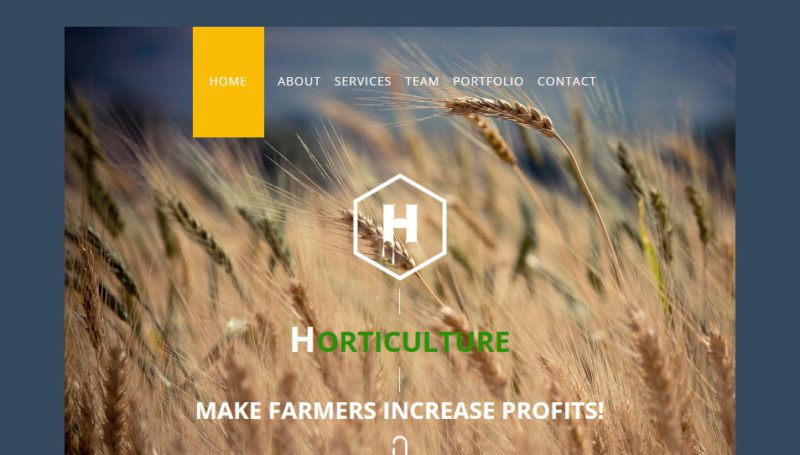
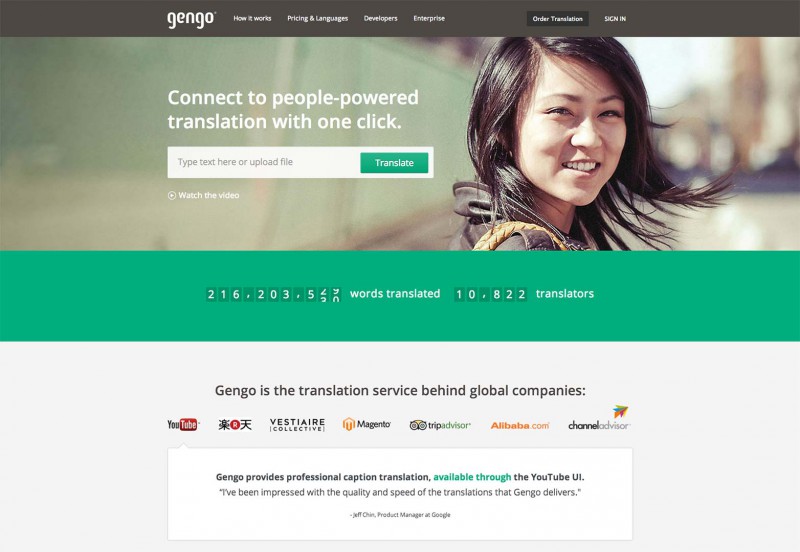
Одним из лучшим примером подобного стиля является сайт компании Gengo.
На главной странице компании, Вы можете наблюдать полное отсутствие выбора, только самое главное. Это сделано для того, чтобы было ясно какой следующий шаг сделает пользователь. Некоторые гуру специалисты минималистического дизайна говорят, что даже верхнее меню тут есть лишнее и его нужно удалить, какие то четыре ссылки уже дают выбор.

Смелая типографика
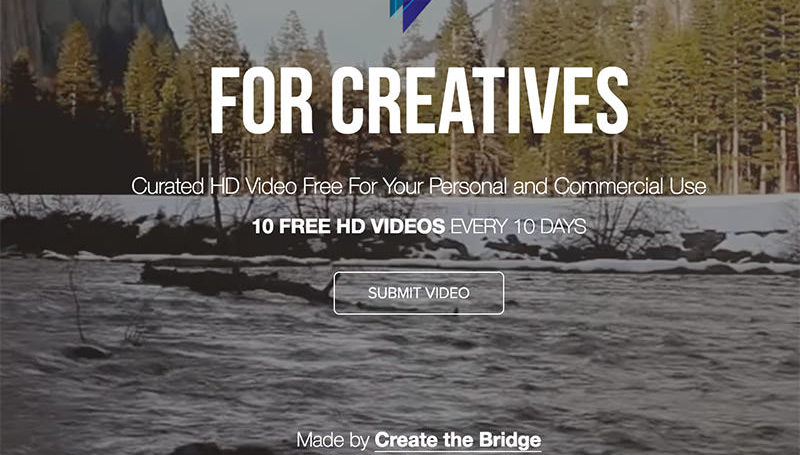
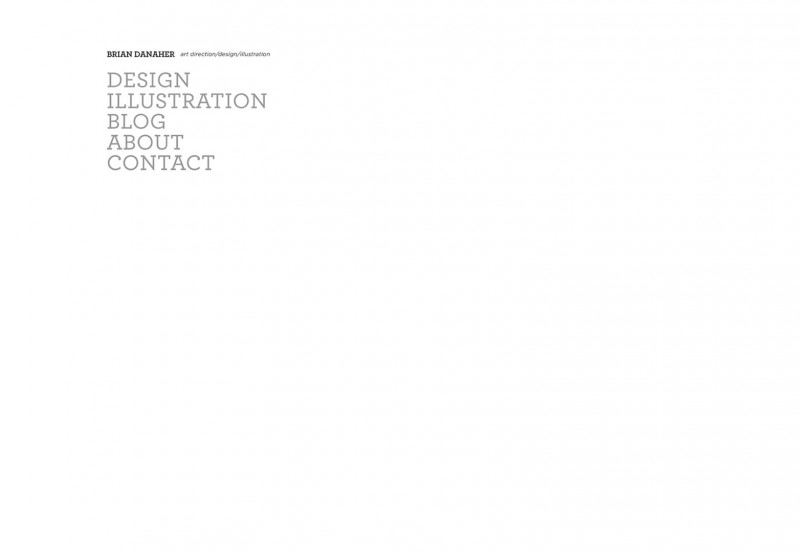
Если Вы хотите по настоящему оценить прелесть минималистического веб — дизайна тогда зайдите и посмотрите на сайт Брайана Danaher, он арт — директор, дизайнер и иллюстратор.
Как Вы можете видеть, его сайт в основном сосредоточен на одной вещи: это смелая и большая типографика. Вот и всё что нужно для пользователя, он точно перейдёт по какой нибудь ссылке, так как ничего его не отвлекает. Правда такой подход к минимализму может показать слишком экстремальным для некоторых пользователей и дизайнеров, но такой смелый стиль выполняет две важные вещи:
По скольку сайт ограничивается только одной навигацией, владелец может точно знать куда пойдёт и что сделает пользователь на его сайте.
В пример удачно используется контраст и отлично подобраны шрифты, что в свою очередь привлекает внимание и делает ещё более удобным в использовании.

Упрощение навигации
Навигационное меню очень часто использую совсем не правильно в минималистическом дизайне, расположив его в совсем не видно месте. Навигация в минималистическом дизайне должна выглядеть лаконично с ним, не слишком выделяться и не быть совсем не заметно, эти простые советы являются ключом к созданию крутого минималистического сайта.
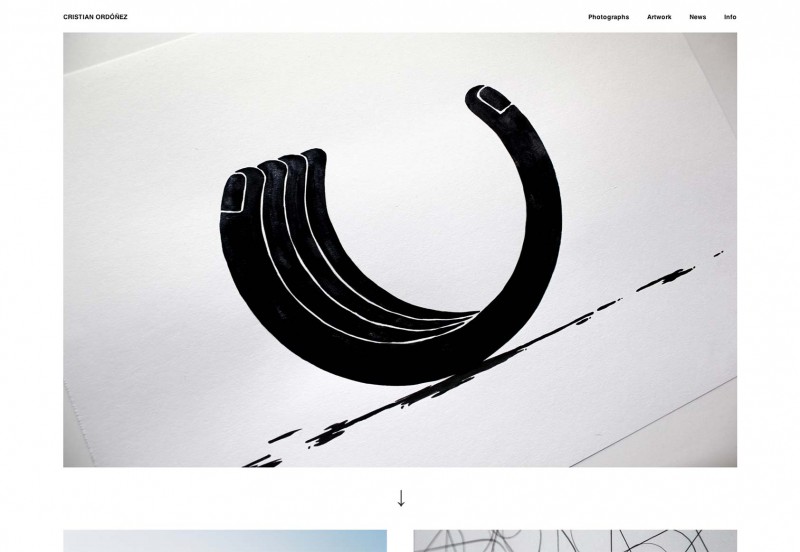
Хорошим примером является сайт дизайнера и фотографа с его простой и отличной навигацией. Меню находится в правом верхнем углу, оно не напрягает но и его можно с лёгкостью найти. Кроме того нет выпадающего меню, что в данном случае тоже является огромным плюсом.

Минимализм работает, если Вы знаете как использовать его
Если сказать слово «Минимализ» некоторым дизайнерам, они его откидывают как идею, ошибочно полагая, что он будет не привлекательным. Приведённые выше примеры показывают всё с точностью на оборот. Просто нужно уметь использовать данный стиль.
Если всё сделать правильно, тогда Вы можете добиться притока посетителей, или увеличение прибыли. В общем минимализм создаёт чистый, хорошо организованный и аккуратный сайт, что является огромным плюсом для посетителей Вашего сайта и Вас самих.
Огромное спасибо http://www.webdesignerdepot.com