Как прикрепить шрифты на сайт от Google Web Fonts
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как прикрепить разные шрифты к сайту от Google webfonts. Ну что хочется сказать по поводу этого сервиса, довольно удобная штука. Только вот русских шрифтов маловато, практически все зарубежные. Но и кириллических красивых шрифтов хватает, в общем есть с чего выбрать.
Ещё огромный плюс в том, что установка очень проста, всего лишь нужно прописать пару тегов и всё.
Единственный и, на мой взгляд, не маленький минус в том, что данные шрифты несут нагрузку на сайт, другими словами Ваша страница будет грузится немного медленнее. Всё зависит от шрифта который Вы выберете.
Ну а теперь давайте посмотрим как всё же прикрепляются данные шрифты к сайту.

Установка шрифтов
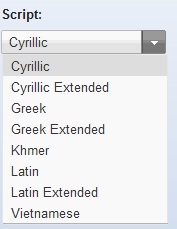
Для начала нужно перейти на саму страницу, она находится здесь. Затем в нижнем левом углу нужно выбрать тип шрифта, выбираем Cirillic (русскоязычные).

После того как Вы выбирете тип, откроется весь список доступных шрифтов. На момент написания статьи — 35.
Теперь самый важный момент, нужно выбрать шрифт :-)
Для примера возьму шрифт под названием Ubuntu.
И теперь когда уже определились, под списком шрифтов будет ссылка — Quick-use. Нажимаем её и открывается новое окно со следующим содержанием:
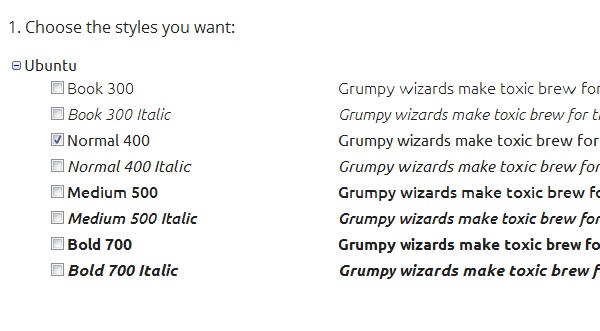
Шаг 1. Стили шрифта

Здесь мы выбираем стиль нашего шрифта, например жирный, полужирный и так далее. Главное не пропустить один важный момент, если Вы выберите полужирный стиль, а в стилях CSS на сайте будет стоять жирный, тогда ничего работать не будет. Рекомендую галочки ставить везде.
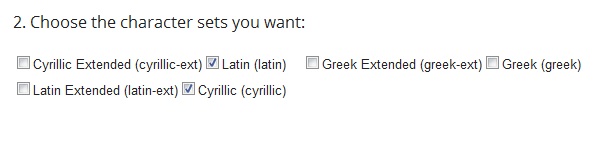
Шаг 2. Тип шрифтов

Во втором шаге галочку ставим возле Cirillic.
3 шаг. Установка кода
Здесь нам предлагают три варианта установки — стандартный, через стили CSS, и через скрипт. Остановимся мы, пожалуй на стандартном варианте, но рассмотрим все.
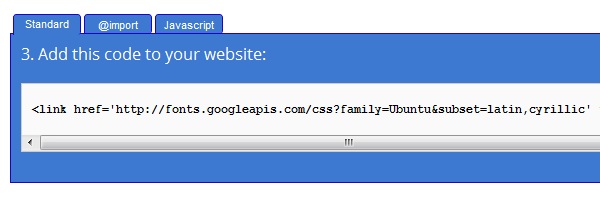
Стандартный вариант

Всё очень просто. Копируем представленный код и вставляем его между тегами <head> и </head> на сайте.
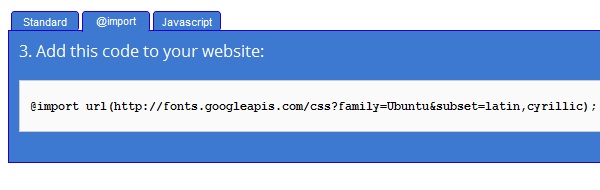
Через стили CSS

Здесь мы прикрепляем шрифты с помощью тега @import. Опять же копируем код и вставляем его в самом верху в Ваших стиля CSS.
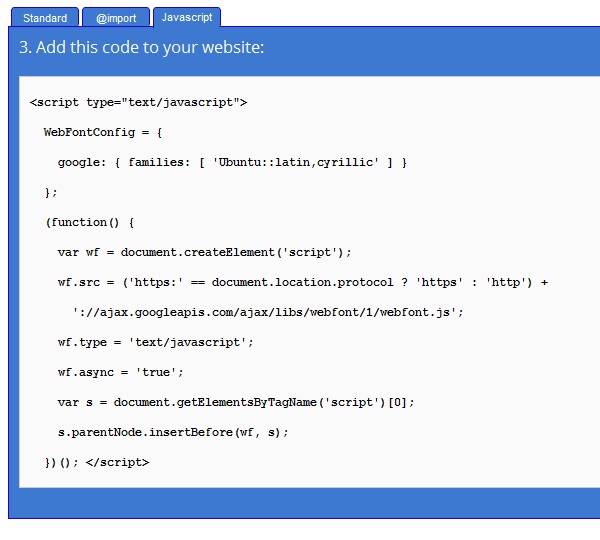
Через скрипт

Копируем скрипт и ставим его между тегами <head> и </head>.
Какой вариант выбрать? Решать Вам. Но я бы выбрал стандартный, потому что очень просто, и меньше кодов.
Теперь нам нужно вызвать шрифт, другими словами заставить его работать.
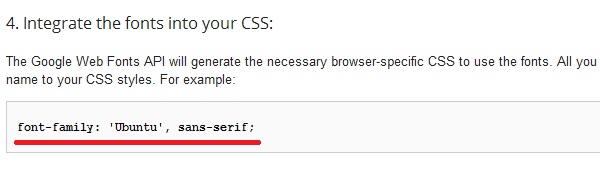
4 шаг. Вызов шрифта
Дорогие друзья, если Вы хотите применить выбранный шрифт ко всему сайту сразу, тогда нужно в Ваших CSS стилях на сайте найти тег body. И прописать к нему код выбранного Вами шрифта. В моём случае этот код выглядит так:

Пример
body {
background:#f0f0f0 url(images/bk_body.png) repeat-x;
font-family: 'Ubuntu', sans-serif;
line-height:135%;
}
Это пример стилей из моего блога.
Если Вы хотите применить этот шрифт, например, только к заголовкам на сайте, нужно найти тег h1 или h2 (у каждого по разному) и прописать к нему этот же код. В таком случае шрифты от Гугла будут отображаться только в заголовках сайта.
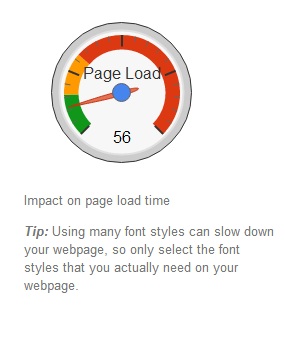
Нагрузка на сайт
На той же странице у нас есть шкала с тремя делениями. Эта шкала показывает как данный шрифт нагружает Ваш сайт. Если стрелочка на зелёной шкале, тогда нагрузка не значительная.

Вот и всё, друзья. Если Вам что то будет не понятно, спрашивайте в комментариях. До скорых встреч.