10 CSS-фильтров для изображений с примерами кода
CSS-фильтры — это удобный и мощный инструмент для изменения внешнего вида изображений на веб-страницах. Они позволяют легко и быстро изменять цвета, насыщенность, яркость и применять различные эффекты, такие как размытие, тени, наложение текстур и многое другое. В этой статье мы рассмотрим 10 наиболее популярных CSS-фильтров для изображений с примерами кода.
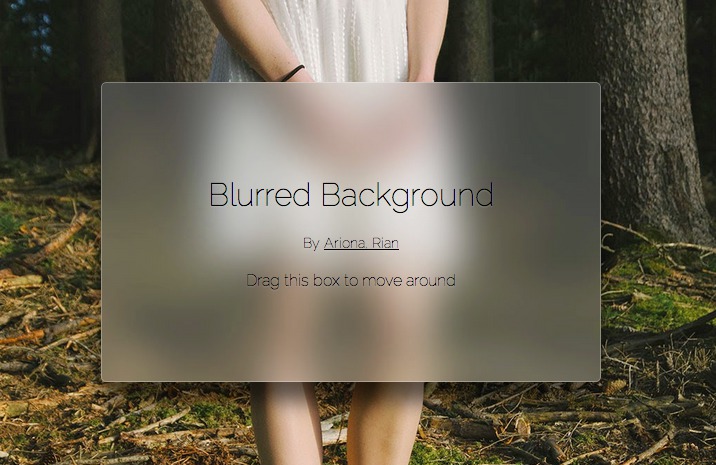
Blur
Фильтр blur создает эффект размытия изображения. Чтобы использовать его, примените стиль CSS к изображению и укажите значение радиуса размытия:
img {
filter: blur(5px);
}

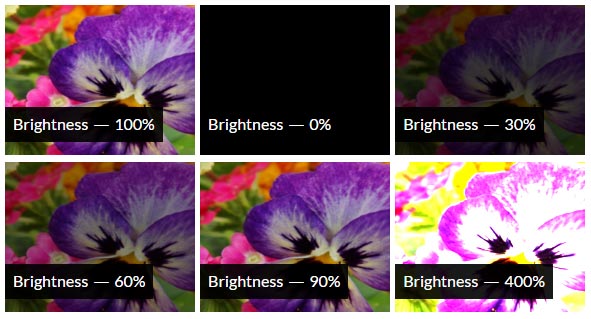
Brightness
Фильтр brightness управляет яркостью изображения. Чтобы увеличить яркость изображения, примените следующий стиль CSS:
img {
filter: brightness(150%);
}

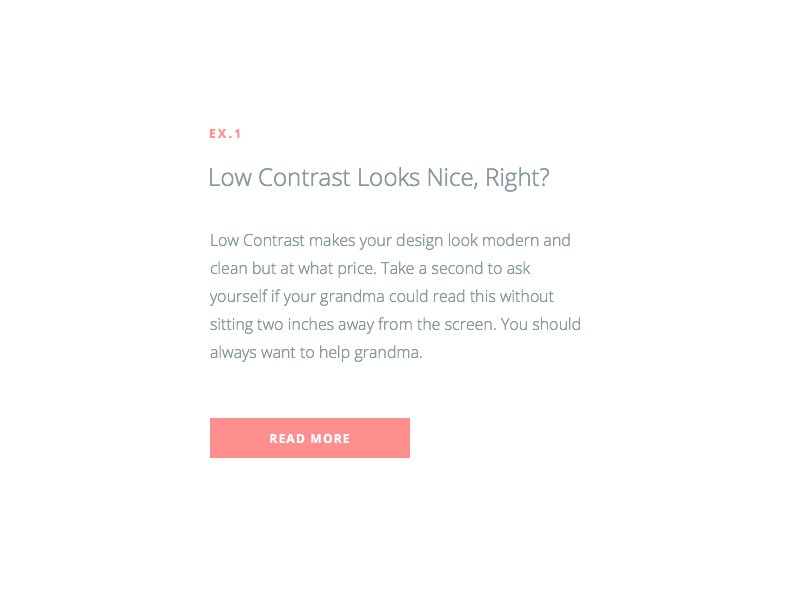
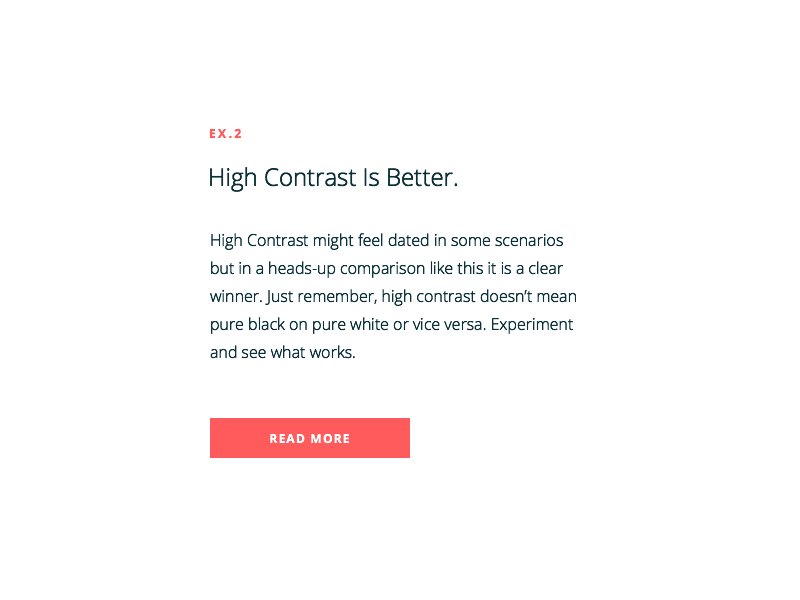
Contrast
Фильтр contrast управляет контрастностью изображения. Чтобы увеличить контрастность изображения, используйте следующий стиль CSS:
img {
filter: contrast(200%);
}

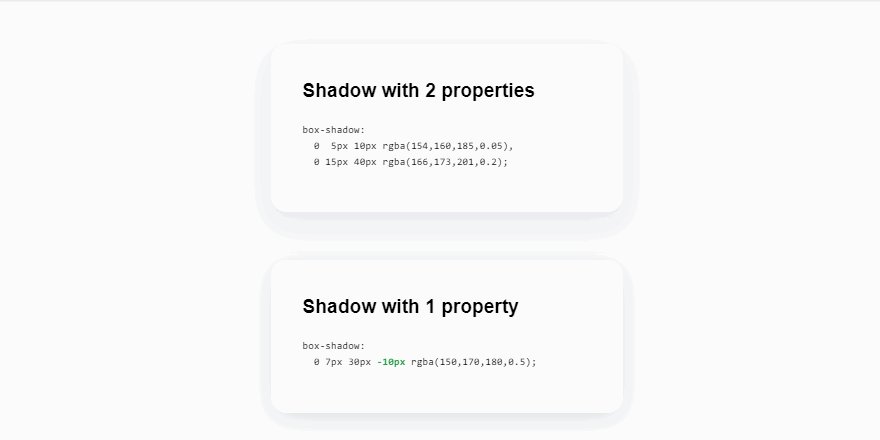
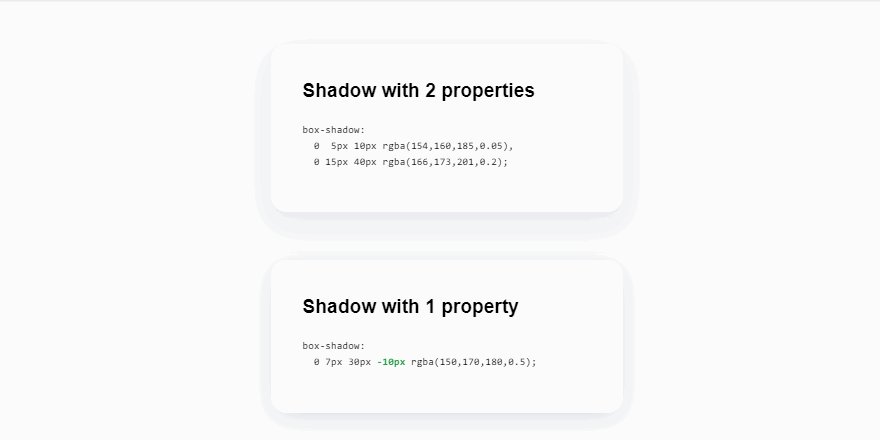
Drop-shadow
Фильтр drop-shadow создает тень для изображения. Чтобы применить этот фильтр, используйте следующий стиль CSS:
img {
filter: drop-shadow(5px 5px 5px rgba(0, 0, 0, 0.5));
}

Grayscale
Фильтр grayscale преобразует изображение в оттенки серого. Чтобы применить этот фильтр, используйте следующий стиль CSS:
img {
filter: grayscale(100%);
}

Hue-rotate
Фильтр hue-rotate изменяет цвет изображения. Чтобы повернуть оттенки цвета на 90 градусов, используйте следующий стиль CSS:
img {
filter: hue-rotate(90deg);
}

Invert
Фильтр invert инвертирует цвета изображения. Чтобы применить этот фильтр, используйте следующий стиль CSS:
img {
filter: invert(100%);
}

Opacity
Фильтр opacity управляет прозрачностью изображения. Чтобы сделать изображение полупрозрачным, используйте следующий стиль CSS:
img {
filter: opacity(50%);
}
Saturate
Фильтр saturate управляет насыщенностью цвета на изображении. Чтобы увеличить насыщенность, используйте следующий стиль CSS:
img {
filter: saturate(200%);
}

Sepia
Фильтр sepia преобразует изображение в оттенки коричневого цвета.
img {
filter: sepia(100%);
}

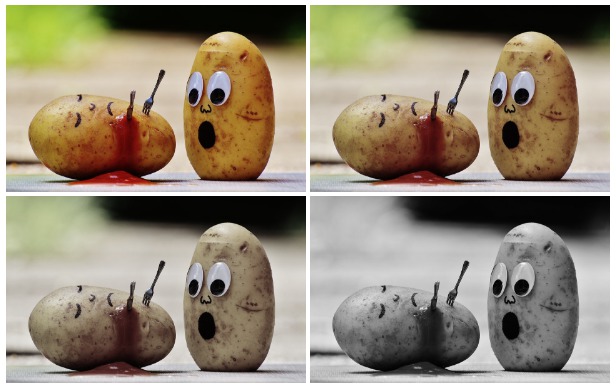
Пример использования нескольких фильтров одновременно:
img {
filter: grayscale(100%) contrast(200%) brightness(150%);
}
В этом примере изображение сначала преобразуется в оттенки серого, затем увеличивается контрастность и яркость.
Кроме перечисленных выше фильтров, существует еще множество других, таких как blur(), brightness(), contrast(), drop-shadow(), grayscale(), hue-rotate(), invert(), opacity(), saturate(), sepia(), и многие другие. Каждый из них может быть использован для создания уникальных эффектов на изображениях.
CSS-фильтры являются мощным инструментом для создания красивых и уникальных эффектов на изображениях на вашем веб-сайте. Они позволяют легко и быстро изменять цвета, яркость, контрастность, насыщенность и применять различные эффекты, такие как размытие, тени и многое другое. Используйте их, чтобы создать интересный и эффектный дизайн вашего сайта!










