Как простой HTML шаблон сверстать под WordPress
Наконец то я решился сверстать уже наш тестовый шаблон из HTML в WordPress. Ура :) Теперь я хочу рассказать и показать Вам, дорогие читатели, сам процесс вёрстки. Как оказалось, что он не такой уж и сложный. В общем я понял, что каждый новый шаблон даётся на много легче чем прошлый.
Перед тем чтобы начать давайте вспомним с чего всё начиналось:
Ну а теперь давайте посмотрим сам результат.

Демо ι Скачать
Ну а сейчас я постараюсь Вам как можно проще объяснить как сверстать шаблон для WordPress, если Вам были понятны прошлые мои уроки, то и этот урок будет прост для Вас. Но прежде чем начать давайте перечислим те инструменты, которые нам понадобятся:
Локальный сервер
Без локального сервера на Вашем ПК ничего не получиться. Так как исправлять и редактировать наш шаблон лучше на локальном сервере чем на хостинге, так на много быстрее и удобнее.
Подобных серверов на просторах интернета огромное количество. Я, например, пользуюсь сервером Денвер. Он прост в установке и в настройке. Как его установить и настроить Вы сможете найти на официальном сайте http://www.denwer.ru там же Вы сможете его и скачать.
После того как Вы установите Денвер Вам нужно будет установить сам WordPress на локальный сервер. Устанавливается не сложно, Вам всего лишь нужно скинуть файлы движка в указанную папку на ПК, и установить движёк. Подробно на этом останавливаться не буду.
Браузер Опера
После того как WordPress уже работает на Вашем компьютере, нам нужно установить, если у Вас её нет, Оперу не выше 12 версии, так как после того как Опера перешла на Вебкит, она лишилась HTML редактора, что очень плохо.
Конечно же Вы можете использовать другой редактор, просто мне удобен именно от оперы, в нём можно посмотреть сразу результат. Пока что я так и не нашёл подобных редакторов, по этому до сих пор пользуюсь этим.
И вот теперь когда у нас всё настроено и поставлено, а так же работает как часики :) мы будем заниматься самым интересным процессом, а именно вёрсткой шаблона HTML в шаблон для WordPress.
Вступление
Сейчас хочу Вам немного рассказать как в настоящее время у меня проходит процесс верстки. Так как у меня шаблонов уже несколько, я наработал некий шаблон вёрстки, по которому проходит весь процесс. Таким образом я просто меняю изображения и стили, и немного редактирую код на локальном сервере, до то желаемого результата. Надеюсь понятно объяснил.
Самый сложный был первый шаблон, в который нужно было вставлять код отдельно. Ох и намучился я. Но всё же получилось. А второй шаблон я уже делал по первому и так далее.
Файлы
Теперь нам нужно создать файлы в которые мы потом будем помещать весь код шаблона. Для начала создайте новую папку и назовите её как угодно Вам. Открываем папку и создаём ещё одну папку под названием images. В этой папке у нас будут храниться все изображения шаблона. А изображения нужно скопировать с нашего HTML шаблона в папку images будущего шаблона для WordPress.
После этого создаём следующие текстовые файлы и не забываем менять формат *txt на формат *php. Вот полный список файлов:
- archive.php
- comments.php
- footer.php
- functions.php
- header.php
- index.php
- page.php
- search.php
- sidebar.php
- single.php
И ещё не забываем создать файл style.css обратите внимание, что расширение у него должно быть именно CSS, в этом файле будут находиться все стили шаблона.

Ну а сейчас мы рассмотрим каждый файл по порядку, за что он отвечает и какой код в него мы будем вставлять.
header.php
Судя по названию ясно за что отвечает этот файл, он отвечает полностью за верхнюю часть шаблона. Код в этом файле пишется один раз, потом его не нужно писать заново, а просто можно использовать переменную в других файлах.

А вот сам код, который должен содержать этот файл:
<!doctype html>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<html lang=ru>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/style.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<!-- Begin #bottomMenu -->
<script type="text/javascript">
$(function() {
//We initially hide the all dropdown menus
$('#dropdown_nav li').find('.sub-menu').hide();
//When hovering over the main nav link we find the dropdown menu to the corresponding link.
$('#dropdown_nav li').hover(function() {
//Find a child of 'this' with a class of .sub_nav and make the beauty fadeIn.
$(this).find('.sub-menu').fadeIn(400);
}, function() {
//Do the same again, only fadeOut this time.
$(this).find('.sub-menu').fadeOut(100);
});
});
</script>
<?php wp_head(); ?>
</head>
<body>
<header class="header">
<div id="headerInner">
<nav class="topMenuRight">
<?php if ( function_exists( 'wp_nav_menu' ) ){
wp_nav_menu( array( 'theme_location' => 'secondary-menu','fallback_cb'=>'secondarymenu') );
}else{
secondarymenu();
}?>
</nav>
<div class="share-new">
<a class="icon-twitter" href="#" title="Следить в Twitter!" target="_blank"></a>
<a class="icon-rss" href="#" title="Подписаться на rss" target="_blank"></a>
<a class="icon-mail" href="#" title="Подписаться по e-mail" target="_blank"></a>
</div>
<!-- Начало логотипа -->
<div class="logo">
<a href="<?php bloginfo('url'); ?>"><img src="<?php bloginfo('stylesheet_directory'); ?>/images/logo.png"/></a>
</div>
<!-- Конец логотипа -->
<!-- Begin #bottomMenu -->
<nav>
<?php if ( function_exists( 'wp_nav_menu' ) ){
wp_nav_menu( array( 'theme_location' => 'primary-menu', 'container_id' => 'dropdown_nav', 'container_class' => 'bottomMenu', 'fallback_cb'=>'primarymenu') );
}else{
primarymenu();
}?>
<!-- Конец #bottomMenu -->
</nav>
</div><!-- Конец верхнего блока -->
</header>
<!-- Конец хидер -->
Эта строчка
<title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title>
отвечает за вывод заголовка для блога и заголовков записей которые Вы создаёте.
За вывод верхнего меню служит вот этот код:
<?php if ( function_exists( 'wp_nav_menu' ) ){
wp_nav_menu( array( 'theme_location' => 'secondary-menu','fallback_cb'=>'secondarymenu') );
}else{
secondarymenu();
}?>
С помощью этого кода выводится список страниц, которые созданы Вами, заметьте, не список рубрик, а именно список страниц. За вывод списка рубрик служит следующий код:
<?php if ( function_exists( 'wp_nav_menu' ) ){
wp_nav_menu( array( 'theme_location' => 'primary-menu', 'container_id' => 'dropdown_nav', 'container_class' => 'bottomMenu', 'fallback_cb'=>'primarymenu') );
}else{
primarymenu();
}?>
Всё, пока с этим файлом закончили, переходим к следующему.
index.php

Этот php файл отвечает за вывод записей на главной странице блога. Вот, что в него входит:
<?php get_header(); ?>
<div id="lpblock">
<h2>Последние записи</h2>
</div>
<!-- Начало врапер -->
<section id="wrapper">
<div id="middle">
<div id="content">
<div id="colLeft">
/* Начало последних постов */
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>/*########## Начало цикла ############*/
<!-- Начало .postBox -->
<article class="postBox">
<div class="postThumbbig"><a href="<?php the_permalink() ?>"><?php the_post_thumbnail(); ?></a></div>/*########## Вывод миниатюры поста ############*/
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2></*########## Заголовок записи ############*/
<div class="info"> /*Вывод информации о посте ############*/
<?php the_time('j') ?> <?php the_time('M') ?> <?php the_time('Y') ?> / <?php the_tags('', ', ', ''); ?> / <?php comments_popup_link('Комментариев 0', '1 комментарий', 'Комментариев %'); ?>
</div>
<div class="textPreview">
<?php the_excerpt(); ?>/*Просмотр текста в записи ############*/
</div>
<div class="more-link"><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">Далее >></a></div>/*##########Вывод кнопки далее ############*/
</article>
<div class="raz"></div>
<!-- Конец .postBox -->
<?php endwhile; ?>
/*-########## Конец последних постов ############*/
<?php else : ?>/*##########Конец цикла############*/
<h1>А здесь нет ничего :( 404 </h1>
<?php endif; ?>
<!--<div class="navigation">
<div class="alignleft"><?php next_posts_link() ?></div>
<div class="alignright"><?php previous_posts_link() ?></div>
</div>-->
<?php if (function_exists("emm_paginate")) {
emm_paginate();
} ?>/*##########Навигация############*/
</div>
<!-- Конец #colLeft -->
<?php get_sidebar(); ?>/*##########Вывод боковой колонки (сайдбар) ############*/
<?php get_footer(); ?>/*##########Вывод футера ############*/
В коде я постарался описать что за код и за что он отвечает.
sidebar.php
Данный файл отвечает за вывод боковой колонки блога. Он довольно короткий, содержит код для вывода поиска и вывода виджетов, которые можно изменять из админки блога:

<aside id="colRight">
<form method="get" action="<?php bloginfo('url'); ?>" target="_blank">
<input name="s" id="form-query" value="" placeholder="Поиск по сайту">
<input id="form-querysub" type=submit value="">
</form>
<?php /* Виджеты сайдбара */
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?><?php endif; ?>
</aside><!-- конец колрайт -->
footer.php

С помощью этого файла мы отображаем низ сайта. В данном случае шаблон простой, по этому и кода в нём не слишком много:
</div><!-- Конец контент -->
</div><!-- Конец мидл -->
</section><!-- Конец врапер -->
<!-- Начало футер -->
<footer id="footer">
<div id="footerInner">
<div id="footerlogo">
<a href="<?php bloginfo('url'); ?>"><img src="<?php bloginfo('stylesheet_directory'); ?>/images/logo.png"/></a>/* Отображение логотипа */
</div>
<nav class="footernav">/* Вывод списка страниц */
<?php if ( function_exists( 'wp_nav_menu' ) ){
wp_nav_menu( array( 'theme_location' => 'secondary-menu','fallback_cb'=>'secondarymenu') );
}else{
secondarymenu();
}?>
</nav>
</div><!-- Конец футериннер -->
</div>
</div>
</footer>
<!-- Конец футер -->
<?php wp_footer(); ?>
</body>
</html>
single.php

Данный файл выводит саму запись созданную пользователем в админке блога, вот что в него входит:
<?php get_header();?>/* Вывод шапки сайта */
<div id="lpblock">
<div class="breadcrumb">/* Хлебные крошки */
<?php
the_breadcrumb();
?>
</div>
</div>
<!-- Начало врапер -->
<section id="wrapper">
<div id="middle">
<div id="content">
<div id="colLeft">
<!-- Begin #colLeft -->
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!-- Begin .postBox -->
<article class="singlecont">
<h1><?php the_title(); ?></h1>/*Заголовок поста */
<div class="infocont"><span> <?php the_author(); ?> / <?php the_time('M') ?>.<?php the_time('j') ?>.<?php the_time('Y') ?>. / <?php comments_popup_link('Нет комментариев', '1 комментарий ', 'Комментариев: %'); ?></span></a></div>/* Информация о посте */
<div class="cont">
<?php the_content(); ?>/* Вывод текста записи */
</div>
<div class="postTags"><?php the_tags($before, '', $sep, $after); ?></div>/* Вывод меток записи */
<?php comments_template(); ?> /* Вывод шаблона комментариев */
</div>
<?php endwhile; else: ?>
<p>Извините, но Вы ищете то чего здесь нет.</p>
<?php endif; ?>
</article><!-- Конец .синглконтент -->
<!-- Конец #colLeft -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
archive.php
Этот файл отвечает за страницы рубрик, меток, а так же навигации на блоге. Например можно вывести все записи с одной рубрики, или же все записи отмеченные одной и той же меткой.
<?php get_header(); ?>
<div id="lpblock">/* Вывод названия меток и рубрик */
<!-- Архивы -->
<?php if(is_month()) { ?>
<div id="archive-title">
<h2>Просмотр статей за "<strong><?php the_time('F, Y') ?></strong>"</h2>
</div>
<?php } ?>
<?php if(is_category()) { ?>
<div id="archive-title">
<h2>Категория "<strong><?php $current_category = single_cat_title("", true); ?></strong>"</h2>
</div>
<?php } ?>
<?php if(is_tag()) { ?>
<div id="archive-title">
<h2><span> Метка "<strong><?php wp_title('',true,''); ?></strong>"</h2>
</div>
<?php } ?>
<?php if(is_author()) { ?>
<div id="archive-title">
<h2>Статьи "<strong><?php wp_title('',true,''); ?></strong>"</h2>
</div>
<?php } ?>
</div><!-- /Архивы -->
<!-- Начало врапер -->
<section id="wrapper">
<div id="middle">
<div id="content">
<div id="colLeft">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!-- Начало .postBox -->
<article class="postBox">
<div class="postThumbbig"><a href="<?php the_permalink() ?>"><?php the_post_thumbnail(); ?></a></div>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div class="info">
<?php the_author(); ?> / <?php the_tags('', ', ', ''); ?> / <?php the_time('j') ?> <?php the_time('M') ?> <?php the_time('Y') ?> / <?php comments_popup_link('0', '1', '%'); ?>
</div>
<div class="textPreview">
<?php the_excerpt(); ?>
</div>
<div class="more-link"><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">Далее >></a></div>
</article>
<!-- Конец .postBox -->
<div class="raz"></div>
<?php endwhile; ?>
<?php else : ?>
<h1>А здесь нет ничего :( 404 </h1>
<?php endif; ?>
<!--<div class="navigation">
<div class="alignleft"><?php next_posts_link() ?></div>
<div class="alignright"><?php previous_posts_link() ?></div>
</div>-->
<?php if (function_exists("emm_paginate")) {
emm_paginate();
} ?>
</div>
<!-- Конец #colLeft -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Хочу заметить, что данный файл практически ничем не отличается от index.php, только выводом названия рубрик и меток.
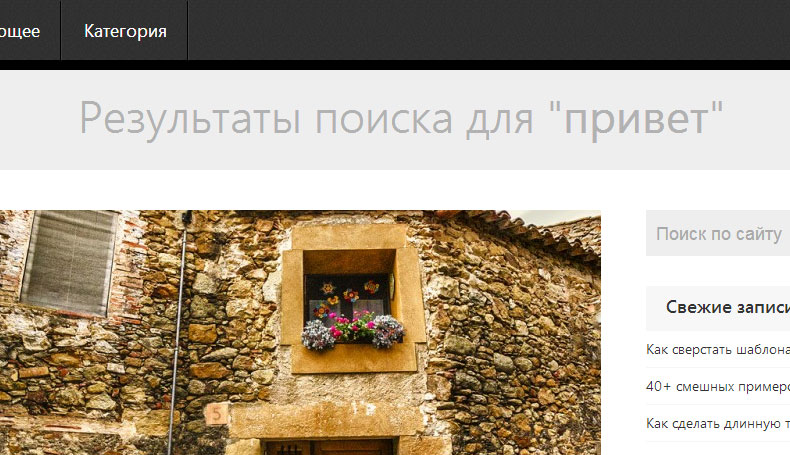
search.php

Страница для вывода записей из поиска блога. Опять же, он почти ничем не отличается от index.php, кроме вывода поискового запроса пользователя.
<?php get_header(); ?>
<div id="lpblock">
/* Вывод поискового запроса пользователя */
<h2>Результаты поиска для "<?php /* Search Count */ $allsearch = &new WP_Query("s=$s&showposts=-1"); $key = wp_specialchars($s, 1); $count = $allsearch->post_count; _e(''); _e('<strong>'); echo $key; _e('</strong>'); wp_reset_query(); ?>"</h2>
</div>
<!-- Начало врапер -->
<section id="wrapper">
<div id="middle">
<div id="content">
<div id="colLeft">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!-- Начало .postBox -->
<article class="postBox">
<div class="postThumbbig"><a href="<?php the_permalink() ?>"><?php the_post_thumbnail(); ?></a></div>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div class="info">
<?php the_time('j') ?> <?php the_time('M') ?> <?php the_time('Y') ?> / <?php the_tags('', ', ', ''); ?> / <?php comments_popup_link('Комментариев 0', '1 комментарий', 'Комментариев %'); ?>
</div>
<div class="textPreview">
<?php the_excerpt(); ?>
</div>
<div class="more-link"><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">Далее >></a></div>
</article>
<div class="raz"></div>
<!-- Конец .postBox -->
<?php endwhile; ?>
<?php else : ?>
<p>К сожалению, по Вашему запросу ничего не найдено. Пожалуйста, попробуйте ещё раз - использовать другие ключевые слова для поиска.</p>
<?php endif; ?>
<!--<div class="navigation">
<div class="alignleft"><?php next_posts_link() ?></div>
<div class="alignright"><?php previous_posts_link() ?></div>
</div>-->
<?php if (function_exists("emm_paginate")) {
emm_paginate();
} ?>
</div>
<!-- Конец #colLeft -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
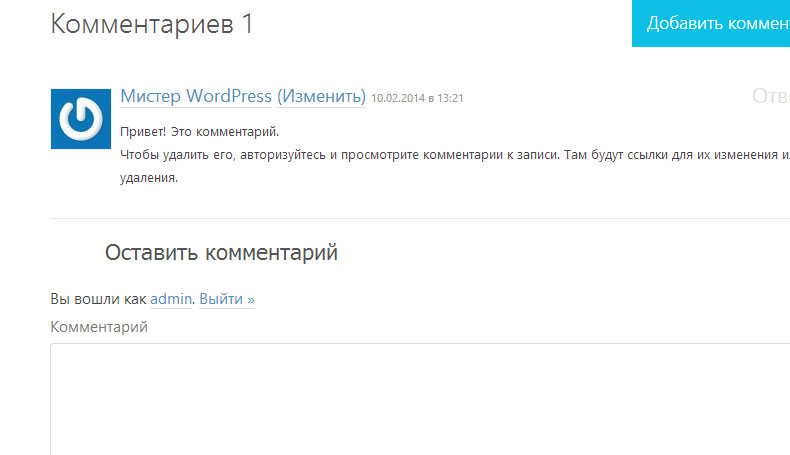
comments.php

Выводим комментарии на сайте
<?php
// Здесь ничего не удаляйте
if (!empty($_SERVER['SCRIPT_FILENAME']) && 'comments.php' == basename($_SERVER['SCRIPT_FILENAME']))
die ('Please do not load this page directly. Thanks!');
if ( post_password_required() ) { ?>
<p class="nocomments">This post is password protected. Enter the password to view comments.</p>
<?php
return;
}
?>
<!-- Редактировать можете начать здесь -->
<?php if ( have_comments() ) : ?>
<h2 class="h2comments"><span><?php comments_number('Нет комментариев', 'Комментариев 1', 'Комментариев %' );?> <a href="#respond" class="addComment">Добавить комментарий</a></span></h2>
<ul class="commentlist">
<?php wp_list_comments('callback=mytheme_comment'); ?>
</ul>
<?php else : // this is displayed if there are no comments so far ?>
<?php if ('open' == $post->comment_status) : ?>
<!-- If comments are open, but there are no comments. -->
<?php else : // comments are closed ?>
<!-- If comments are closed. -->
<p class="nocomments">Комментарии закрыты.</p>
<?php endif; ?>
<?php endif; ?>
<?php if ('open' == $post->comment_status) : ?>
<div id="respond">
<h2 class="commenth"><span><?php comment_form_title( 'Оставить комментарий', 'Ответ пользователю %s' ); ?></span></h2>
<div class="cancel-comment-reply">
<small><?php cancel_comment_reply_link( 'Отменить ответ' ); ?></small>
</div>
<?php if ( get_option('comment_registration') && !$user_ID ) : ?>
<p>You must be <a href="<?php echo get_option('siteurl'); ?>/wp-login.php?redirect_to=<?php echo urlencode(get_permalink()); ?>">logged in</a> to post a comment.</p>
<?php else : ?>
<form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform">
<?php if ( $user_ID ) : ?>
<p>Вы вошли как <a href="<?php echo get_option('siteurl'); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo wp_logout_url(get_permalink()); ?>" title="Log out of this account">Выйти »</a></p>
<?php else : ?>
<p><label for="author">Имя <?php if ($req) echo "(Обязательно)"; ?></label>
<input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="22" tabindex="1" <?php if ($req) echo "aria-required='true'"; ?> />
</p>
<p><label for="email">Mail (Видно не будет) <?php if ($req) echo "(Обязательно)"; ?></label>
<input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="22" tabindex="2" <?php if ($req) echo "aria-required='true'"; ?> />
</p>
<p><label for="url">Ваш веб сайт (Если есть)</label>
<input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="3" />
</p>
<?php endif; ?>
<!--<p><small><strong>XHTML:</strong> You can use these tags: <code><?php echo allowed_tags(); ?></code></small></p>-->
<p><label for="comment">Комментарий</label>
<textarea name="comment" id="comment" cols="100%" rows="10" tabindex="4"></textarea></p>
<p><input name="submit" type="submit" id="submit" tabindex="5" value="Отправить" />
<?php comment_id_fields(); ?>
</p>
<?php do_action('comment_form', $post->ID); ?>
</form>
<?php endif; // If registration required and not logged in ?>
</div>
<?php endif; // if you delete this the sky will fall on your head ?>
page.php

Выводим содержание страниц на блоге. Например, такие как «Контакты» или «Карта сайта»
<?php get_header(); ?>
<div id="lpblock">
<h2><?php the_title(); ?></h2>
</div>
<!-- Начало врапер -->
<section id="wrapper">
<div id="middle">
<div id="content">
<div id="colLeft">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!-- Начало .singlecont -->
<article class="singlecont">
<div class="cont">
<?php the_content(); ?>
</div>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
</article><!-- Конец .синглконтент -->
</div>
<!-- Конец colleft -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Он такой же как и single.php.
functions.php
Этот файл отвечает за вывод некоторых функций на блоге, в него можно добавлять практически любой код. Например, можно вывести хлебные крошки без плагина, просто добавить нужный код, и просто его потом использовать на любой странице сайта.
<?php
/*******************************
Хлебные крошки
********************************/
function the_breadcrumb() {
echo '';
if (!is_front_page()) {
echo '<h3><a href="';
echo get_option('home');
echo '">Блог';
echo "</a> > ";
if (is_category() || is_single()) {
the_category(' > ');
if (is_single()) {
echo " </h3> ";
}
} elseif (is_page()) {
echo the_title('');
}
}
else {
echo 'Home';
}
}
/*******************************
Меню
********************************/
if ( function_exists( 'wp_nav_menu' ) ){
if (function_exists('add_theme_support')) {
add_theme_support('nav-menus');
add_action( 'init', 'register_my_menus' );
function register_my_menus() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' ),
)
);
}
}
}
/* CallBack functions for menus in case of earlier than 3.0 WordPress version or if no menu is set yet*/
function primarymenu(){ ?>
<div class="ddsmoothmenu">
<ul>
<?php wp_list_categories('hide_empty=1&exclude=1&title_li='); ?>
</ul>
</div>
<?php }
function secondarymenu(){ ?>
<ul>
<?php wp_list_pages('&title_li='); ?>
</ul>
<?php }
/*******************************
Миниатюры
********************************/
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 800, 300, true );
add_image_size('loopThumb', 140, 80, true);
/*******************************
Количество символов в пост бокс
********************************/
function home_excerpt_length($length) {
return 20;
}
add_filter('excerpt_length', 'home_excerpt_length');
/*******************************
Виджеты
********************************/
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'sidebar',
'before_widget' => '<div class="rightBox">
<div class="rightBoxMid">',
'after_widget' => '</div>
</div>',
'before_title' => '<h2> ',
'after_title' => '</h2><div class="rightBoxtumbline"></div>',
));
register_sidebar(array(
'name' => 'footer',
'before_widget' => '<div class="boxFooter">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
));
/*******************************
Навигация
********************************
* Retrieve or display pagination code.
*
* The defaults for overwriting are:
* 'page' - Default is null (int). The current page. This function will
* automatically determine the value.
* 'pages' - Default is null (int). The total number of pages. This function will
* automatically determine the value.
* 'range' - Default is 3 (int). The number of page links to show before and after
* the current page.
* 'gap' - Default is 3 (int). The minimum number of pages before a gap is
* replaced with ellipses (...).
* 'anchor' - Default is 1 (int). The number of links to always show at begining
* and end of pagination
* 'before' - Default is '<div class="emm-paginate">' (string). The html or text
* to add before the pagination links.
* 'after' - Default is '</div>' (string). The html or text to add after the
* pagination links.
* 'title' - Default is '__('Pages:')' (string). The text to display before the
* pagination links.
* 'next_page' - Default is '__('»')' (string). The text to use for the
* next page link.
* 'previous_page' - Default is '__('«')' (string). The text to use for the
* previous page link.
* 'echo' - Default is 1 (int). To return the code instead of echo'ing, set this
* to 0 (zero).
*
* @author Eric Martin <eric@ericmmartin.com>
* @copyright Copyright (c) 2009, Eric Martin
* @version 1.0
*
* @param array|string $args Optional. Override default arguments.
* @return string HTML content, if not displaying.
*/
function emm_paginate($args = null) {
$defaults = array(
'page' => null, 'pages' => null,
'range' => 3, 'gap' => 3, 'anchor' => 1,
'before' => '<div class="emm-paginate">', 'after' => '</div>',
'title' => __(''),
'nextpage' => __('»'), 'previouspage' => __('«'),
'echo' => 1
);
$r = wp_parse_args($args, $defaults);
extract($r, EXTR_SKIP);
if (!$page && !$pages) {
global $wp_query;
$page = get_query_var('paged');
$page = !empty($page) ? intval($page) : 1;
$posts_per_page = intval(get_query_var('posts_per_page'));
$pages = intval(ceil($wp_query->found_posts / $posts_per_page));
}
$output = "";
if ($pages > 1) {
$output .= "$before<span class='emm-title'>$title</span>";
$ellipsis = "<span class='emm-gap'>...</span>";
if ($page > 1 && !empty($previouspage)) {
$output .= "<a href='" . get_pagenum_link($page - 1) . "' class='emm-prev'>$previouspage</a>";
}
$min_links = $range * 2 + 1;
$block_min = min($page - $range, $pages - $min_links);
$block_high = max($page + $range, $min_links);
$left_gap = (($block_min - $anchor - $gap) > 0) ? true : false;
$right_gap = (($block_high + $anchor + $gap) < $pages) ? true : false;
if ($left_gap && !$right_gap) {
$output .= sprintf('',
emm_paginate_loop(1, $anchor),
$ellipsis,
emm_paginate_loop($block_min, $pages, $page)
);
}
else if ($left_gap && $right_gap) {
$output .= sprintf('',
emm_paginate_loop(1, $anchor),
$ellipsis,
emm_paginate_loop($block_min, $block_high, $page),
$ellipsis,
emm_paginate_loop(($pages - $anchor + 1), $pages)
);
}
else if ($right_gap && !$left_gap) {
$output .= sprintf('',
emm_paginate_loop(1, $block_high, $page),
$ellipsis,
emm_paginate_loop(($pages - $anchor + 1), $pages)
);
}
else {
$output .= emm_paginate_loop(1, $pages, $page);
}
if ($page < $pages && !empty($nextpage)) {
$output .= "<a href='" . get_pagenum_link($page + 1) . "' class='emm-next'>$nextpage</a>";
}
$output .= $after;
}
if ($echo) {
echo $output;
}
return $output;
}
/**
* Helper function for pagination which builds the page links.
*
* @access private
*
* @author Eric Martin <eric@ericmmartin.com>
* @copyright Copyright (c) 2009, Eric Martin
* @version 1.0
*
* @param int $start The first link page.
* @param int $max The last link page.
* @return int $page Optional, default is 0. The current page.
*/
function emm_paginate_loop($start, $max, $page = 0) {
$output = "";
for ($i = $start; $i <= $max; $i++) {
$output .= ($page === intval($i))
? "<span class='emm-page emm-current'>$i</span>"
: "<a href='" . get_pagenum_link($i) . "' class='emm-page'>$i</a>";
}
return $output;
}
/*******************************
Комментарии
********************************/
function mytheme_comment($comment, $args, $depth) {
$GLOBALS['comment'] = $comment; ?>
<li <?php comment_class('clearfix'); ?> id="li-comment-<?php comment_ID() ?>">
<?php echo get_avatar($comment,$size='60',$default='http://www.gravatar.com/avatar/61a58ec1c1fba116f8424035089b7c71?s=32&d=&r=G' ); ?>
<div id="comment-<?php comment_ID(); ?>">
<div class="comment-meta commentmetadata clearfix">
<?php printf(__('%s'), get_comment_author_link()) ?><?php edit_comment_link(__('(Edit)'),' ','') ?> <span><?php printf(__('%1$s at %2$s'), get_comment_date(), get_comment_time()) ?>
</span>
</div>
<div class="text">
<?php comment_text() ?>
</div>
<?php if ($comment->comment_approved == '0') : ?>
<em><?php _e('Your comment is awaiting moderation.') ?></em>
<br />
<?php endif; ?>
<div class="reply">
<?php comment_reply_link(array_merge( $args, array('depth' => $depth, 'max_depth' => $args['max_depth']))) ?>
</div>
</div>
<?php }
К каждому коду я оставил комментарии какой код за что отвечает.
Всё, теперь мы сделали большую часть работы, теперь нам осталось немного отредактировать стили CSS, а также добавить некоторые строчки.
Стили CSS
Берём все стили с шаблона, который мы недавно делали и копируем в файл под названием style.css.
После того как все стили были скопированы, в самом начале добавьте следующие строчки:
/* Theme Name: beloweb Version: 1.0 Description: Проверочный шаблон от beloweb Author: beloweb.ru Author URI: https://beloweb.name/about */
Эти строчки отвечают за название, описание шаблона, а так же за вывод автора, и описания автора. Обязательно добавьте эти строчки, иначе шаблон не запустится.
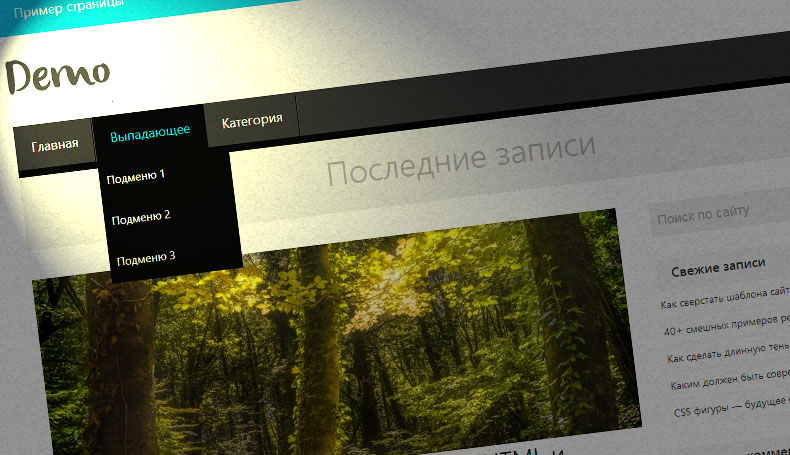
Теперь нам нужно немного изменить стили выпадающего меню, ищем строчку
#dropdown_nav .sub_nav
И класс .sub_nav меняем на ul li ul в итоге вот что должно получиться:
/* Выпадающее меню */
#dropdown_nav ul li ul {
margin-top:0px;
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:40px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav ul li ul li {
margin-top:0px;
width:180px;
padding:0px;
}
#dropdown_nav ul li ul li a {
margin-top:0px;
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav ul li ul li a:hover {
background:#222;
color:#0dbfe5;
}
Ну а теперь давайте я Вам представлю весь, уже готовый CSS код, который Вам нужно скопировать:
/*
Theme Name: psd_to_html_beloweb
Version: 1.0
Description: Проверочный шаблон от beloweb
Author: beloweb.ru
Author URI: https://beloweb.name/about
*/
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
.header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
}
#dropdown_nav li {
margin-top:20px;
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:17px 22px 19px 22px;
background: url(images/linemenu.png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav ul li ul {
margin-top:0px;
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:40px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav ul li ul li {
margin-top:0px;
width:180px;
padding:0px;
}
#dropdown_nav ul li ul li a {
margin-top:0px;
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav ul li ul li a:hover {
background:#222;
color:#0dbfe5;
}
/* -------------------------------
Блок "Последние посты"
----------------------------------*/
#lpblock {
background: #eee;
position:relative;
width: 1200px;
height:100px;
margin:0 auto;
margin-top:193px;
}
#lpblock h2 {
text-align: center;
font-family: "Segoe UI Semilight";
color:#b2b2b2;
font-weight:100;
padding-top:35px;
font-size:3em;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
.topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}
/*----------------------------
Основной контент
------------------------------*/
/*----------------------------
Инфо панель
------------------------------*/
.info {
width:100%;
margin-bottom:20px;
margin-top:20px;
font-size:14px;
line-height:100%;
color:#999;
}
.info a {
color:#777;
}
.info a:hover {
color:#4991bb;
}
/*----------------------------
Конец Инфо панель
------------------------------*/
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
.postBox h2 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h2 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
/* --------------------------------
Сайдбар
-----------------------------------*/
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h2 {
width:335px;
background:#f7f7f7 url(images/h2img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}
/*----------------------------
FOOTER ELEMENTS
------------------------------*/
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
.footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
.footernav ul li a:hover{
color:#333;
}
/* --------------------------------
Формы
-----------------------------------*/
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search.png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
.share-new {
z-index: 1;
position:absolute;
right:0px;
top:14px;
}
.share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; }
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 3px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
/*----------------------------
Сингл контент
------------------------------*/
.breadcrumb h3 {
color:#999;
font-size:20px;
line-height:23px;
display: block;
border:0px solid #000;
width:100%;
margin-bottom:0px;
padding-top:37px;
padding-left:20px;
}
.breadcrumb a {
color:#0dbfe5;
font-size:20px;
}
.breadcrumb a:hover {
color:#4991bb;
}
.singlecont {
background: #fff;
color:#444;
font-size:15px;
line-height:23px;
display: block;
border:0px solid #000;
width:100%;
position:relative;
margin-bottom:40px;
}
.singlecont h1 {
font-family: "Segoe UI Light", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-size:33px;
font-style:normal;
padding:0px 0 0px;
line-height:100%;
margin-bottom:20px;
}
.singlecont .hrdown {
width:655px;
height:16px;
background: url(images/post.png) 0px 0px repeat-x;
margin-bottom:25px;
margin-top:27px;
}
.singlecont .infocont {
margin-bottom:10px;
margin-top:15px;
font-size:11px;
line-height:100%;
color:#888;
}
.singlecont .infocont a {
color:#333;
border-bottom:1px solid #ddd;
}
.singlecont .infocont a:hover {
color:#999;
}
.singlecont a {
color: #4991bb;
border-bottom:1px solid #ddd;
}
.singlecont a:hover {
color: #5cbfd7;
border-bottom:1px solid #d1d1d1;
}
.singlecont .textPr {
margin-top:20px;
}
.singlecont .textPr h3 {
font-family: "Segoe UI Semilight", Tahoma, Helvetica, Sans-Serif;
color:#dc5a54;
font-size:25px;
font-style:normal;
padding-top:10px;
line-height:100%;
margin-bottom:20px;
}
.singlecont ul {
margin-top:10px;
margin-bottom:10px;
}
.cont ul li {
width:100%;
background: url(images/list.png) 0px 9px no-repeat;
padding:5px 0 5px 18px;
color:#000;
font-weight:normal;
line-height:18px;
}
.cont ol li {
width:660px;
padding:5px 0 5px 5px;
color:#000;
margin-left:25px;
font-weight:normal;
line-height:18px;
}
.cont h1 {
background: none;
border-bottom: 1px solid #ccc;
color:#444;
font-size:33px;
font-weight:normal;
margin-top:20px;
line-height:100%;
margin-bottom:20px;
padding-bottom:7px;
}
.cont h2,h3,h4 {
width:100%;
border-top: 1px solid #ccc;
color:#5cbfd7;
font-size:25px;
font-weight:normal;
margin-top:20px;
line-height:100%;
margin-bottom:20px;
padding-top:10px;
}
.singlecont p {
margin-bottom:15px;
}
/* Теги */
.postTags{
margin-bottom:50px;
margin-top:50px;
}
.postTags a{
border:none;
color:#999;
padding: 7px 15px 10px 15px;
font-size:14px;
background: #f9f9f9;
margin-right:10px;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;
}
.postTags a:hover{
border:none;
background: #0dbfe5;
color:#fff;
}
/* Комментарии
-----------------------------------*/
.h2comments {
font-family: "Segoe UI Semilight", Tahoma, Helvetica, Sans-Serif;
color:#555;
padding: 0px 0px 25px 0px;
margin-left:0px;
border:0px solid #333;
font-weight: 100;
font-size:28px;
}
.h2comments a.addComment {
border:none;
color:#fff;
padding: 10px 15px 14px 15px;
font-size:18px;
background: #0dbfe5;
margin-top:-10px;
margin-right:0px;
display:block;
float:right;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;
}
.h2comments a.addComment:hover {
background: #000;
color:#fff;
}
h2#commentsForm {
margin:0;
padding-top:0;
}
#content #colLeft ul.commentlist {
width:100%;
list-style:none;
list-style-position:outside;
display:block;
margin:20px 0;
border-top:0px dotted #7a9e0e;
border-bottom:0px dotted #7a9e0e;
padding:0;
}
#content #colLeft ul.commentlist ul {
list-style-type:none;
list-style-position:outside;
margin:0;
}
#content #colLeft ul.commentlist li {
padding:0 0 20px 40px;
position:relative;
border-bottom:1px solid #E5E8EA;
margin-top:25px;
background:none;
}
#content #colLeft ul.commentlist li p{
font-size:13px;
margin:10px 0;
margin-left:10px;
}
#content #colLeft ul.commentlist li .comment-meta, #content #colLeft ul.commentlist li .text {
margin-left:20px;
}
#content #colLeft ul.commentlist li .comment-meta span {
font-size:11px;
color:#999;
}
#content #colLeft ul.commentlist li .comment-meta {
font-size:18px;
margin-left:30px;
}
#content #colLeft ul.commentlist li .avatar {
background:#fff;
border:1px solid #eee;
position:absolute;
left:0;
top:5px;
}
#content #colLeft ul.commentlist .reply {
position:absolute;
right:10px;
top:0px;
text-align:center;
font-size:21px;
}
#content #colLeft ul.commentlist .reply a {
border-bottom:none;
display:block;
color:#e1e1e1;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;
}
#content #colLeft ul.commentlist .reply a:hover {
color:#0dbfe5;
}
#content #colLeft ul.commentlist li .children li {
margin-top:20px;
padding-top:20px;
border-top:1px solid #E5E8EA;
border-bottom:none;
overflow:hidden;
padding-bottom:0;
}
#content #colLeft ul.commentlist li .children li .avatar {
top:25px;
}
#content #colLeft ul.commentlist li .children li .reply {
top:15px;
}
/* Формы комментариев */
.commenth {
font-family: "Segoe UI Regular", Tahoma, Helvetica, Sans-Serif;
color:#555;
padding: 0px 20px 25px 20px;
margin-left:35px;
border:0px solid #333;
font-weight: 100;
font-size:22px;
}
#commentform p {
margin:0;
}
#commentform label {
color:#777;
display:block;
padding:5px 0;
}
#commentform input, #commentform textarea {
border:1px solid #ddd;
padding:8px;
width:50%;
margin-bottom:10px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#commentform input:focus, #commentform textarea:focus {
border:1px solid #0099FF;
}
#commentform textarea {
width:96%;
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
#commentform input#submit{
font-family: "Segoe UI Semilight", Tahoma, Helvetica, Sans-Serif;
border:none;
border-radius:0px;
color:#fff;
padding: 10px 15px 14px 15px;
font-size:18px;
background: #0dbfe5;
width:150px;
margin-right:0px;
display:block;
cursor:pointer;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;
}
#commentform input#submit:hover {
color:#fff;
background: #000;
}
blockquote {
width:90%;
border-left:5px solid #ccc;
padding-left:20px;
margin:15px 0 15px 25px;
font-size:14px;
color:#777;
}
blockquote:hover {
border-left:5px solid #5cbfd7;
color:#444;
}
/* Навигация */
.emm-paginate { margin-bottom:60px; clear:both; }
.emm-paginate a { border: 0px solid #ccc; background: #ebebeb; color:#333; margin-right:7px; padding:6px 14px; text-align:center; text-decoration:none;}
.emm-paginate .emm-title {color:#555; margin-right:4px;}
.emm-paginate .emm-gap {color:#999; margin-right:4px;}
.emm-paginate a:hover, .emm-paginate a:active, .emm-paginate .emm-current { color:#fff; background:#0dbfe5; border: 0px solid #63800c; margin-right:7px; padding:6px 14px;}
.emm-paginate .emm-page {}
.emm-paginate .emm-prev, .emm-paginate .emm-next {}
Установка шаблона
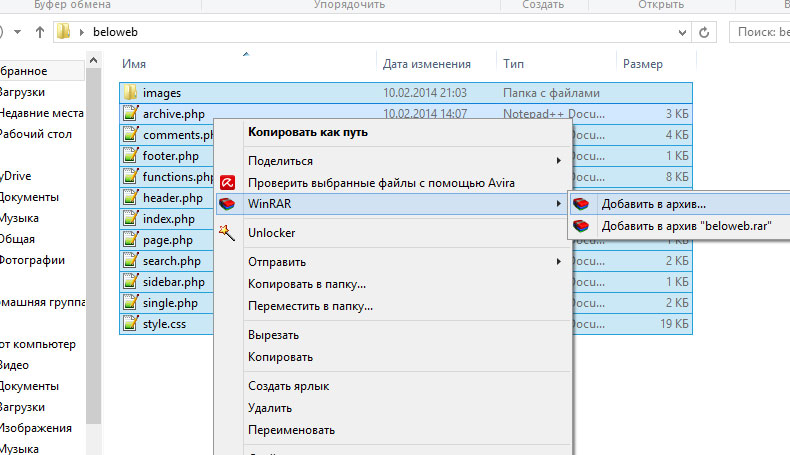
Ну а вот теперь, друзья, когда весь код уже на месте, нам нужно все файлы заархивировать. Это можно сделать с помощью любого архиватора, например, я пользуюсь WinRar.
Выделите все файлы, затем нажмите правой кнопкой мыши и в выпадающем меню выбирайте «Добавить в архив»:

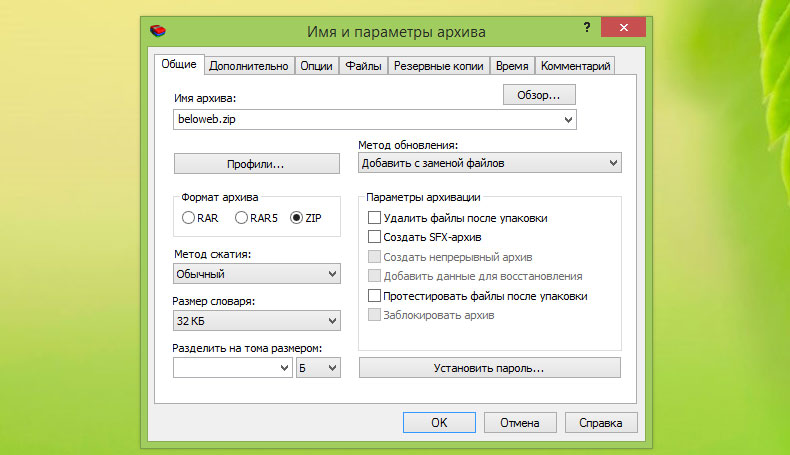
Затем выбираем разрешение .ZIP и нажимаем OK.

Всё! Наш шаблон готов для установки! Теперь Вы его можете установить и протестировать.
Или же Вы можете посмотреть уже готовый шаблон, или скачать и посмотреть как он работает.
Демо ι Скачать
Друзья, если у Вас будет что то не получаться, или что то не получиться, спрашивайте в комментариях, я обязательно помогу. Спасибо.