Как ускорить свой сайт на WordPress
Вы когда нибудь задумывались о проведении эксперимента основной задачей которого будет сделать сайт на WordPress как можно быстрее, то есть чтобы он на много быстрее грузился. После установки нескольких плагинов, а так же после проб и попыток можно получить довольно хорошие результаты, а именно можно сократить время загрузки от 1,61 секунд до 583 миллисекунд. Это улучшение загрузки более чем на 70% при том, что мы ничего не изменяли в веб — дизайне сайта.
Согласно исследованиям Akamai в 2009 году, что 47% посетителей ожидают загрузку страницы до 2х секунд, и 57% людей закрывают страницу сайта если она грузится дольше данного времени. Так же данное исследование говорит, что эти показатели никак не влияют на продажи в интернете.
В 2006 году популярный ресурс Amazon сообщил, что если уменьшить время загрузки страницы на 100 миллисекунд, можно ожидать увеличение продаж на 1%. Так же несколько лет спустя компания Google объявила, что скорость загрузки сайта влияет на ранжирование в поисковой системе.

Ниже приведено 12 советов и примеров, с помощью которых Вы сможете существенно ускорить свой сайт на WordPress:
- Узнаем какие плагины замедляют наш сайт
- автоматическое сжатие страниц, CSS файлов и изображений
- сделаем нашу базу данных самой чистой
- настроим кэширование в браузере
Фундамент
Когда Ваш дом медленно но уверенно погружается под землю, Вы не палеруете окна, чтобы решить данную проблему. То же самое и касается нашего ресурса. Если Вы его разместите на плохом и не качественном хостинге, все советы которые тут будут приведены Вам не помогут. Вам нужно исправить фундамент.
Выберите хороший хостинг
Тот хостинг на котором размещён Ваш сайт имеет очень большое влияние на скорость загрузки ресурса. Явно только одно, что хостинг для сайта это не то место на котором нужно или можно экономить. Лучше переплатить несколько долларов, но Вы будете с уверенностью знать, что Вам сайт находится на надёжном сервере.
Чтобы было с чем сравнивать, приведём пример. Недавно двое моих знакомых купили место на хостинге, разница лишь в том, что первый знакомы купил место за очень дёшево, а другой купил место в перспективной компании и, конечно же дороже. Ну и что вы думаете? :) На дешёвом хостинге время отклика DNS (время, которое требуется браузеру для подключения к серверу хостинга) 250 миллисекунд, а на дорогом всего лишь 7 миллисекунд. Как видите разница колоссальная.
Выберите хороший шаблон
К сожалению не все WordPress шаблоны одинаковы. В то время как некоторые из них имеют чистый код и высокую скорость, а другие имеют кучу настроек и встроенных плагинов, которые очень сильно нагрузят сайт, к тому же ещё и код не всегда бывает чистым.
Когда вы выбираете шаблон для Вашего сайта на WordPress, перед тем как устанавливать на свой ресурс я рекомендую использовать инструмент для проверки скорости загрузки сайта. Одним из самых лучших онлайн инструментов подобного типа является Pingdom. После данного инструмента Вы можете понять на сколько качественная тема.
Только после таких простых тестов и проверок можно решить ставить данный шаблон на сайт, или всё таки стоит поискать другой.
Используйте CDN
Если конечно у Вас есть такая возможность ну и конечно же деньги. CDN (Сеть доставки контента) — эта система позволяют пользователю сайта получать контент с нескольких серверов, которые находятся ближе самому пользователю, таким образом загрузка контента будет на много быстрее.
Таким образом можно ускорить сайт на целых 55%. Но опять же данная технология не сильно развита в рунете, но я уверен, что это очень скоро исправят.
Исправления в WordPress для увеличения скорости
Теперь когда наш фундамент стал достаточно твёрдым, мы можем приступить к возведению стен, или к внутренней настройки самого движка и шаблона WordPress.
Хорошо бы начать укорять наш сайт с просмотра установленных плагинов, и посмотреть без каких мы можем обойтись. Чаще всего сайт очень медленный не из за того, что ему не хватает плагинов, а потому что их слишком много.
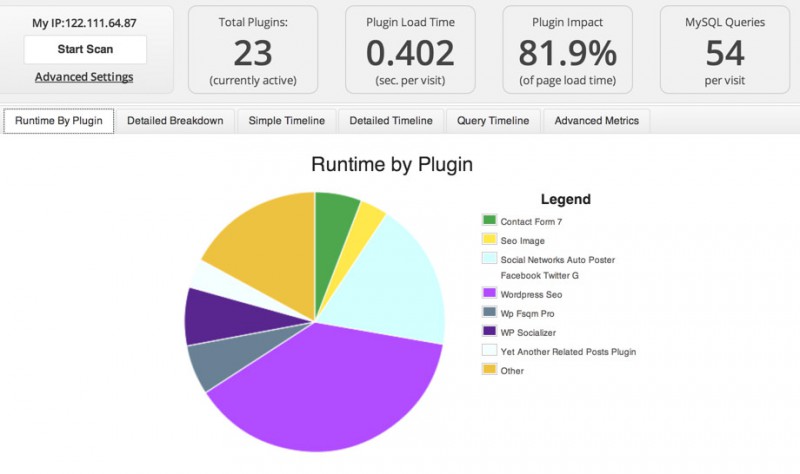
1. Определение плагинов, которые замедляют блог
P3 — является мощнейшим и очень полезным плагином для диагностики установленных плагинов на WordPress. Так же с помощью него Вы можете узнать какой плагин слишком сильно нагружает ресурс.

Из опыта, самые тяжёлые плагины это плагины социальных сетей. Вы существенно снизите нагрузку если вставите код социальной кнопки прямо в шаблон без использования плагинов.
После того как Вы узнаете как и какие плагины нагружают Ваш сайт, Вы можете принять решение замене, отказе, или полном удалении плагина.
2. Сжатие
При сжатии любого файла на Вашем компьютере он становиться меньше в размере, что, собственно, делает его просты быстрым при отправке куда либо. Gzip работает точно так же но с веб — страницами.
После установки Gzip файлы Вашего сайта сжимаются точно так же как и ZIP файлы, сохраняя пропускную способность тем самым ускоряя скорость загрузки страницы. Когда пользователь заходит на Ваш блог, веб — браузер распаковывает архив и показывает его содержимое посетителю. Этот способ передачи данных от браузера пользователь на много эффективнее и экономит много времени.

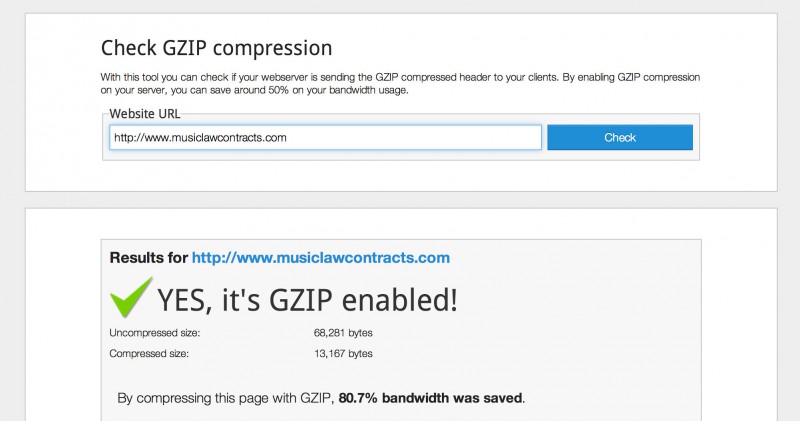
В данном способе практически нет недостатков, и он прост в установке, но увеличение скорости, к сожалению, может оказаться не значительным как кажется на первый взгляд. Если мы установим данный метод сжатия Gzip, то сможем добиться от 68 кб до 13 кб сжатия.
Конечно же можно установить плагин на сайт который сожмёт наш сайт при нажатии только на одну кнопку. Но мы уже знаем, что лишние плагины лучше не устанавливать, и ручная установка очень проста. Откройте .htaccess файл на Вашем веб — хостинге и добавьте в него следующий код:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
После того как Вы добавили этот фрагмент кода в .htaccess нужно обязательно проверить работает ли наше сжатие. Для этого воспользуйтесь инструментом проверки сжатия Gzip. Если по любой причине приведённый код не будет работать, попробуйте ещё несколько способов, которые рекомендует Патрик Секстон описывая в своей статье (на английском) «Как включить Gzip«.
3. Сжатие изображений
Изображения, пожалуй, тоже очень сильно нагружают наш ресурс, и данный пример не стоит пропускать. В этом случае можно воспользоваться плагином WP Smush.it, отличный плагин, который автоматически сжимает изображения как только Вы их загрузите в медиафайлы. Огромным плюсом данного плагина является то, что он сжимает изображения без потерь, то есть никакой разницы визуально Вы не увидите.
Так же в плагине есть хорошая функция, которая сможет сжать все изображения которые были загружены ранее на сервер.
4. Кэширование браузера
Кэширование браузера является сложным вопросом, так как доступно множество плагинов для кэширования. Но если их настроить не правильно, то можно получить больше вреда чем пользы.
Данным способом мы как бы говорим браузеру повторно загружать страницу не из сервера, а на прямую из кэша. Но данный способ работает только если посетитель уже посещал Ваш сайт, если читатель новый, тогда контент грузится напрямую.
Для данного способа, я бы порекомендовал использовать плагин WP Super Cache. Но я настоятельно рекомендую прочитать руководство по установке и убедиться, что Вы правильно его настроили. Кроме того можно добавить в .htaccess код истекающих заголовков:
# # associate .js with “text/javascript” type (if not present in mime.conf) # AddType text/javascript .js # # configure mod_expires # # URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType image/x-icon “access plus 2692000 seconds” ExpiresByType image/jpeg “access plus 2692000 seconds” ExpiresByType image/png “access plus 2692000 seconds” ExpiresByType image/gif “access plus 2692000 seconds” ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds” ExpiresByType text/css “access plus 2692000 seconds” ExpiresByType text/javascript “access plus 2692000 seconds” ExpiresByType application/x-javascript “access plus 2692000 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” # # configure mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Header set Cache-Control “max-age=2692000, public” Header set Cache-Control “max-age=600, private, must-revalidate” Header unset ETag Header unset Last-Modified
5. Очистите базу данных
WordPress делает всё что бы сохранить все ваши данный, тем образом он сохраняет в базе данных всё что только возможно. Это очень хорошо, но и есть минусы, база заполняется тысячами ненужных просмотров, трекбэками, Pingback. Таким образом создаётся множество новых таблиц, которые очень грузят всю базу.
Решением данной проблемы является фантастический плагин WP-Optimize, который регулярно чистит мусор в базе данных. Он оставляет только то, что нужно для правильной работы сайта. И всё же перед использованием плагина всегда делайте резервную копию базы.
6. Уменьшить количество CSS и JavaScript файлов
Если Вы установили много плагинов, есть большая вероятность того, что Ваш сайт ссылается на десятки различных JavaScript и CSS файлов. Конечно же это плохо. Собирание всех файлов в один будет более эффективным способом.
Это и называется уменьшением количества файлов. С данной задачей прекрасно справляется плагин Better WordPress Minify. Он объединит все CSS и JavaScript файлы, которые прикреплены к Вашему сайту в один.
7. Выключите пингбэки и трекбэки.
Пингбэки и обратные ссылки служат для оповещения других блогов о том, что Вы сослались на них. Данные упоминания тоже могут нести некую нагрузку на блог и их стоит выключить. Выключается данная функция в админке блога во вкладке «Настройки» затем «Обсуждение».
8. Укажите размер для изображений
Перед тем как браузер покажет информацию пользователю, ему нужно выяснить какого размера изображение на веб — странице. И для этого, конечно же, требуется дополнительное время. Таким образом желательно указывайте размер для каждого изображения.
9. CSS сверху JavaScript снизу
Ссылки на таблицы стилей нужно размещать как можно выше в коде шаблона. Так как браузер не покажет содержание страницы пока не обработает CSS файл. JavaScript наоборот должен быть как можно ближе к нижней части страницы, так как скрипты грузятся на много медленнее, и это предотвратит загрузку страницы только на половине.
В большинстве случаев данный способ исправит только ошибки отображения сайта, но вряд ли улучшит скорость загрузки. Но этот пример будет очень полезен сайта, которые очень сильно зависят от JavaScript.
10. Использование CSS спрайтов.
Спрайт — это один файл с изображениями на нём, которые расположены близко друг к другу. С помощью CSS выставляются нужные координаты в пикселях для изображения, которое нужно показать.
CSS спрайт существенно увеличит скорость загрузки, так как одно целое изображение загружается на много быстрее чем несколько маленьких.
![]()
Самым простым решением для создания спрайтов является сервис SpriteMe, он без проблем превратит Ваши изображения в спрайт.
Следует помнить, что браузер Safari не загружает большие спрайты, так что не следует делать их слишком большими по размеру.
11. Включите Keep Alive
HTTP Keep Alive — это сообщение, которое передаются между посетителем и веб — сервером, но для этого сообщения нужно спрашивать всё время разрешения. Включение Keep Alive позволяет загружать сразу несколько файлов не спрашивая каждый раз разрешения, тем самым увеличивая пропускную способность.
Чтобы включить Keep Alive просто вставьте данный код в файл .htaccess:
Header set Connection keep-alive
12. Заменить PHP в шаблоне на HTML
PHP является большим инструментом для создания сайта, позволяя не вводить ту же самую информацию несколько раз. Но некоторый PHP код нужно всё же заменить на HTML тем самым снижая запросы к базе данных. Например в большинства шаблонов ссылка на стиль CSS выглядит следующим образом:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/style.css" />
То есть этот код <?php bloginfo(‘stylesheet_directory’); ?> определяет каждый раз заново путь в файлу стилей. Можно облегчить задачу, поставив данный код:
<link rel="stylesheet" href="https://beloweb.name/wp-content/themes/beloweb/style.css" />
Это будет на много быстрее.
Заключение
Учитывая то,что сейчас всё популярнее становится мобильный интернет, данный примеры и способы придутся как никогда кстати. Вам нужно сделать Ваш сайт самым быстрым, чтобы пользователь не ждал сильно долго и остался именно на Вашем ресурсе. Надеюсь, что данные советы очень помогут вам.
Огромное спасибо http://www.smashingmagazine.com