Как вывести посты в две колонки на WordPress
По многочисленным просьбам читателей блога, я сегодня расскажу как выводить посты в две колонки на блогах WordPress. Есть несколько способов, но мы сегодня рассмотрим один самый простой и как по моему, самый логичный и простой.
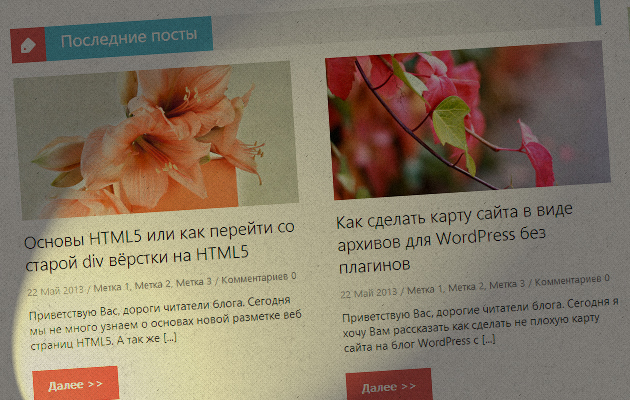
Примеры использования Вы сможете посмотреть в шаблоне Adapter.
Хочу заметить, что данный способ Вы можете применить и уже на существующих шаблонах WordPress. Правда всё это реализовать будет сложнее, нужно полностью изменить стили вывода постов. Более удобно применить этот код будет на новых шаблонах.

Теперь давайте подробнее.
Структура
Как я уже говорил выше, что будем использовать логическую структуру, то есть слева последний пост, а справа следующий (предпоследний) и так далее. Ещё есть способ вывода постов в 2 колонки, то есть слева в первой колонке выводятся последний пост под ним предпоследний, а в правой колонке выводятся 3 и 4 посты. Но этот способ тяжелее реализовать и мы его рассматривать не будем.
Стандартный код постов в WordPress
Практически во всех шаблон код вывода постов практически одинаковый, всё зависит от сложности шаблона. Давайте посмотрим код блога beloweb.ru:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!-- Начало .postBox -->
<article class="postBox">
<div class="postThumb"><a href="<?php the_permalink() ?>"><?php the_post_thumbnail(); ?></a></div>
<h2 class="visota"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div class="info"><span><?php the_time('M') ?>.<?php the_time('j') ?>.<?php the_time('Y') ?>. / <?php if(function_exists('the_views')) { the_views(); } ?> / <?php comments_popup_link('Нет комментариев', '1 комментарий ', 'Комментариев: %'); ?></span></div>
<div class="textPreview">
<?php the_excerpt(); ?>
</div>
</article>
<!-- Конец .postBox -->
<?php endwhile; ?>
Повторюсь ещё раз, что у Вас может код не много изменяться.
Ну а сейчас нам этот код нужно не много переделать.
Как это работает?
Очень просто, мы просто добавим счётчик для постов и присвоим им класс .one в стилях, таким образом к каждому нечётному посту будет присваиваться этот класс. И с помощью float:left; посты распределятся ровно в в блоке контента.
Готовый код
<?php if (have_posts()) : ?>
<?php $one = true; ?>
<?php while (have_posts()) : the_post(); ?>
<!-- Начало .postBox -->
<article class="postBox <?php if($first == true) echo "first" ?>" id="postBox-<?php the_ID(); ?>">
<div class="postThumb"><a href="<?php the_permalink() ?>"><?php the_post_thumbnail(); ?></a></div>
<h2 class="visota"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div class="info"><span><?php the_time('M') ?>.<?php the_time('j') ?>.<?php the_time('Y') ?>. / <?php if(function_exists('the_views')) { the_views(); } ?> / <?php comments_popup_link('Нет комментариев', '1 комментарий ', 'Комментариев: %'); ?></span></div>
<div class="textPreview">
<?php the_excerpt(); ?>
</div>
</article>
<!-- Конец .postBox -->
<?php $one = !$one; if ($one) echo '<br clear=all>'; ?>
<?php endwhile; ?>
Ну и конечно же нужно задать соответствующие стили для нашего класса поста .postBox
CSS
.postBox {
float:left;
width:300px;
height:500px;
margin-bottom:20px;
}
.one {
margin-right:20px;
}
Вот и всё :-) Не так сложно как на первый взгляд. Ещё раз напомню, что пример Вы можете посмотреть в шаблоне Adapter. Если у Вас возникнут трудности, обращайтесь в комментариях, и я с радостью помогу Вам. До скорых встреч.