Как сделать красивую CSS ленту (ribbons) для заголовков
Всем читателя блога, доброго времени суток. Сегодня давайте узнаем как с помощью CSS сделать красивые ленты на заголовках (ribbons). Теперь давайте разберёмся для чего нужны эти ленты? Ну как же для чего? :-) В первую очередь — очень удобно для пользователей, данные заголовки будут выделяться, и мимо их тяжело будет пройти, а во вторую очередь, естественно для красоты.
Ну а сейчас, непосредственно, давайте перейдём к лентам.
Структура CSS лент для заголовков
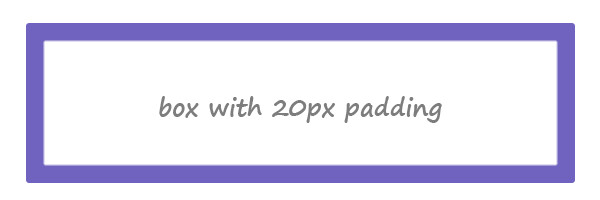
Для начала нам нужно создать саму оболочку для лент или где будет заголовок — это обычный прямоугольник с отступом по краям padding: 20px
Теперь в этот прямоугольник давайте вставим какой нибудь элемент, например h1:
Стили
Ну сейчас к элементу h1 добавим некоторые стили:
h1
{
margin: 0 -30px; /* top:0, right:-30px, bottom:0, left:-30px */
}
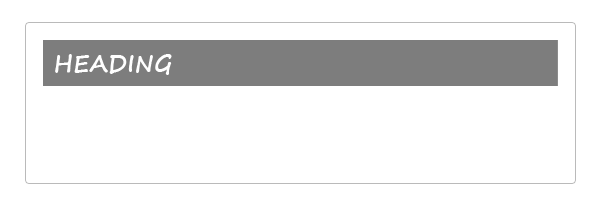
Вот, что у нас должно получиться:
Как видите, лента для заголовка уже начала появляться, но и это ещё не всё. Теперь нужно дать ей красивый вид, и делать мы это будем с помощью CSS.
h1{
text-align: center;
position: relative;
color: #fff;
margin: 0 -30px 30px -30px;
padding: 10px 0;
text-shadow: 0 1px rgba(0,0,0,.8);
background: #5c5c5c;
background-image: -moz-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -webkit-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
-moz-box-shadow: 0 2px 0 rgba(0,0,0,.3);
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,.3);
box-shadow: 0 2px 0 rgba(0,0,0,.3);
}
h1:before, h1:after
{
content: '';
position: absolute;
border-style: solid;
border-color: transparent;
bottom: -10px;
}
h1:before
{
border-width: 0 10px 10px 0;
border-right-color: #222;
left: 0;
}
h1:after
{
border-width: 0 0 10px 10px;
border-left-color: #222;
right: 0;
}
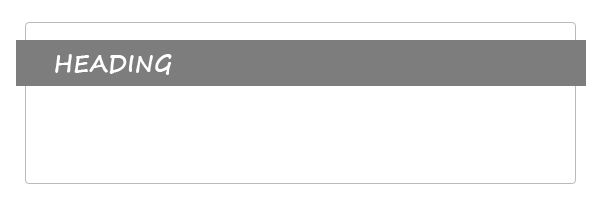
Теперь давайте посмотрим, что получилось:
Сразу же говорю, что это самый простой вариант, так сказать «база», естественно можно или даже нужно экспериментировать, например, добавить изображение, градиент, или закруглить углы, а затем правильно подобрать цвета, всем этим можно добиться замечательного эффекта.
А вот пример какую можно сделать ленту для заголовков:
Пример
Рекомендую достойное продвижение и поддержку сайта.