Как сделать классную систему «Рассказать друзьям» вКонтакте, чтобы скачать с помощью CSS и JQuery
Приветствую Вас, дорогие читатели блога. По многочисленным просьбам читателей сегодня мы с Вами будем делать классную систему «Поделись с друзьями» вКонтакте, чтобы скачать файл с использованием JQuery и CSS.
Друзья, хочу сказать, что эта система во много раз увеличит количество ссылок на Ваш ресурс, ну смотря конечно, что Вы предлагаете скачать и какая у Вас посещаемость.
Ещё хочется сказать, что данная система очень похожа на классную систему «Твитни, чтобы скачать«, которая в свою очередь увеличивает количество ссылок в Твиттере. В этом случае практически всё тоже самое только не много мной отредактировано. И в конечном итоге всё просто прекрасно получилось :-)
Ну а теперь давайте перейдём к самой системе.
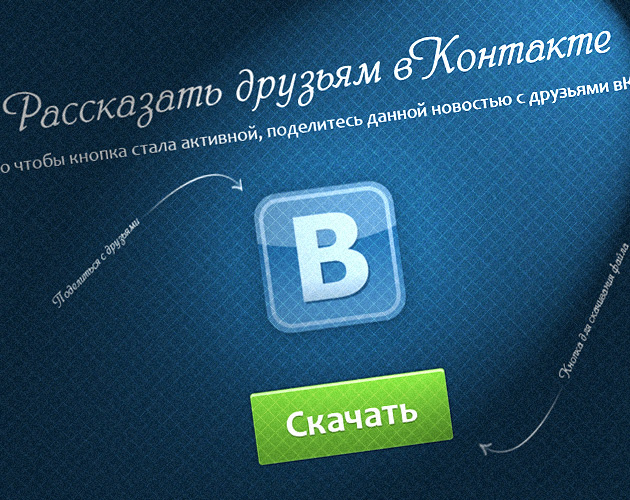
Система «Рассказать друзьям» вКонтакте, чтобы скачать файл

Посмотреть демо и скачать
Как это работает?
Как обычно всё очень просто. :-) Так же точно как и в «Твитни, чтобы скачать». Если пользователь хочет скачать на Вашем сайте какой либо файл, ему нужно поделиться именно той новостью которую Вы укажите в скрипте. Иначе не получится. А как только пользователь поделился новостью, сразу же активируется заветная кнопочка «Скачать».
Вот видите не так уж и сложно. :-)
Как сделать?
Для начала я нарисовал не сложный шаблон страницы с кнопкой. Его Вы можете посмотреть в примере, а также использовать у себя на сайте, он доступен в исходниках. На данную страницу будет перекидывать пользователя для того чтобы он там смог проделать заветные операции по скачиванию файла.
Затем я сверстал данный шаблон и вот что у меня получилось:
HTML
< !DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Поделиться с друзьями</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script> <script src="assets/js/jquery.vkAction.js"></script> <script src="assets/js/script.js"></script> </head> <body> <div id="wrapper"> <div id="text"></div> <div id="vk"><a href="#" id="tweetLink"><img width="262" height="262" src="img/vk.png"/></a></div> <div id="str1"></div> <div id="str2"></div> <a href="#" class="downloadButton"></a> <div id="copy">За скрипт спасибо <a href="http://tutorialzine.com/">tutorialzine.com</a> / Урок подготовил <a href="https://beloweb.name/">beloweb.ru</a></div> </div> </body> </html>
Как видите, совершенно не большая и не сложная страница.
Главное в начале между тегами <head> и </head> добавить следующие скрипты:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script> <script src="assets/js/jquery.vkAction.js"></script> <script src="assets/js/script.js"></script>
jquery.min.js — это библиотека JQuery, если она у Вас уже стоит повторно ставить не нужно
jquery.vkAction.js — данный скрипт вызывает окно вКонтакте.
script.js — а вот этот скрипт активирует кнопку «Скачать».
Теперь давайте не много добавим стилей CSS, для того чтобы не много украсить нашу страницу.
CSS
Друзья, все картинки, что указаны в стилях Вы сможете найти в исходниках в папке img.
* {
margin: 0;
padding: 0;
}
body {
margin-top:-50px;
width: 100%;
height: 100%;
color:#555;
background: url(img/body.jpg) repeat 100% 0;
font-family: 'Ubuntu', sans-serif;
font-size:0.85em;
line-height:135%;
}
ul {
list-style:none;
}
a {
color: #538e28;
text-decoration:none;
}
a:hover {
color: #69b432
}
#wrapper {
position:relative;
border:0px solid #d6d6d6;
width: 1004px;
height: 787px;
background: url(img/bodycont.jpg) 50px 0px no-repeat;
margin: 0 auto;
}
#copy{
position:absolute;
left:330px;
bottom:0px;
border:0px solid #d6d6d6;
font-size:11px;
color:#bbb;
}
#text {
position:absolute;
left:0px;
top:150px;
border:0px solid #d6d6d6;
width: 1004px;
height: 157px;
background: url(img/text.png) no-repeat;
margin: 0 auto;
}
#vk {
position:absolute;
left:370px;
top:300px;
border:0px solid #d6d6d6;
width: 262px;
height: 262px;
opacity: 0.5;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;
}
#vk:hover {
opacity: 1.0;
}
#str1 {
background: url(img/str1.png) no-repeat;
position:absolute;
left:140px;
top:290px;
border:0px solid #d6d6d6;
width: 262px;
height: 262px;
}
#str2 {
background: url(img/str2.png) no-repeat;
position:absolute;
right:100px;
top:450px;
border:0px solid #d6d6d6;
width: 262px;
height: 262px;
}
.downloadButton{
position:absolute;
left:373px;
top:580px;
width:253px;
height:98px;
overflow:hidden;
background:url('img/dbuthov.png') no-repeat;
cursor:default;
}
.downloadButton.active{
background:url('img/dbut.png') no-repeat;
width:253px;
height:98px;
cursor:pointer;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;
}
.downloadButton.active:hover{
opacity: 0.9;
}
Надеюсь, что здесь Вам всё понятно. Для начала я сделал блок размером 1004 на 787 пикселей, в котором потом с абсолютным позиционированием расставил все объекты которые Вы видите. Это кнопки вКонтакте и скачать, а так же стрелки и сами надписи.
Если Вам будет что то не понятно, спрашивайте в комментариях.
Теперь давайте перейдём, непосредственно, к скриптам.
JS
Далее я взял jquery.vkAction.js и не много отредактировал его. Вот, что у меня получилось:
(function($){
var win = null;
$.fn.tweetAction = function(options,callback){
// Стандартные параметры для всплывающего окна:
options = $.extend({
url:window.location.href
}, options);
return this.click(function(e){
if(win){
e.preventDefault();
return;
}
var width = 550,
height = 350,
top = (window.screen.height - height)/2,
left = (window.screen.width - width)/2;
var config = [
'scrollbars=yes','resizable=yes','toolbar=no','location=yes',
'width='+width,'height='+height,'left='+left, 'top='+top
].join(',');
// Всплывающее окно от API вКонтакте:
win = window.open('http://vkontakte.ru/share.php?'+$.param(options),
'TweetWindow',config);
(function checkWindow(){
try{
// need to put this code in a try/catch:
if(!win || win.closed){
throw "Closed!";
}
else {
setTimeout(checkWindow,100);
}
}
catch(e){
win = null;
callback();
}
})();
e.preventDefault();
});
};
})(jQuery);
Как видите, что тут я изменил только вот эту ссылку http://twitter.com/intent/tweet? на вот эту http://vkontakte.ru/share.php?. Другими словами ссылку от Твиттера заменил на ссылку ВК. Всё, больше изменений никаких не было.
Теперь давайте посмотрим какой у меня получился следующий скрипт.
script.js
$(document).ready(function(){
// Using our tweetAction plugin. For a complete list with supported
// parameters, refer to http://dev.twitter.com/pages/intents#tweet-intent
$('#tweetLink').tweetAction({
title: 'Как сделать систему "Рассказать друзьям" вКонтакте чтобы скачать с помощью JQuery и CSS',
url: 'https://beloweb.name/',
description: ' Тут Вы сможете скачать классную систему "Рассказать друзьям"' вКонтакте чтобы скачать, а так же узнаете как она работает'
},function(){
// Когда закроется окно:
$('.downloadButton')
.addClass('active')
.attr('href','Прямая ссылка на файл');
});
});
Важно
Этот скрипт Вам нужно отредактировать под Ваш сайт.
В поле title: нужно вписать название поста, которое должно отображаться в контакте.
В url: нужно указать ту ссылку, на которую хотите чтобы перешёл пользователь.
В поле description: нужно указать описание поста.
И в поле .attr(‘href’,’Прямая ссылка на файл’); требуется указать прямую ссылку на файл, который пользователь должен скачать.
Посмотреть демо и скачать
Вот и всё друзья. Хочу поблагодарить за идею и за скрипты сайт tutorialzine.com. Ну а теперь до скорых встреч. :-)










