Использование прозрачной кнопки в веб — дизайне
Каждый год множество типов и элементов веб — дизайна просто исчезают из за не популярности. В 2014 году одной из доминирующих тенденций дизайна, которая до сих пор остаётся популярной это прозрачная кнопка. Сегодня давайте рассмотрим несколько примеров использования данной кнопки, а так же перечислим несколько плюсов и минусов этой заветной кнопки.
Кнопка призрак
Ещё часто эту кнопку называют «Кнопка призрак», так как она в основном имеет тонкую обводку и совершенно прозрачна, плюс обычно используется тонкий шрифт. Таким образом она становится не слишком и заметной. Также прозрачная кнопка в основном имеет белый цвет и очень часто располагается на фоновых изображениях. Так же кнопка призрак практически всегда используется в минималистическом и аккуратном. Ну а сейчас давайте рассмотрим основные признаки нашей заветной кнопки:
- Окружена контуром
- Белый или чёрный цвет текста, плюс того же цвета и обводка
- Больше чем обычные кнопки на сайте
- Прозрачный фон
Я уверен, что Вы часто видели и видите подобные кнопки, так же Вы их и используете если Вы веб — дизайнер. Если учесть то, что прозрачная кнопка обычно больше других на сайте и размещается обычно сверху, она может послужить отличным инструментом для привлечения внимания пользователя. Вы так же часто встречаете её в самых популярных проектах, таких как, например, Bootstrap и Startup Framework.
Источники кнопки призрака
Истоки веб — дизайна бывает порой очень трудно отследить, и прозрачная кнопка не является исключением. Но первый сайт от куда пришла кнопка призрак был создан на Tumblr. Далее прозрачная кнопка начала набирать популярность и активно использовалась и используется в продуктах Apple — IOS 7. Подобные кнопки очень активно используются в интерфейсе.
Обратите внимания на раздел с закладками в Сафари:

И экран обновлений в магазине приложений:

Многие дизайнеры утверждают, что именно iOS7 помогла получить большую популярность кнопке призраку. Хотя компания Apple её не создавала, а только помогла стать популярной.
Минусы и плюсы
У каждого дизайнерского хода обязательно присутствуют как плюсы так и минусы, давайте рассмотрим некоторые из них:
- Простой, минималистический и современный дизайн;
- Привлечение внимания (при правильном использовании);
- Ненавязчивость (при правильном использовании);
- Не отвлекает;
- Простой дизайн и реализация.
Минусы:
- Может ввести в заблуждение неопытных пользователей;
- Кнопка может потеряться на фоне фонового изображения.
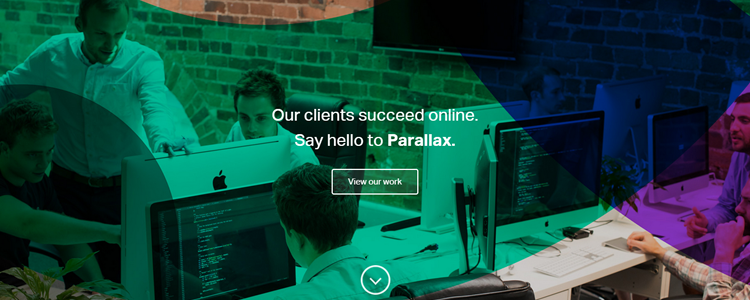
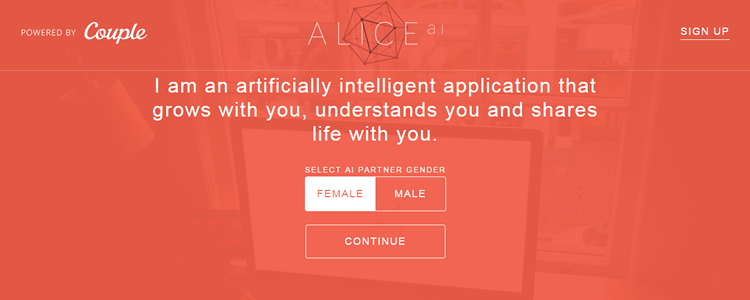
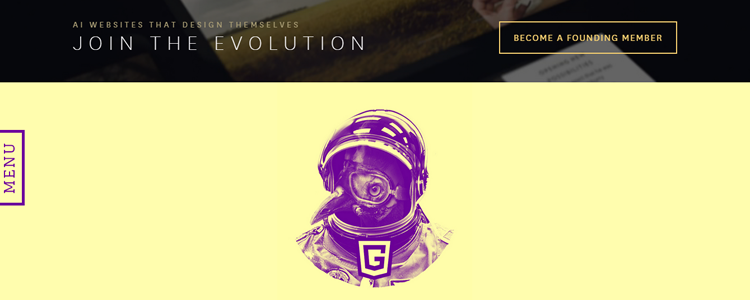
Примеры
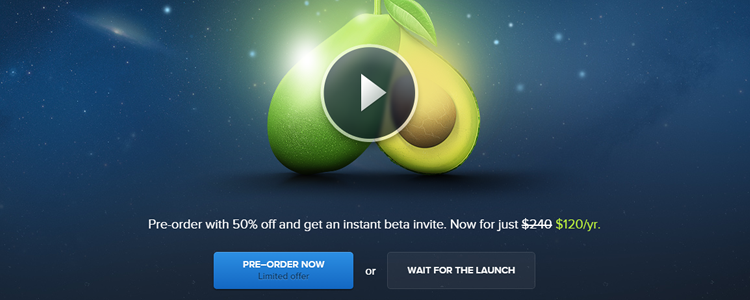
avocode.com

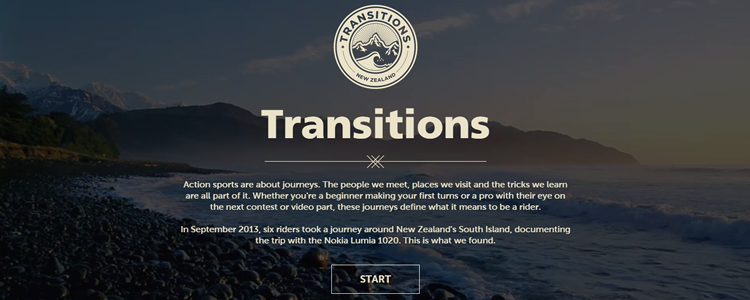
transitions1020.com

parall.ax

unsu.ng

couple.me

www.paulvonexcite.com

gridstylesheets.org

www.dstldjeans.com

Вывод
После рассмотрения практически всех важных аспектов, примеров и плюсов с минусами использования прозрачной кнопки в веб — дизайне можно сделать вывод, что он может существенно привлекать внимание пользователей. Так что я настоятельно рекомендую использовать её в своих работах.
Спасибо http://speckyboy.com