50 бесплатных ресурсов для дизайнера которые стоит попробовать
Поиск подходящего продукта сможет существенно облегчить задачу для дизайнера, а так же существенно улучшить качество конечного продукта.
И куда же без качества. Качество имеет огромное преимущество если Вы профессиональный дизайнер. Именно в этой подборке вы найдёте множество качественных, и главное, бесплатных вещей, которые очень вам пригодятся.
Если Вы всё же здесь ничего не найдёте, предлагаю вам посмотреть следующие подборки:
- 15 продвинутых и бесплатных CSS уроков от Сodrops
- Очень полезные, свежие и крутые JQuery плагины на сайт за май 2013 года
- Свежие и бесплатные jQuery плагины на которые стоит обратить внимание
- Несколько очень полезных и свежих JQuery плагинов за март 2013 года
- Первая подборка полезных и разных JQuery плагинов за 2013 год
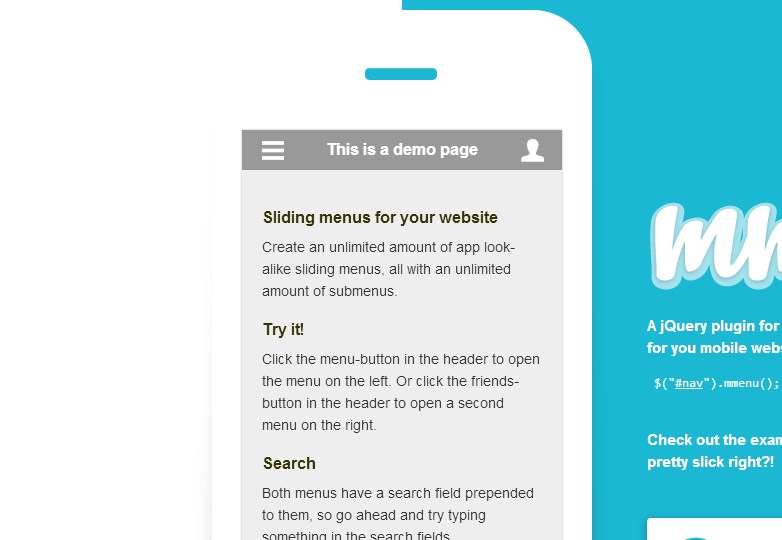
jQuery плагин Mmenu
Полезный плагин, который сделает отличное и адаптивное меню для Вашего сайта.

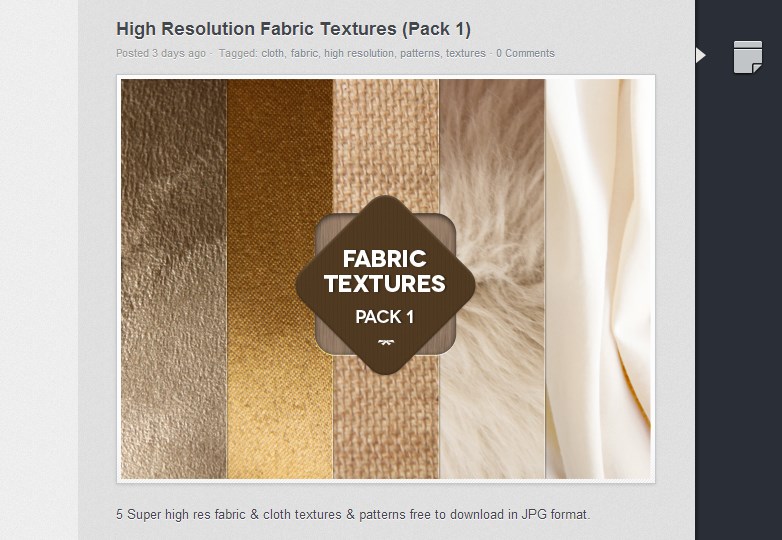
Текстуры
5 тканевых текстур доступных для бесплатной загрузки

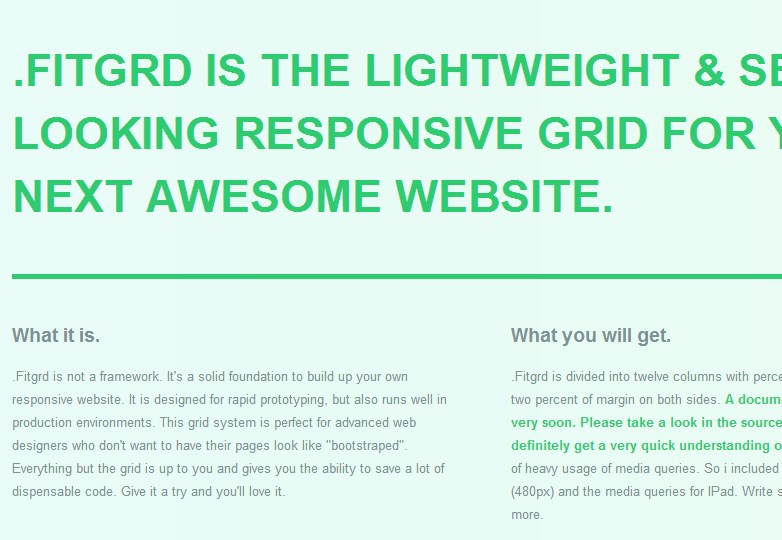
Fitgrd
Простая и классная сетка для адаптивного дизайна

Горизонтальное меню
CSS3 меню горизонтального типа. Очень красивое и простое в установке.

Форма загрузки
Стильная форма для загрузки файлов на сайт с Ajax

Шаблон Minimalistic
Бесплатный шаблон для WordPress, с красивыми фонами.

UI подборка для мобильных приложений
Минималистическая подборка для создания дизайна приложений в формате PSD

Flat иконки
Flat иконок никогда много не бывает :)

Иконки Flatilicious
Их точно много не бывает

UI Fries
Подборка элементов для приложений как в Андроиде, плюс HTML и CSS.

Иконки Linecons
48 светлых иконок на сайт

Прокрутка страницы
Этот jQuery плагин делает полно экранную прокрутка страниц как в windows

Слайдер
Простой слайдер на свой сайт

CSS анимация
Множество примеров использования CSS transition

Кеш на PHP
Ускорьте загрузку страниц Вашего сайта

Элементы Beag
Классная подборка UI для мобильных приложений

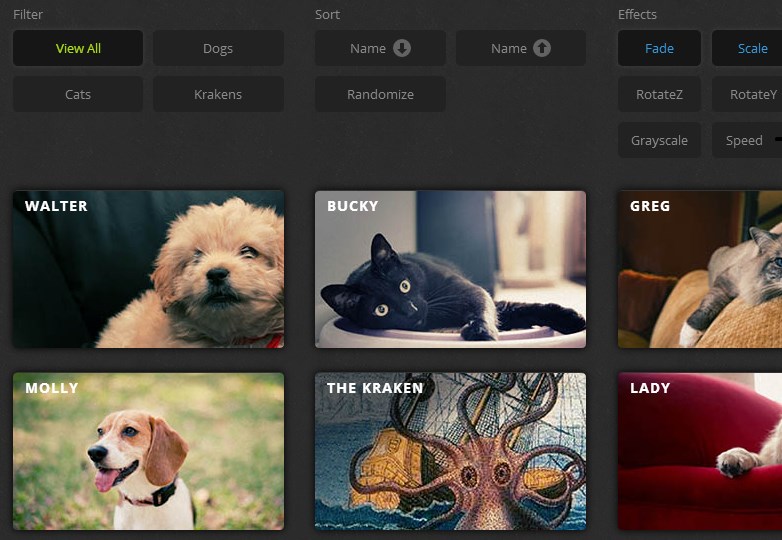
Фильтр контента Mixitup
Можно отфильтровать свой контент легко с Mixitup, который использует CSS3 и jQuery .

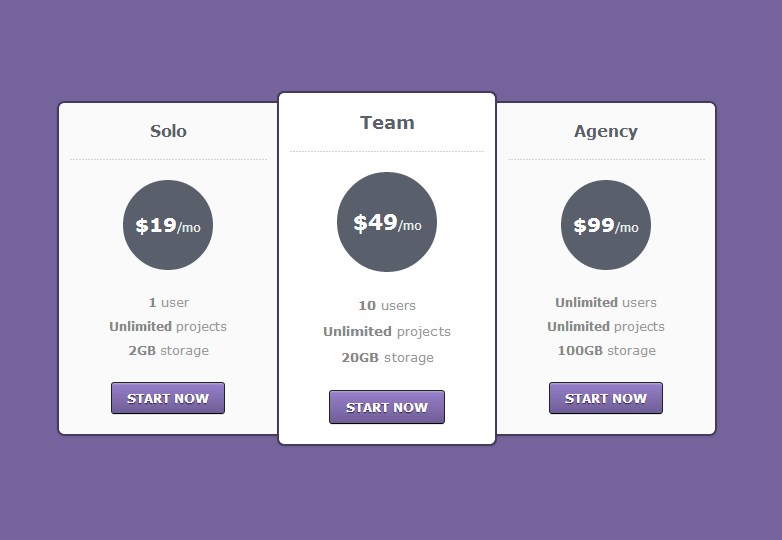
Таблица с ценами
Минималистическая таблица с ценами на товар

Вся планета с Cesium
Это JavaScript библиотека, которая позволяет сделать 3d планету в браузере

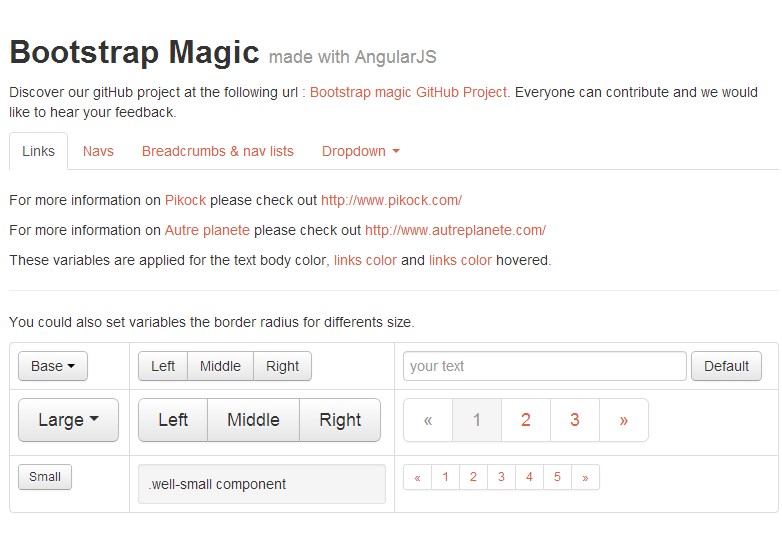
Темы для Bootstrap
Генератор тем для Вашего Twitter Bootstrap

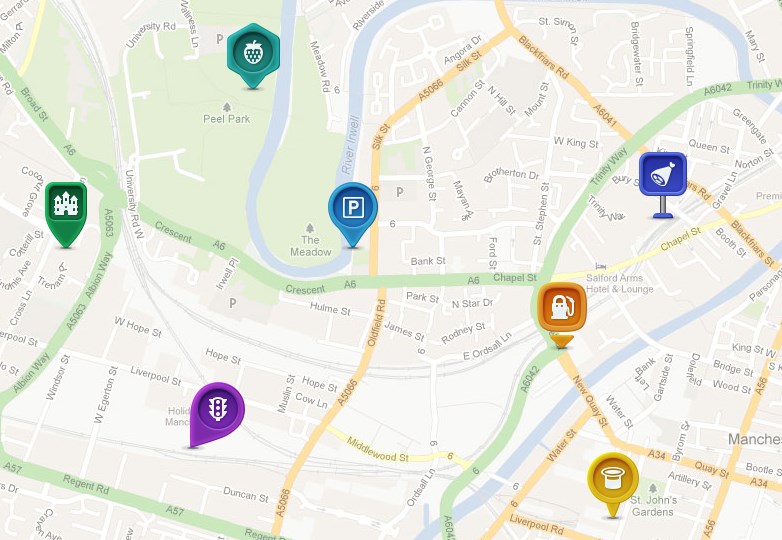
Иконки для карт
Не плохие иконки, которые можно использовать в картах от Google

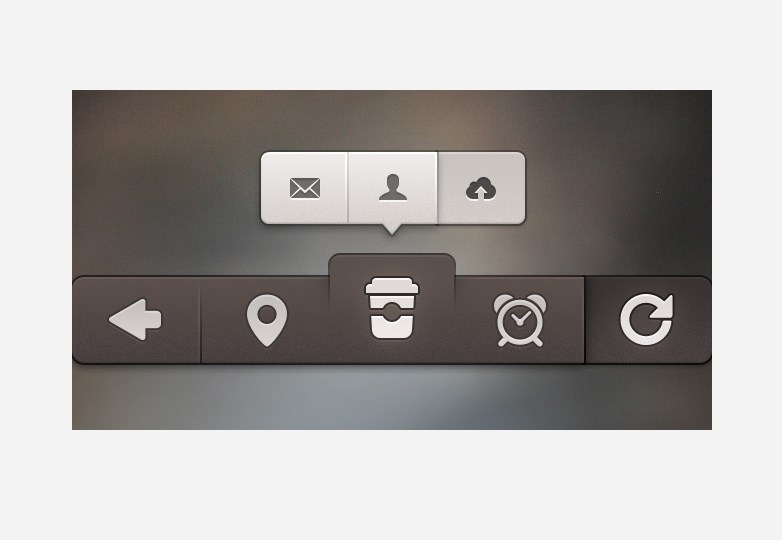
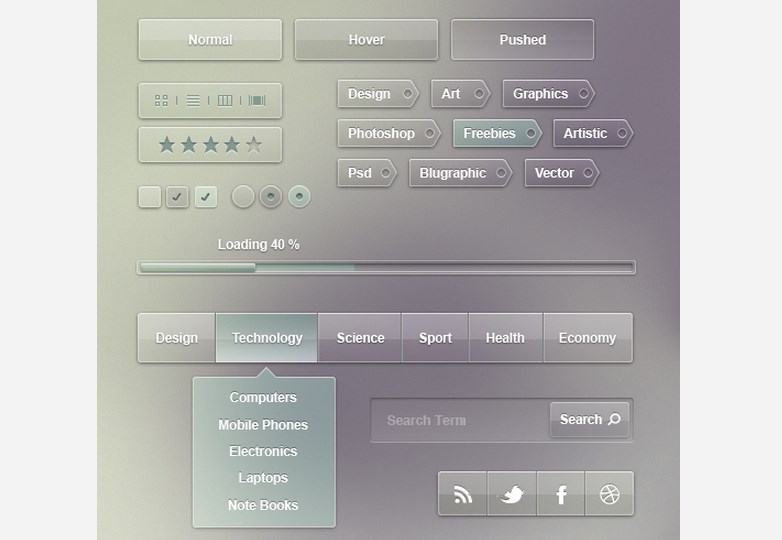
Прозрачная UI подборка
Отличная подборка стеклянных элементов интерфейса

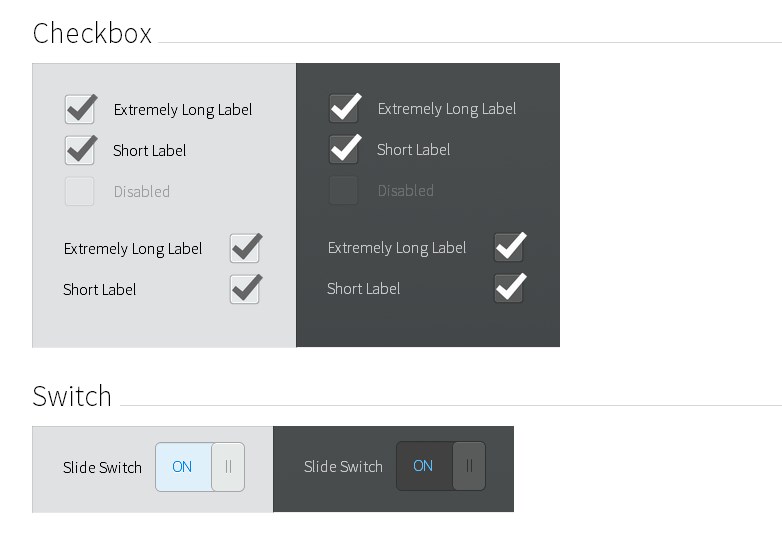
CSS подборка Topcoat
CSS элементы для мобильного дизайна

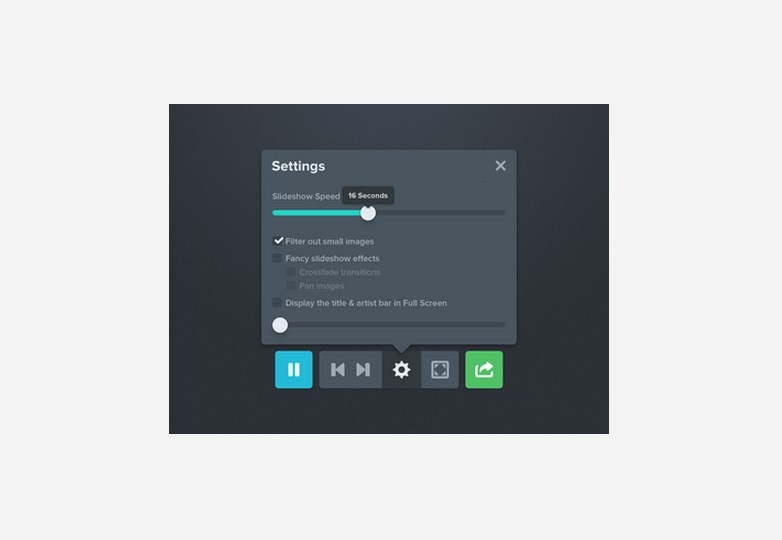
Панель с настойками
Полнофункциональная панель в PSD

Модальное окно
Отличное и функциональное модальное окно для сайта

Адаптивный дизайн с Sassaparilla
Сделать сайт адаптивным очень просто.

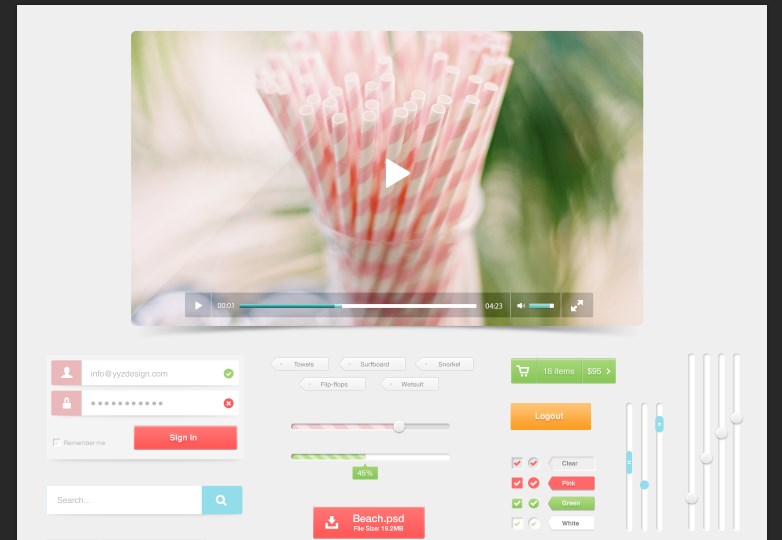
UI подборка в PSD
Очень красивая подборка разных штук для дизайнера

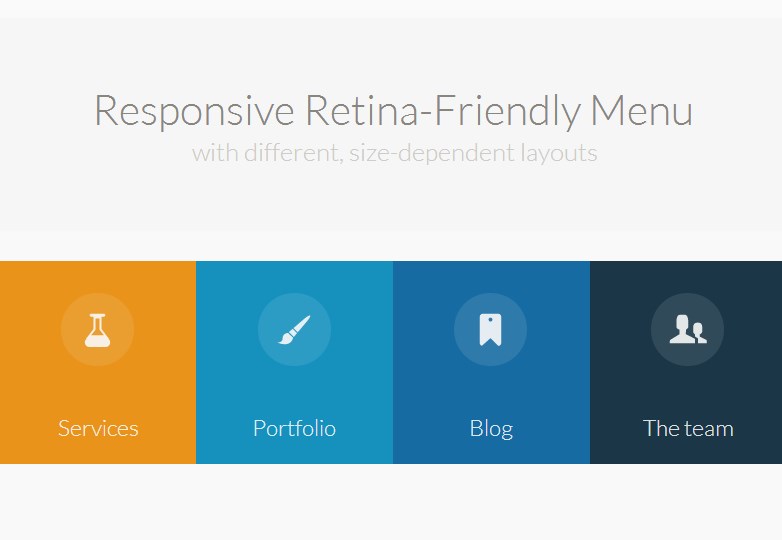
Retina меню
Классное меню на сайт с поддержкой Retina дисплеев

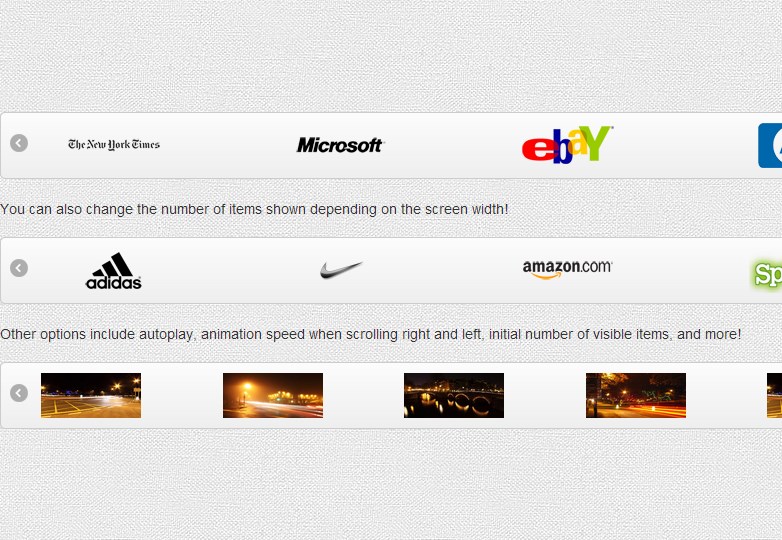
Адаптивная карусель Flexisel
Простая карусель с поддержкой адаптивного дизайна

Библиотека W2UI
Множество JQuery элементов дизайна, которые Вы можете прикрепить к сайту и использовать совершенно бесплатно.

Тёмное меню
В PSD формате

Skel.js
Фреймворк для разработки адаптивный сайтов

Плагин lightbox
Очень удобный плагин для просмотра картинок

Красивые кнопки
Классные кнопки на CSS

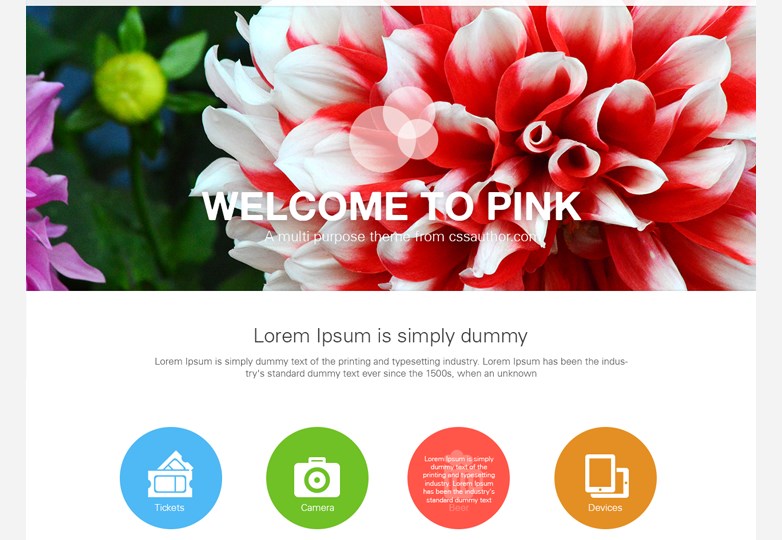
Шаблон для сайта Multipurpose
Классный шаблон в лёгком стиле в формате PSD

Two.js
API для 2d рисования

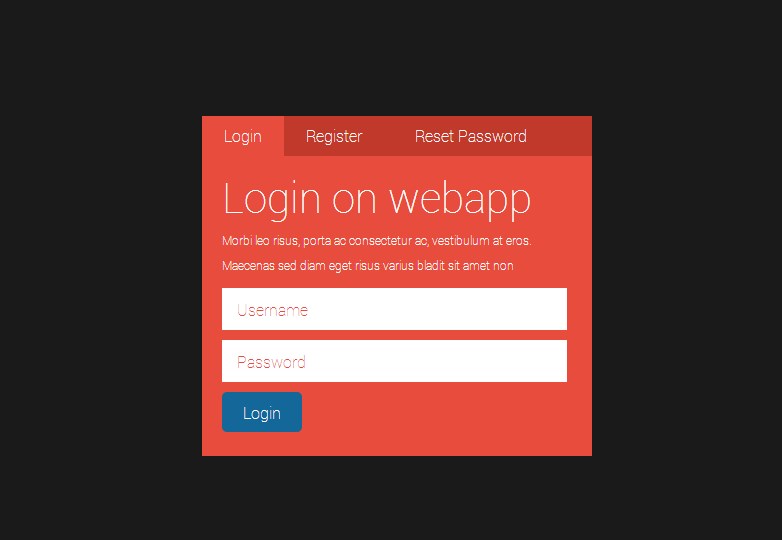
Форма входа
Современная форма для входа на сайт

Элементы для интернет магазина
Не плохая подборка элементов дизайна для магазинов в PSD

PSD для Вашего бренда

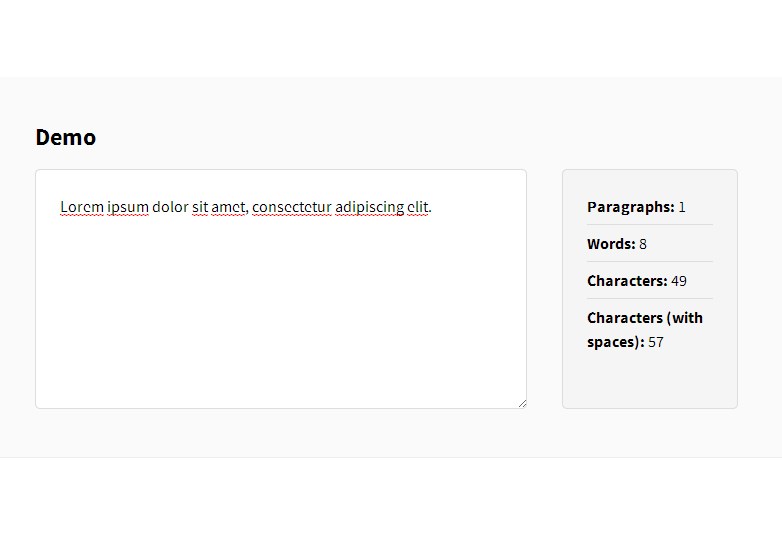
Countable
Скрипт, который считает параграфы

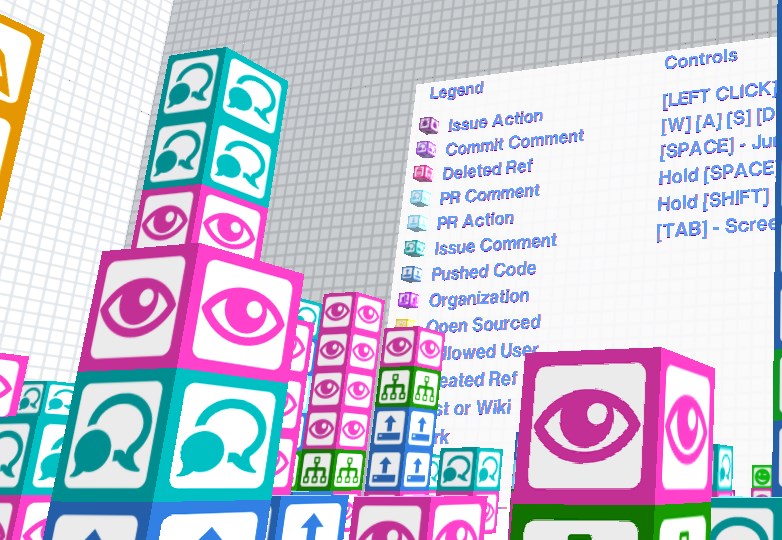
Архивы Github в 3d
Просмотрите записи пользователей с Github в 3d

iPhone 5 в стиле flat

Навигация
Простое меню, которое будет доступно в любом месте на сайте

Слайдер SLY
Это действительно функциональный слайдер

Заготовка для адаптивного дизайна
Стандартные шаблоны с адаптивным дизайном

Сетка Packery
Плагин для живой сетки, которую можно сразу редактировать

Snaps
Бесплатный портфолио шаблон для WordPress

Адаптивные табы

Социальные кнопки
Всплывающие кнопки закладок на CSS

Шаблон для интернет журнала
Отличный шаблон для своего журнала в PSD

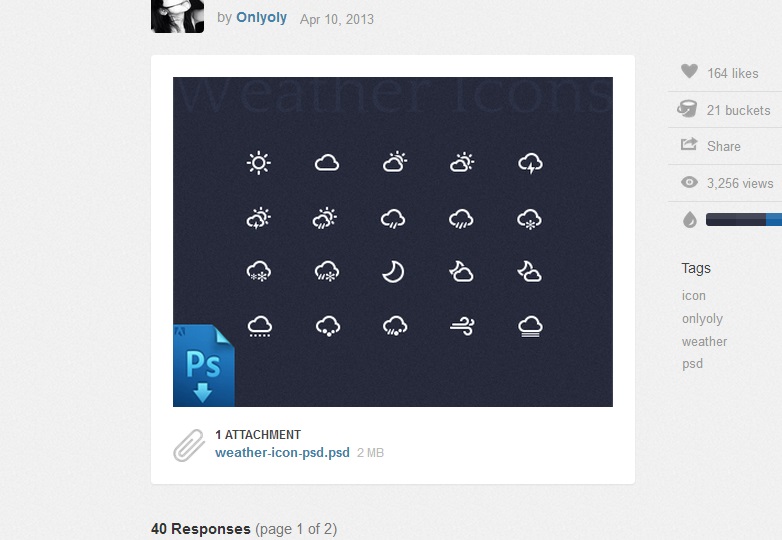
Иконки погоды
Бесподобные иконки погоды в PSD