Как использовать круги в дизайне
Круги это совершенно новое развитие в веб — дизайне. Практически везде присутствуют квадратные и прямоугольные формы, которые изрядно уже надоели, а вот круглые формы не так часто можно и встретить. Причиной этому является то, что совсем недавно было очень затруднительно создать круглые формы, вспомните сколько нужно было мучиться, чтобы сделать круглые углы для блока.
Ну а теперь конечно же это сделать очень просто только с помощью CSS, и по этому круги и закруглённые формы можно встретить на много чаще чем в прошлом. Многие дизайнеры считают, что очень сложно использовать круги в веб — дизайне, и существует множество причин этому. Но если использовать правильное наложение на сетку и допускать правильные пробелы между кругами, таким образом мы можем получить качественный и красивый дизайн сайта.
Теперь давайте рассмотрим несколько сайтов на которых активно используются круги. Данная подборка поможет Вам понять как же использовать круги в дизайне и не «переборщить».
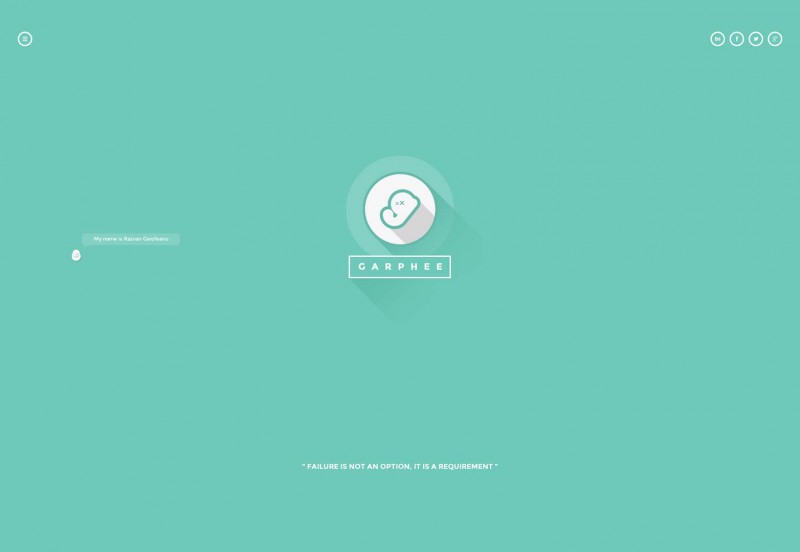
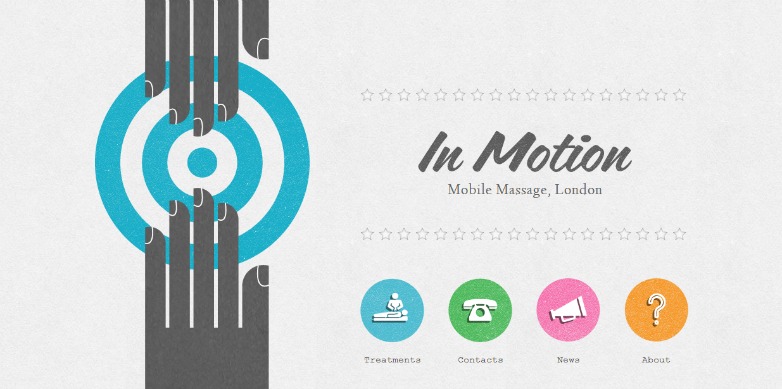
Логотип
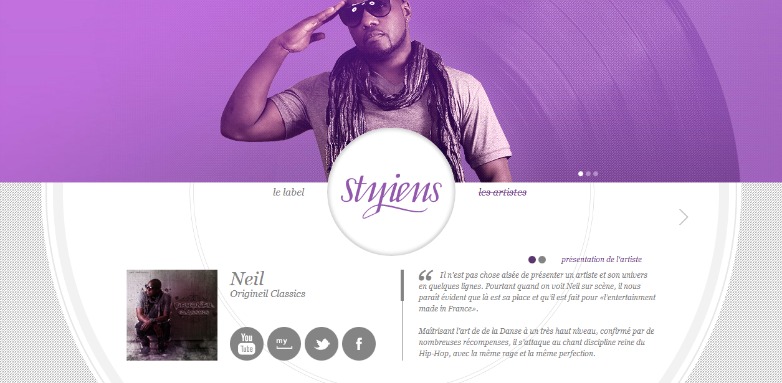
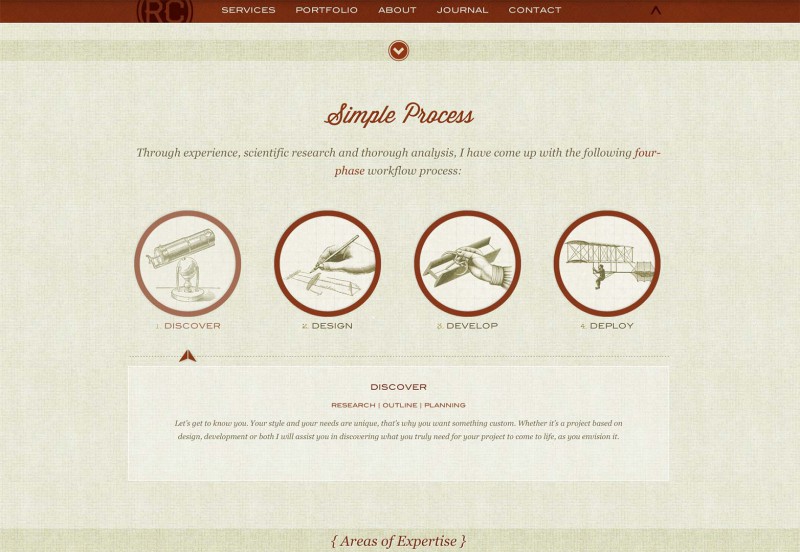
Использование круглого логотипа придаёт сайту не только чистое и минималистическое чувство, но так же впечатление изысканности и высокого класса. Круг является одним из старейших символов, из известных человеческому роду. Этот факт, скорее всего, и является одной из причин использования кругов в дизайне сайтов дизайнерами. Использование кругов в логотипах очень популярно в настоящее время.
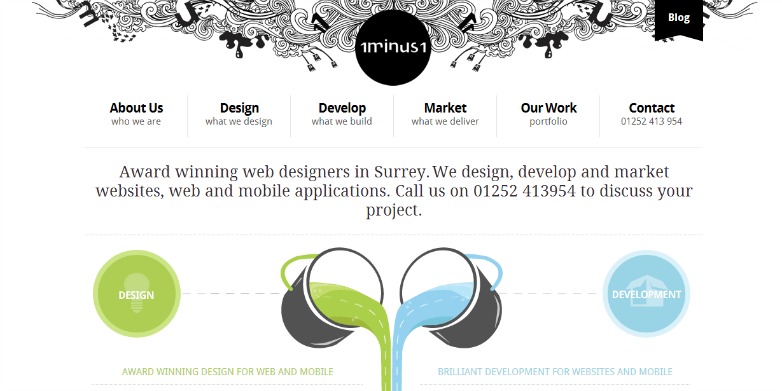
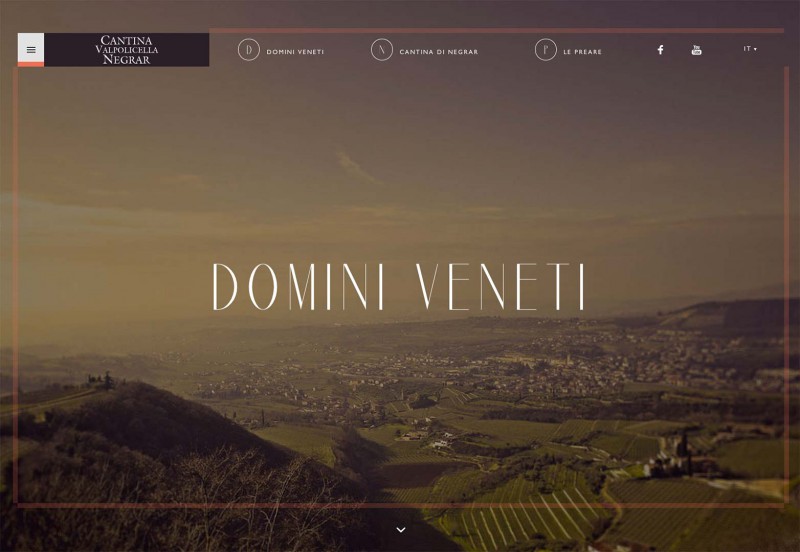
Навигация
Использование круглых форм и кругов в навигации является всё более популярным и логическим выбором в наше время, этот способ всё более становится популярным на мобильных сайтах. Пользователь быстрее нажмёт на полукруглую иконку чем на квадратную, так как круглые и конки почти в точности повторяют форму нашего пальца, и, как бы, просят нажать на неё.
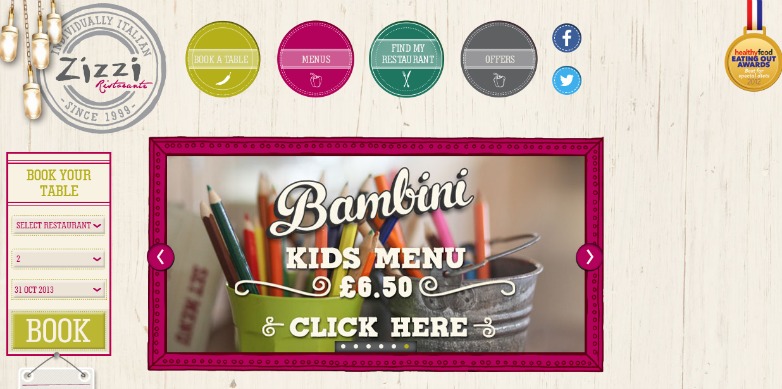
Иконки
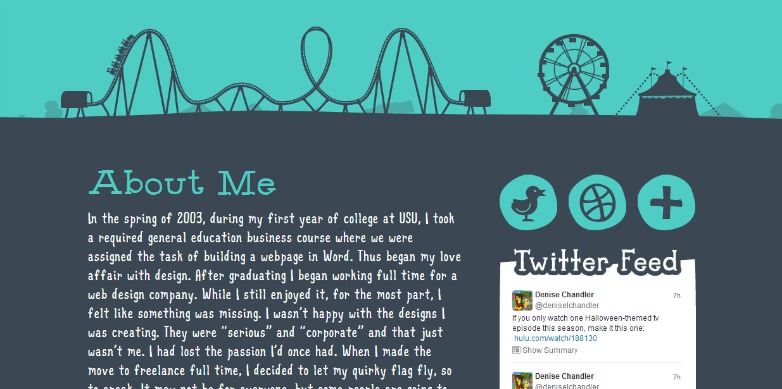
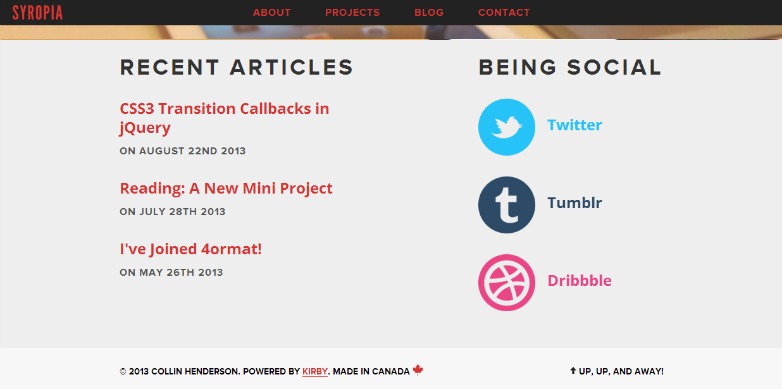
Круглые иконки, безусловно, это самый популярный и долго работающий элемент в веб — дизайне. Как я уже говорил выше, на круглые иконки пользователи нажимают охотнее чем на квадратные. Возьмите даже обновлённую iOS 7, в которой все квадратные элементы стали сильно закруглёнными или полностью круглыми. То же самое и качается веб — дизайна. Но активнее используются круглые элементы в сайтах для мобильных устройств.
Удобный быстрый просмотр
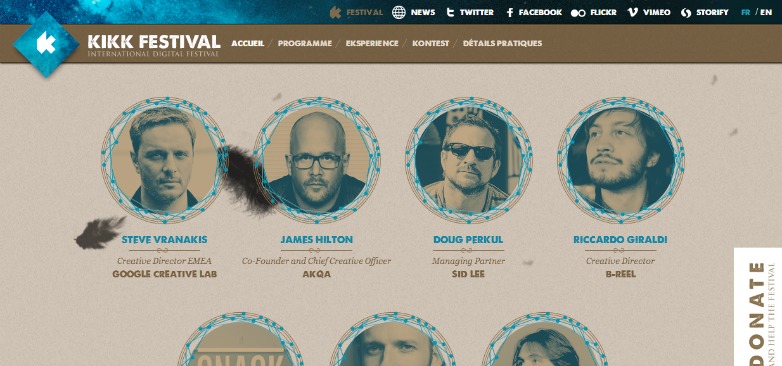
Эту технику мы можем чаще всего встретить в портфолио по всему интернету, так как круглые изображения предлагают удобный и приятный предварительный просмотр работ автора на его сайте. Опять же, это хороший способ для привлечения внимания пользователя. Ну а что касается юзабилити, круглые изображения могут предать сайту неповторимый и незабываемый дизайн, который точно понравится посетителю.

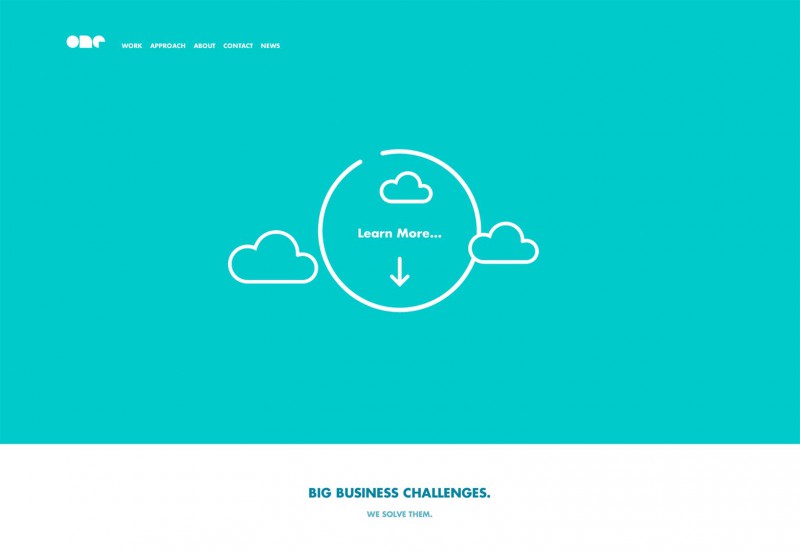
Призыв к действию
Многие вещи, например как навигация, которая сделана с помощью кругов может призвать к разнообразным действиям пользователей, ну естественно выгодным Вам действиям. Использование кругов в навигации сайта, это отличный способ призвать к какому то действию любого пользователя. Заставьте людей сделать на сайте то что нужно именно Вам. А круглые формы и круги помогут Вам в этом.