Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.

Пример
Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc. И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
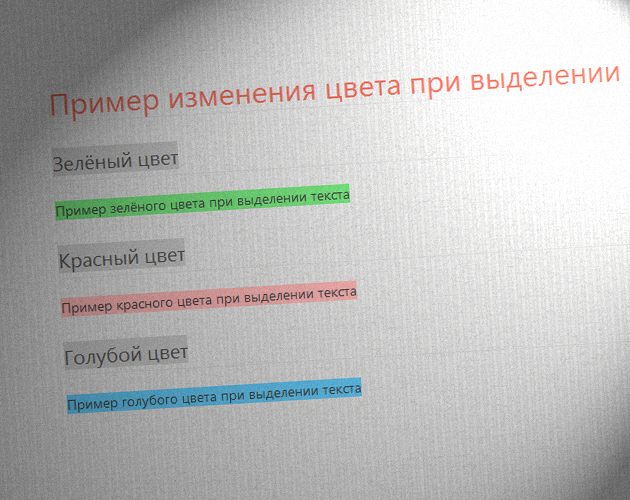
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p.blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p class="green">Пример зелёного цвета при выделении текста</p> <p class="red">Пример красного цвета при выделении текста</p> <p class="blue">Пример голубого цвета при выделении текста</p>
Пример
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.










