Как сделать простую панель социальных закладок для сайта с помощью CSS и HTML
Приветствую Вас, дорогие читатели блога. По просьбам читателей мы сегодня с Вами будем делать не сложную и красивую панель с социальными иконками для нашего сайта.
Друзья, данную панель мы возьмём из премиум шаблона Nabig, которая находится в сайтбаре. Естественно эту панель с закладками Вы можете использовать не только на блогах Вордпресс, а и на любом другом сайте с любым движком.
В общем, если она Вам понравилась, давайте приступать к работе. Делать мы её будем только с помощью CSS.
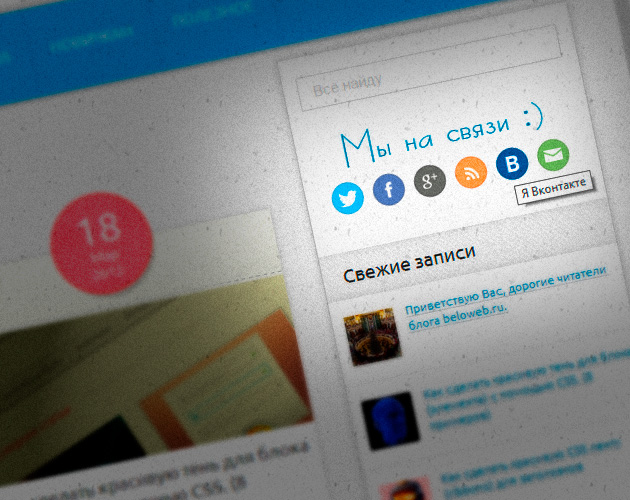
Простая панель социальных закладок для сайта.

Изображения
И так, для начала на нужны сами иконки и не сложное изображение с надписью «Мы на связи», которое я подготовил в Фотошопе. Все исходники Вы сможете скачать вот по этой ссылке. И конечно же за классные иконки хочется сказать огромное спасибо сайту veodesign.com.
Пример
Демо Вы можете посмотреть в премиум шаблоне Nabig в сайтбаре
Скачали? Поздравляю :-) Теперь давайте зададим не много CSS стилей для иконок и надписи.
CSS
Для начала нужно задать стили надписи «Мы на связи», которая находится над иконками, так как эта надпись картинка, соответственно и стили будут не сложные.
.sharesv {
width: 202px;
height: 36px;
margin-left: 47px;
background: url(images/yansv.png) 0 center no-repeat;
}
Как видите мы задали класс .sharesv, который далее будем использовать в HTML. Отступ стоит margin-left: 47px; это пример из шаблона, в Вашем случае возможно нужно будет изменить эти значения.
Сейчас будем задавать отступы для самих иконок закладок:
.share-new {
margin: 10px 0 10px 25px;
}
Опять же повторюсь, что данные отступы взяты из шаблона Nabig, возможно данные отступы Вам нужно будет изменить под свой сайт.
Ну а теперь давайте уже задавать стили CSS для расположения закладок, вот как это выглядит:
.share-new a {
display:inline-block;
width: 32px;
height: 32px;
margin: 0 7px 0 0;
opacity: 0.6;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;}
.share-new a:hover {
opacity: 1.0;
}
.share-new .icon-facebook {
background: url(images/facebook-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-Google {
background: url(images/gplus-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-vk {
background: url(images/vk-icon.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
Как видите, что отдельная иконка задана ссылкой, соответственно мы задали вот этот класс .share-new a. Ещё, как Вы заметили мы добавили transition: и opacity:, которые придадут красивый и плавный эффект при наведении на иконки.
Затем мы задали не сложные стили для каждой иконки, и задали им соответствующие классы, например, если это иконка от вКонтакте, то класс будет .icon-vk и т.д.
Важно, если Вы захотите поменять изображения, то не забудьте поставить правильные ссылки в стилях для каждой иконки.
Ну а сейчас давайте посмотрим как будет выглядеть общая картина с стилями:
/*----------------------------
Подписка
------------------------------*/
.sharesv {
width: 202px;
height: 36px;
margin-left: 47px;
background: url(images/yansv.png) 0 center no-repeat;
}
.share-new {
margin: 10px 0 10px 25px;
}
.share-new a {
display:inline-block;
width: 32px;
height: 32px;
margin: 0 7px 0 0;
opacity: 0.6;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;}
.share-new a:hover {
opacity: 1.0;
}
.share-new .icon-facebook {
background: url(images/facebook-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-Google {
background: url(images/gplus-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-vk {
background: url(images/vk-icon.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 0px;
font-size:17px;
}
А сейчас перейдём к коду на HTML:
HTML
Тут соверженно ничего сложного, просто поместите вот этот код в желаемое место на сайте:
<div class="sharesv "></div> <div class="share-new"> <a class="icon-twitter" href="#" title="Следить в Twitter!" target="_blank"></a> <a class="icon-facebook" href="#" title="Я на facebook" target="_blank"></a> <a class="icon-Google" href="#" title="Я в Google+" target="_blank"></a> <a class="icon-rss" href="#" title="Подписаться на rss" target="_blank"></a> <a class="icon-vk" href="#" title="Я вКонтакте" target="_blank"></a> <a class="icon-mail " href="#" title="Я вКонтакте" target="_blank"></a> </div>
Как, видите, что для каждой ссылки присвоен класс соответствующей иконки, например, для ссылки на страницу вконтакте, присвоен класс icon-vk. Главное в место знака # поставьте ссылки на свои страницы в социальных медиа. :-)
Вот и всё друзья, пользуйтесь на здоровье. До скорых встреч.










