Как сделать простую контактную форму для блогов на WordPress без использования плагинов
Здравствуйте, дорогие читатели блога. Сегодня я хочу рассказать Вам как сделать для блогов на WordPress простую контактную форму без плагинов.
Казалось бы ну зачем мучиться, если можно поставить самый обыкновенный плагин, который сам создаёт эту контактную форму :-) Например плагин Contact Form 7. Да, не спорю, отличный плагин, собственно он и у меня стоял. И Вы наверное спросите, зачем же я его убрал? А всё потому что он, оказывается, сильно грузит сервер (хостинг), таким образом и весь сайт не быстро загружается. Я честно не знаю почему из за него возникает нагрузка, но факт остаётся фактом.
По этому, я решил отказаться от него и сделать себе самую простую и обыкновенную форму обратной связи, с какой конечно же и хочу поделиться с Вами, дорогие друзья.
Форма контактной связи для WordPress без плагинов

И так, теперь давайте начинать.
contact.php
Чтобы Вам было понятнее нам нужно создать файл contact.php. Для начала создайте обычный текстовый документ на рабочем столе. Создали? Ок :-) Теперь нужно зайти в админку Вашего блога в внешний вид, затем в редактор и выбрать шаблон страницы (page.php).
Далее просто берёте и копируете полностью тот код который у Вас высветился, и затем вставляете в Ваш текстовый документ, который создали на рабочем столе. Не забудьте сохранить.
Теперь Вам нужно немного отредактировать тот код который находится в текстовом документе. Нужно найти вот эту строчку: <?php the_content(); ?> и вместо её вставить Вот этот код:
</pre>
<form id="contact" action="<?php bloginfo('template_url'); ?>
/sendmail.php" method="post" name="MyForm"><input id="nameinput" class="input" style="width: 31%;" name="name" type="text" value="Ваше имя" /> <input class="input" style="width: 31%;" name="email" type="text" value="Электронная почта" /> <input class="input" style="width: 31%;" name="sub" type="text" value="Тема сообщения" /> <textarea style="width: 98%;" cols="1" name="body" rows="5">Текст сообщения</textarea> <input id="submitinput" class="submit" type="submit" value="Отправить" /></form>
<pre>
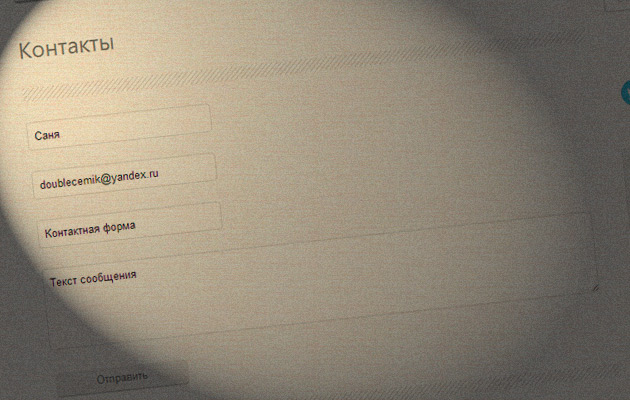
Это сама наша контактная форма, которая будет отображаться на странице.
Теперь посмотрите, что у меня получилось с новым contact.php:
< ?php /* Template Name: Contact */ ?>
< ?php get_header(); ?>
<!-- begin colLeft --></pre>
<div id="colLeft">< ?php if (have_posts()) : while (have_posts()) : the_post(); ?> <!-- Начало .singlecont -->
<div class="singlecont">
<h1 class="home">< ?php the_title(); ?></h1>
<div class="hrdown"></div>
<div class="textPreview"><form id="contact" action="<?php bloginfo('template_url'); ?>
/sendmail.php" method="post" name="MyForm"><input id="nameinput" class="input" style="width: 31%;" name="name" type="text" value="Ваше имя" /> <input class="input" style="width: 31%;" name="email" type="text" value="Электронная почта" /> <input class="input" style="width: 31%;" name="sub" type="text" value="Тема сообщения" /> <textarea style="width: 98%;" cols="1" name="body" rows="5">Текст сообщения</textarea> <input id="submitinput" class="submit" type="submit" value="Отправить" /></form>< ?php endwhile; else: ?> < ?php _e('Sorry, no posts matched your criteria.'); ?> < ?php endif; ?>
<div class="hrdown"></div>
</div>
<!-- Конец .синглконтент --></div>
</div>
<pre><!-- Конец colleft --> < ?php get_sidebar(); ?> < ?php get_footer(); ?>
Вставили код? Поздравляю. Теперь ещё раз сохраняемся и переименовываем текстовый документ на contact.php.
sendmail.php
Теперь нам нужно сделать файл который будет отправлять сообщение на желаемый почтовый ящик.
Сейчас нужно опять создать текстовый документ и затем вставить в него вот этот код:
< ?php if (isset($_POST['name'])) {$name = $_POST['name'];} if (isset($_POST['email'])) {$email = $_POST['email'];} if (isset($_POST['sub'])) {$sub = $_POST['sub'];} if (isset($_POST['body'])) {$body = $_POST['body'];} $address = "doublecemik@yandex.ru"; $mes = "Имя: $name \nE-mail: $email \nТема: $sub \nТекст: $body"; $send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email"); if ($send == 'true') { echo "Спасибо, Ваше сообщение отправлено"; } else { echo "Сообщение не отправлено! Что то не так.."; } ?>
Данный код будет отправлять сообщения на Ваш почтовый ящик, главное не забудьте в строке $address = «doublecemik@yandex.ru»; вставить Ваш почтовый ящик.
Не забываем переименовать наш текстовый документ на sendmail.php
Установка
После вышеперечисленных действий у нас получились 2 файла, это sendmail.php и contact.php. А вот теперь нам нужно их скинуть в папку с шаблонов блога WordPress. Это можно сделать через Ваш хостинг аккаунт или через файловый менеджер через ftp, как Вам будет удобно.
Подробнее заходим в корневую папку хостинга, далее в wp-content, затем в themes, ищем название нашего шаблона, открываем и скидываем туда файлы формы.
После того как все файлы скинуты, нужно зайти в админку блога, потом страницы и выбираем добавить новую.
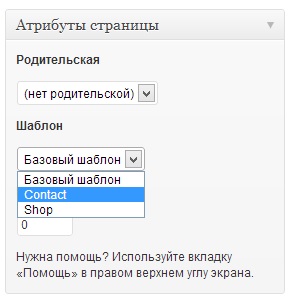
Тут как обычно вводим заголовок, например «Контакты». Теперь переводим глаза в правую сторону монитора и ищим блок под названием «Атрибуты страницы»

И в поле «Шаблон» выбираем Contact.
Всё. Теперь нажимаем кнопку опубликовать и любуемся. Но Как вы заметили, что сама форма какая то не очень красивая.
Мы зададим ей простые стили CSS, чтобы немного преобразовать её.
CSS
Чтобы контактная форма стала красивее, скопируйте вот этот код в стили Вашего шаблона:
/* Контактная форма */
#contact label {
display:block;
padding:5px 0;
}
#contact input, #contact textarea {
border:1px solid #ddd;
padding:8px;
width:300px;
margin-bottom:10px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#contact textarea {
width:560px;
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
#contact input.submit{
border:none;
width:160px;
margin-top:10px;
cursor:pointer;
color:#333;
border-radius:5px;
border-bottom:2px solid #ccc;
font-size:13px;
color:#777;
background: #ebebeb;
margin:3px;
padding:5px 5px 7px;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;
}
#contact input.submit:hover{
color:#fff;
background-color:#FF6766;
border-bottom:2px solid #999;
}
Друзья, хочется сказать, что это самый простой вариант контактной формы для блогов WordPress. Но за то она совершенно не нагружает сервер, в отличии от плагинов.
Вот и всё, друзья, до скорых встреч.










