Бесплатные анимированные кнопки для сайта с использованием CSS3
Доброго времени суток, уважаемые читатели блога. В этот день мы будем создавать набор красивых иконок для сайта с помощью CSS3 и анимации. Благодаря этой кнопки Вы сможете превратить любую ссылку на странице в анимированную кнопку с простым присвоением имени класса. В общем ничего тут сложного нет как на первый взгляд.
Напоминаю, что эти кнопки являются бесплатными, и вы сможете их бесплатно скачать. Поехали.
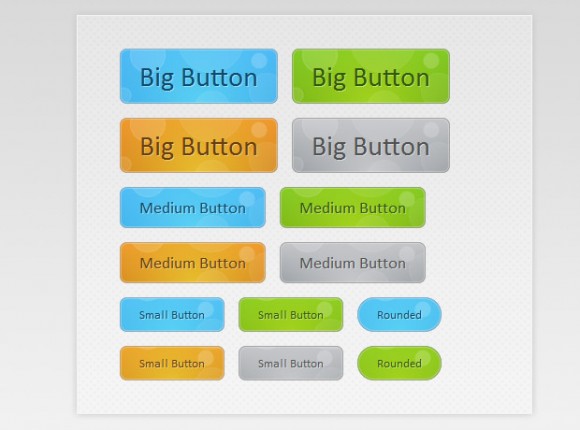
Анимированные CSS3 кнопки для Вашего сайта
Пример ι Скачать исходники
HTML
Чтобы кнопки заработали к ссылкам просто нужно присвоить необходимый класс например .button. Смотрите ниже:
<a href="#" class="button blue big">Скачать</a> <a href="#" class="button blue medium">Отправить</a> <a href="#" class="button small blue rounded">Отправить</a>
В наличии есть 4 цвета кнопок — это синий, зеленый, оранжевый и серый. Все классы, которые были представлены выше не являются обязательными, всё зависит какую кнопку Вы захотите поставить. Например: если нужна большая и голубая кнопка, тогда к ссылке нужно присвоить класс button blue big.
Обычно имена классов выбирают так, чтобы они легко запоминались, но при этом велика вероятность того, что одни классы будут путаться с другими классами на Вашей странице.
Если данная кнопка будет выглядеть не правильно на Вашем сайте, попробуйте присвоить более уникальный класс, но в этом случае нужно будет отредактировать их и в CSS.
Ну а теперь давайте всё же посмотрим как эти кнопки делаются при помощи CSS.
CSS
Весь код кнопок находится в buttons.css. Вы с лёгкостью сможете его поместить в существующий сайт и использовать его, что существенно облегчает задачу.
Вот сам код:
.button{
font:15px Calibri, Arial, sans-serif;
/* Полупрозрачная тень текста */
text-shadow:1px 1px 0 rgba(255,255,255,0.4);
/* Подчёркиваем ссылки */
text-decoration:none !important;
white-space:nowrap;
display:inline-block;
vertical-align:baseline;
position:relative;
cursor:pointer;
padding:10px 20px;
background-repeat:no-repeat;
background-position:bottom left;
background-image:url('button_bg.png');
/* Цвет фонового изображения */
background-position:bottom left, top right, 0 0, 0 0;
background-clip:border-box;
/* Закругленные углы кнопок 8px */
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
/* Подсветка кнопки */
-moz-box-shadow:0 0 1px #fff inset;
-webkit-box-shadow:0 0 1px #fff inset;
box-shadow:0 0 1px #fff inset;
/* Анимация фонового изображения с CSS3 */
/* В настоящее время работает только в Safari/Chrome */
-webkit-transition:background-position 1s;
-moz-transition:background-position 1s;
-o-transition:background-position 1s;
transition:background-position 1s;
}
.button:hover{
background-position:top left;
background-position:top left, bottom right, 0 0, 0 0;
}
Как вы видите, что каждая кнопка имеет 4 фоновых изображения, которые все одновременно применяются. Кажется тут всё пугающим, но не всё так сложно, только один файл используется с сервера — это фоновое изображение пузырей. И никакой нагрузки на сервер это не несёт.
Это фоновое изображение применяется для анимации в кнопках при наведении. Как вы заметили изображение не анимированное. Сама анимация делается только при помощи CSS3.
Теперь несколько слов о размере и скругленных углов кнопок:
/* Три размера кнопок */
.button.big { font-size:30px;}
.button.medium { font-size:18px;}
.button.small { font-size:13px;}
/* Скругленные углы кнопок */
.button.rounded{
-moz-border-radius:4em;
-webkit-border-radius:4em;
border-radius:4em;
}
В коде выше указаны три класса — это big, medium и small. Соответственно к каждому классу ставим разные значения в пикселях. Всё хорошо видно на коде выше.
А теперь самое интересная часть — это цвета. Тут, в принципе тоже ничего сложного нет.
/* Гоубая кнопка */
.blue.button{
color:#0f4b6d !important;
border:1px solid #84acc3 !important;
/* Резервный цвет фона */
background-color: #48b5f2;
background-image: url('button_bg.png'), url('button_bg.png'),
-moz-radial-gradient( center bottom, circle,
rgba(89,208,244,1) 0,rgba(89,208,244,0) 100px),
-moz-linear-gradient(#4fbbf7, #3faeeb);
background-image: url('button_bg.png'), url('button_bg.png'),
-webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(89,208,244,1)), to(rgba(89,208,244,0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#4fbbf7), to(#3faeeb));
}
.blue.button:hover{
background-color:#63c7fe;
background-image: url('button_bg.png'), url('button_bg.png'),
-moz-radial-gradient( center bottom, circle,
rgba(109,217,250,1) 0,rgba(109,217,250,0) 100px),
-moz-linear-gradient(#63c7fe, #58bef7);
background-image: url('button_bg.png'), url('button_bg.png'),
-webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(109,217,250,1)), to(rgba(109,217,250,0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7));
}
Вот на этом пока что и всё. Хочу заранее предупредить, что в настоящее время, возможно кнопки не будут работать в некоторых браузерах, потому что, ещё пока, не все они поддерживают CSS3. Но мне кажется, что эта проблема скоро решится.
Пример ι Скачать исходники
До скорых встреч, друзья.