Делаем красивые табы (вкладки) с помощью CSS и JQuery
Здравствуйте, уважаемые читатели блога. В этот, такой морозный день мы будем делать с Вами красивые табы с помощью CSS и JQuery. Оказывается, что эти, так называемые, табы очень полезны для сайта в целом, они позволяют существенно сэкономить место на странице. Их можно разместить везде, в сайдбаре, или не посредственно, в самом контенте, статье.
Так же, табы, которые мы будем делать, красивого дезайна, они существенно украсят Ваш сайт. Во как :-) красиво и полезно, мне кажется редкое совпадение. Тем более делаются они только при помощи CSS, соответственно: быстро загружаются, и не несут никакой нагрузки на сервер.
Посмотреть пример
Ну а теперь пришло время перейти к самому уроку, и так, поехали.
HTML
Сама оболочка табов довольно проста, она состоит из тегов <ul> и </div>. давайте посмотрим:
</pre> <ul id="tabs"> <li><a title="tab1" href="#">Один</a></li> <li><a title="tab2" href="#">Два</a></li> <li><a title="tab3" href="#">Три</a></li> <li><a title="tab4" href="#">Четыре</a></li> </ul> <div id="content"> <div id="tab1">Один контент</div> <div id="tab2">Второй контент</div> <div id="tab3">Третий контент</div> <div id="tab4">Четвёртый контент</div> </div> <pre>
Как видите теги <ul> — это будущие заголовки табов, этому тегу мы присвоили id=»tabs», которой далее будет использоваться при построении CSS стилей.
Между тегами <div id=»content»></div> будет располагаться сам основной контент.
Теперь давайте придадим нашим табам красивый вид.
CSS
Данные стили очень просты и понятны, которые Вы с лёгкостью сможете изменить по Вашему усмотрению, тем более никаких изображений, только CSS.
#tabs
{
overflow: auto;
width: 100%;
list-style: none;
margin: 0;
padding: 0;
}
#tabs li
{
margin: 0;
padding: 0;
float: left;
}
#tabs a
{
-moz-box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
-webkit-box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
background: #ad1c1c;
background: -moz-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -o-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
text-shadow: 0 1px 0 rgba(0,0,0,.5);
color: #fff;
float: left;
font: bold 12px/35px 'Lucida sans', Arial, Helvetica;
height: 35px;
padding: 0 30px;
text-decoration: none;
}
#tabs a:hover
{
background: #c93434;
background: -moz-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -o-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: linear-gradient(220deg, transparent 10px, #c93434 10px);
}
#tabs a:focus
{
outline: 0;
}
#tabs #current a
{
background: #fff;
background: -moz-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -o-linear-gradient(220deg, transparent 10px, #fff 10px);
background: linear-gradient(220deg, transparent 10px, #fff 10px);
text-shadow: none;
color: #333;
}
#content
{
background-color: #fff;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd));
background-image: -webkit-linear-gradient(top, #fff, #ddd);
background-image: -moz-linear-gradient(top, #fff, #ddd);
background-image: -ms-linear-gradient(top, #fff, #ddd);
background-image: -o-linear-gradient(top, #fff, #ddd);
background-image: linear-gradient(top, #fff, #ddd);
-moz-border-radius: 0 2px 2px 2px;
-webkit-border-radius: 0 2px 2px 2px;
border-radius: 0 2px 2px 2px;
-moz-box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
-webkit-box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
padding: 30px;
}
#content div
{
height: 220px;
}
Теперь нам нужно сделать плавное переключение между табами, это реализовывать мы будем с помощью JQuery.
JQuery
$(document).ready(function() {
$("#content div").hide(); // Скрытое содержимое
$("#tabs li:first").attr("id","current"); // Какой таб показать первым
$("#content div:first").fadeIn(); // Показ первого контента таба
$('#tabs a').click(function(e) {
e.preventDefault();
$("#content div").hide(); //Скрыть всё содержимое
$("#tabs li").attr("id",""); //Сброс идентификаторов
$(this).parent().attr("id","current"); // Активация идентификаторов
$('#' + $(this).attr('title')).fadeIn(); // Показать содержимое текущей вкладки
});
})();
Вот в принципе и всё, Вы главное экспериментируйте, В данные вкладки можно добавить фоновые изображения, которые существенно предадут им вида, только вот загружаться они будут дольше.
Посмотреть пример
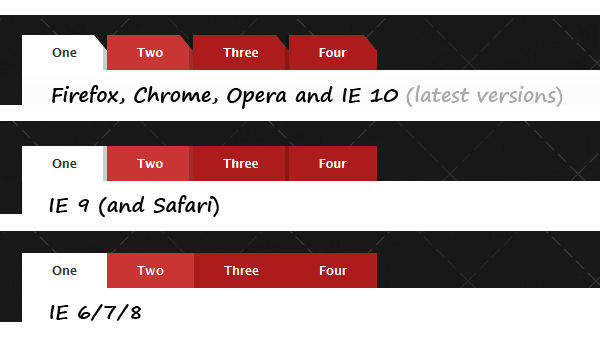
Совместимость с браузерами
Эти табы поддерживают практически все браузеры, только в некоторых они будут выглядеть чуть по другому, потому что многие, ещё пока, не поддерживают CSS3.
 Вот и всё, надеюсь Вам понравилось :-) Если что то Вам будет не понятно обязательно спрашивайте в комментариях. До скорых встреч.
Вот и всё, надеюсь Вам понравилось :-) Если что то Вам будет не понятно обязательно спрашивайте в комментариях. До скорых встреч.