Использование необыкновенной анимации в веб — дизайне
Ну конечно же анимация всегда оживляла неподвижные объекты, особенно это касается картинок. Но использовать её можно не только в изображениях. Вот, например, умельцы нашли крутое применение анимации на веб-сайтах. Таким образом получается, что сайт начинает просто оживать, что, в свою очередь, на много лучше привлекает внимание пользователя или покупателя.
Использование ярких иллюстраций и правильной анимации, способствует к улучшению связи с разнообразной аудиторией. Например есть такой тип анимации, который принуждает к действию пользователя, или же можно обратить внимание на желаемый объект на сайте.
В общем сегодня я хочу представить Вам несколько примеров замечательных ресурсов, которые используют иллюстрации с анимацией. Мне кажется, что если Вы надумали создать подобный ресурс, тогда эта подборка Вам поможет, или же вдохновит вас. Тем более нужно равняться на эти сайты, так как делали их настоящие профессионалы.
Огромное спасибо http://www.webdesignerdepot.com и, как обычно, обязательно посмотрите прошлые подборки с красивыми сайтами:
- Несколько лучших из красивых сайтов за 2013 год
- Использование Flat иллюстраций в веб — дизайне
- Самые оригинальные и современные веб — сайты
- Примеры параллакса при прокрутке в веб — дизайне (часть 3)
- Примеры использования пейзажей на фоне сайта
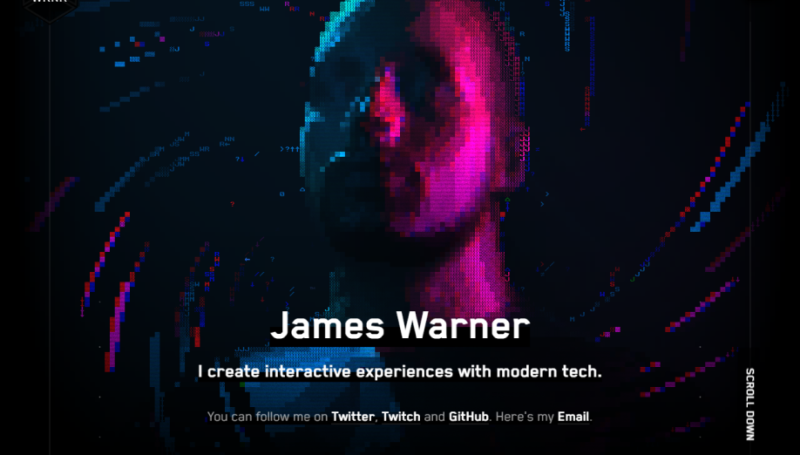
www.noiretrenoir.com
Замечательный сайт, который использует крутую анимацию для большей связи с аудиторией. Особенно понравилось, как с начала сайт был чёрно белый а по степени загрузки он набирает цветность, в обем всё очень креативно и красиво сделано.

barcampomaha.org
Совершенно восхитительный и разноцветный сайт, который наполнен разными анимированными монстрами и иностранцами.

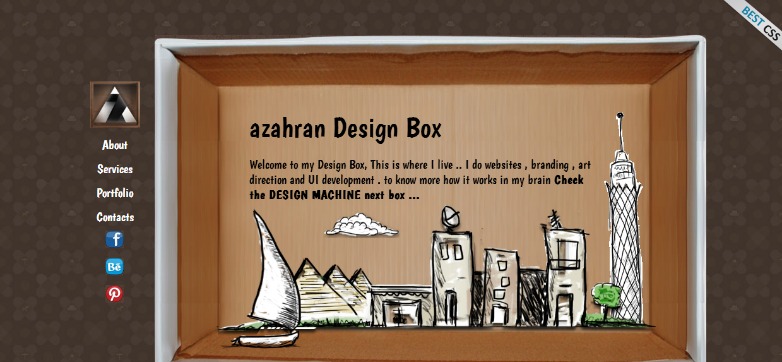
www.azahran.com
Автор этого сайта называет свой дизайн — дизайн в коробке. Так как все элементы находятся в обычной коробке из картона, так же эти коробки наполнены разными фишками с анимацией.

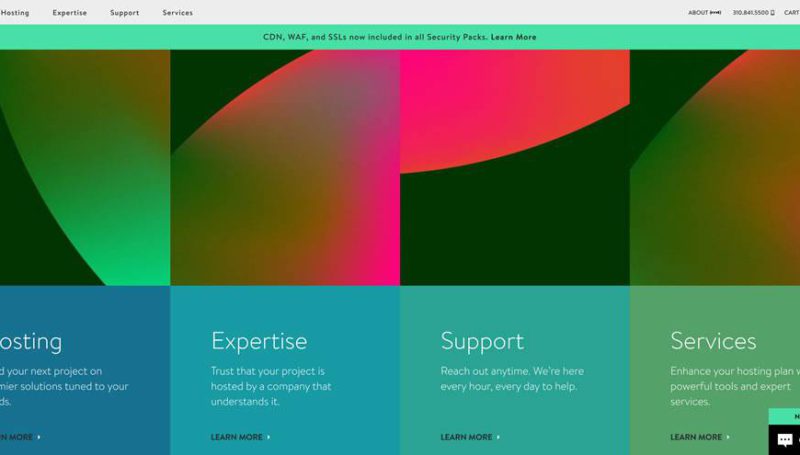
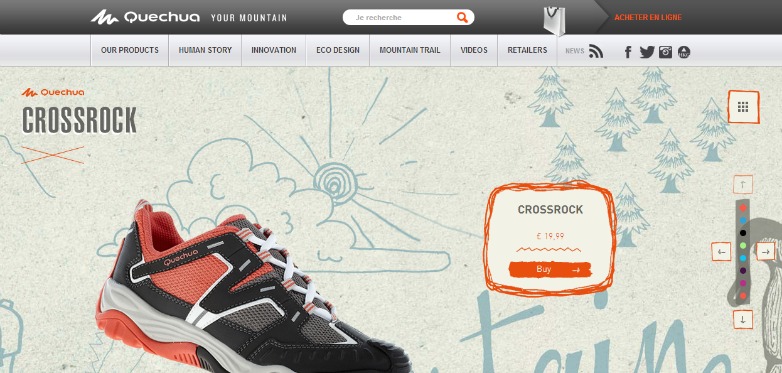
www.quechua.com
Замечательный интернет магазин, который использует анимацию объектов, что в свою очередь очень сильно принуждает к действию. Обычно на таких красивых сайтах люди покупают товар на много чаще.

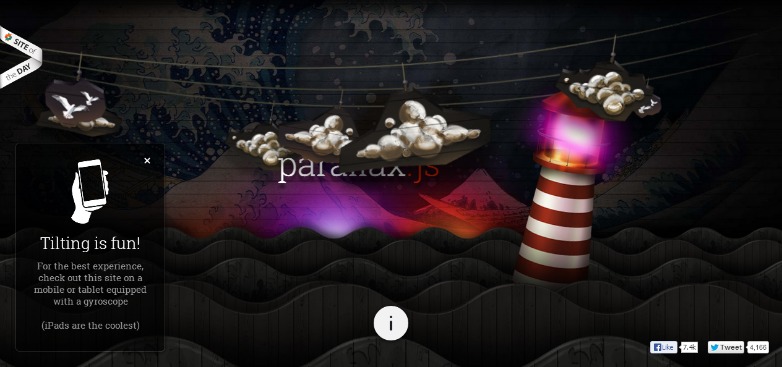
Parallax.js
Сайт используется в место демо страницы которая демонстрирует работу скрипта Parallax.js. Ну что сказать, всё выглядит очень и очень эффектно!

www.buffalowildwings.com
Сайт простой но затягивающей игры. Как обычно тут используется причудливая анимация.

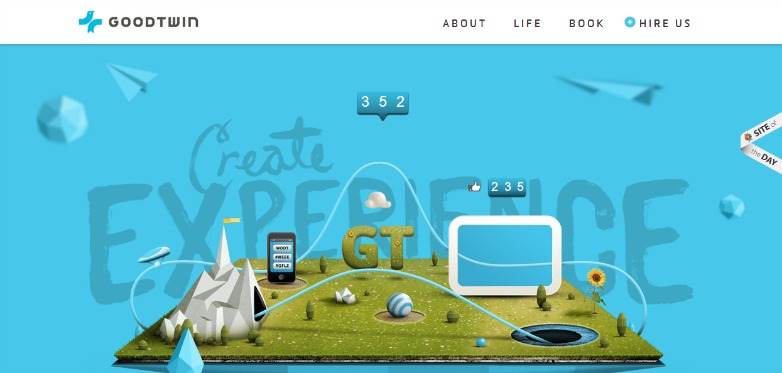
goodtwin.co
Этот сайт использует как красивые иллюстрации так и хорошую анимацию к ним. Всё вместе это смотрится очень круто.

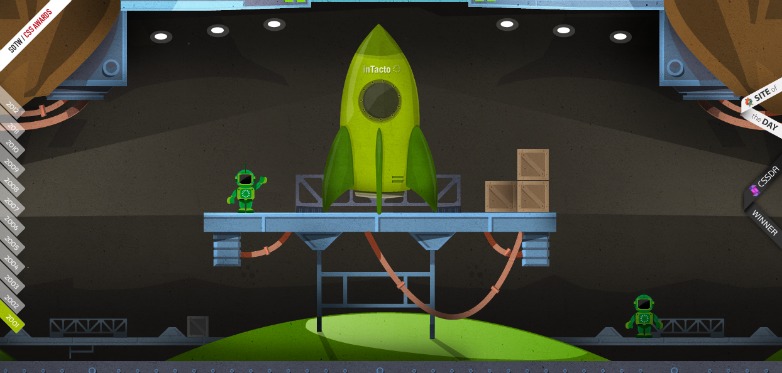
www.intacto10years.com
Возможно я Вам уже показывал данный сайт, но не упомянуть его я не мог :) Посмотрите ещё ну просто на очень качественную работу.

www.leedsbuildingsociety.co.uk
Это, можно сказать, качественно сделанная и анимированная инфографика, которая показывает, что Вам сделать и принуждает к действию. Она сделана в стиле Flat, что даёт этому сайту современности и стиля.

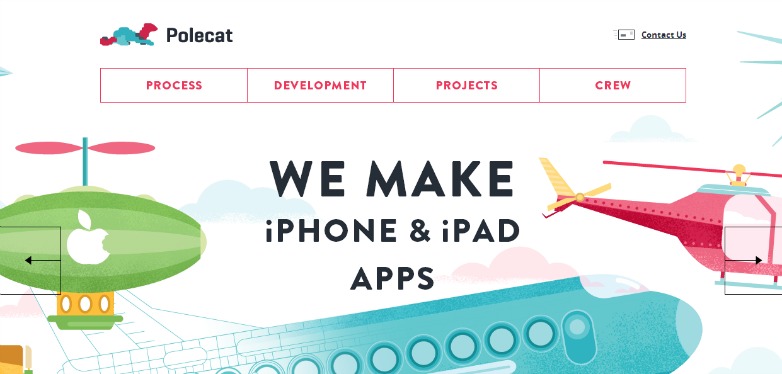
www.ipolecat.com
Этот сайт использует в основном красивые иллюстрации, но при перелистывании слайдера они не много анимированные, что придаёт сайту некой причудливости.

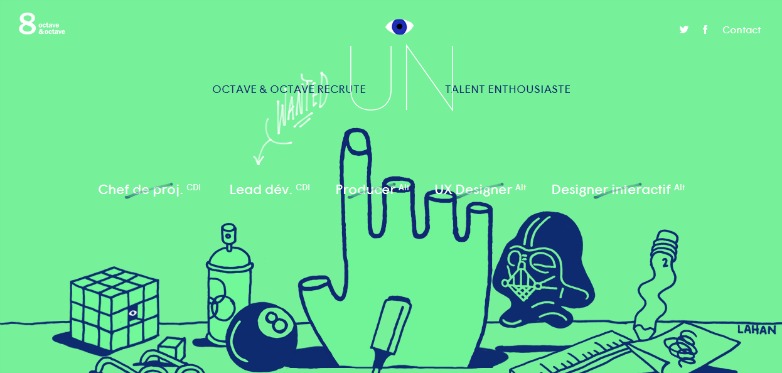
www.octaveoctave.com
Интересный сайт с необыкновенными картинками и рисунками, плюс анимация. Другими словами — необыкновенно, но стильно.

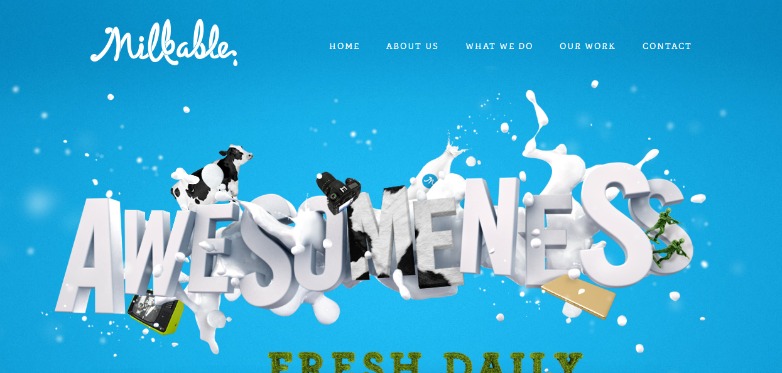
www.milkable.me
Тут используются просто очень красивые иллюстрации плюс эффект параллакса к ним, очень современно.

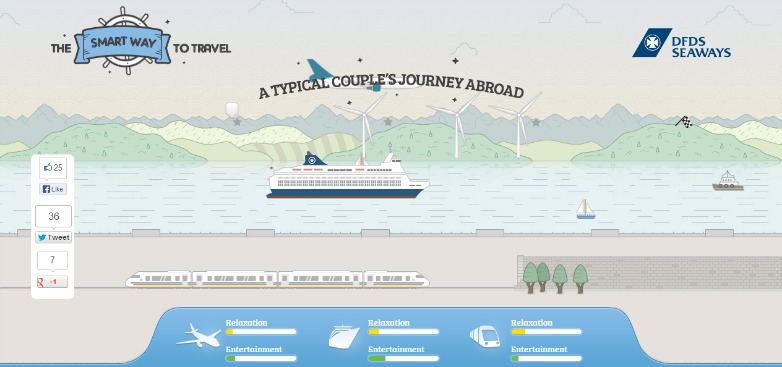
www.dfdsseaways.co.uk
Здесь мы можем немного попутешествовать на корабле, самолёте, или же поездом. Всё это сопровождается анимацией.

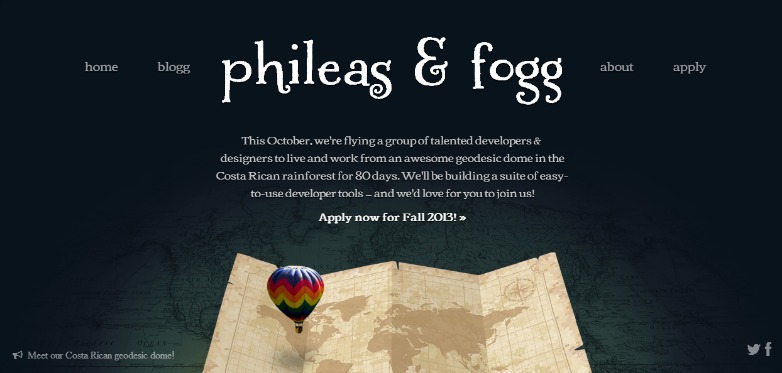
phileasandfogg.com
Здесь используется не большая анимация воздушного шара, который пролетает через всё карту мира.

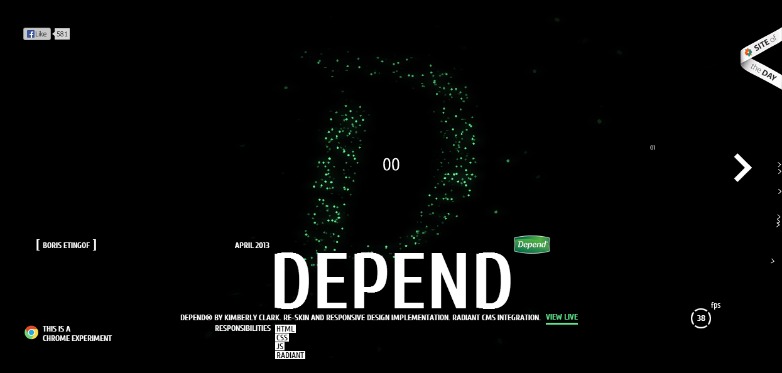
www.sixtyfps.com.au
Как по мне ну это просто бог анимации. Очень круто, чего стоит только страница с загрузкой сайта.

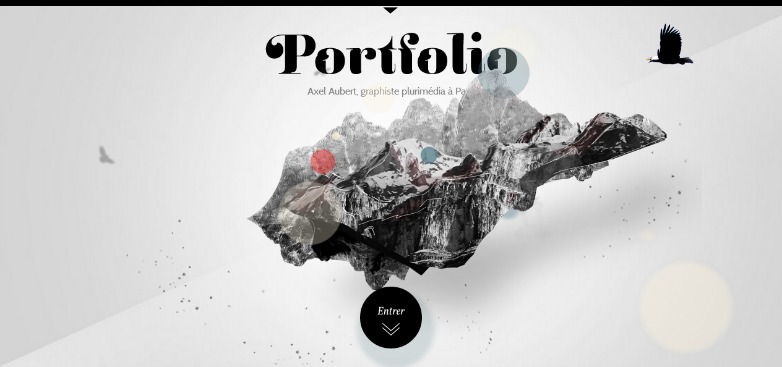
axel-aubert.fr
Отличный эффект параллакса на главной с иллюстрациями. И конечно же очень крутое меню по сайту.

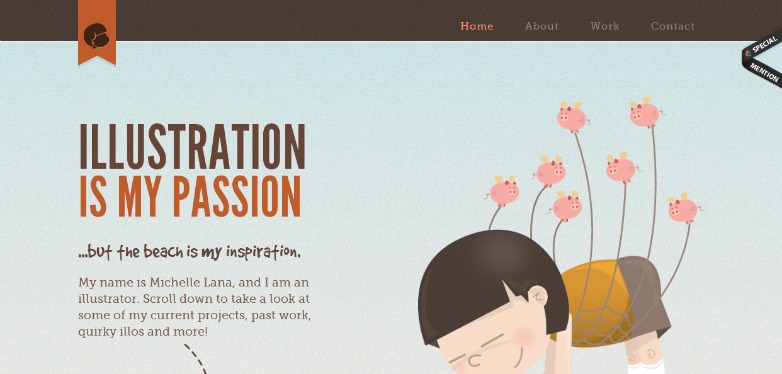
www.mitchlana.com
Сайт талантливого иллюстратора, который использует анимацию, чтобы немного оживить ресурс.