15 продвинутых и бесплатных CSS уроков от Сodrops
Сodrops — это самый лучший блог по веб дизайну. На нём всегда можно найти много самых креативных вещей для веб дизайнера. Огромным плюсом является то, что ещё и рассказывают как прикрепить или сделать тот или иной эффект. Он очень популярен за рубежом, но почему то не столь сильно в русском интернете. В общем очень полезный сайт для дизайнера, там можно получить кучу вдохновения и много чему научиться, так как там действительно продвинутые CSS уроки.
Сегодня я Вам хочу представить 15 классных уроков с этого чудо сайта. Всё «фишки» совершенно бесплатны и Вы их с лёгкостью сможете скачать. Ну а сейчас давайте подробнее.
Так же Вам будут интересно вот это:
- Очень полезные, свежие и крутые JQuery плагины на сайт за май 2013 года
- Свежие и бесплатные jQuery плагины на которые стоит обратить внимание
- Несколько очень полезных и свежих JQuery плагинов за март 2013 года
- Первая подборка полезных и разных JQuery плагинов за 2013 год
- 40 самых популярных и полезных JQuery плагинов за 2012 год
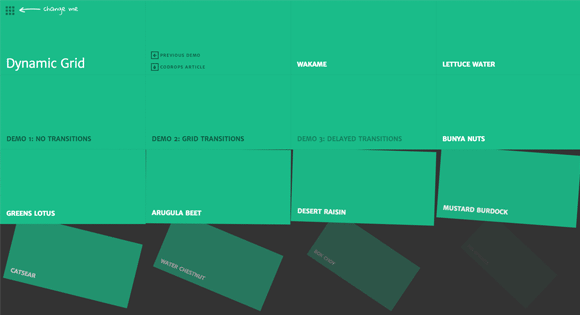
Динамическая сетка с красивой анимацией
Это отличное решение для расположения Ваших блоков на сайте, так же эту сетку можно с лёгкостью использовать для изображений. Сделана эта сетка на чистом CSS.

Как сделать классные эффекты для картинок при наведении на CSS
В этом уроке рассказано как сделать супер эффекты при наведении на изображении. В примере есть целых 7 совершенно разных примеров, а так же инструкция, как сделать данное чудо на CSS.

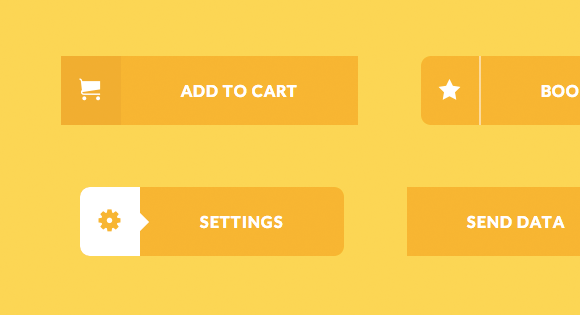
Отличные кнопки с красивым эффектом на CSS
Множество примеров CSS кнопок с замечательным эффектом при наведении, эти кнопки по желанию можно изменить под Ваш вкус.

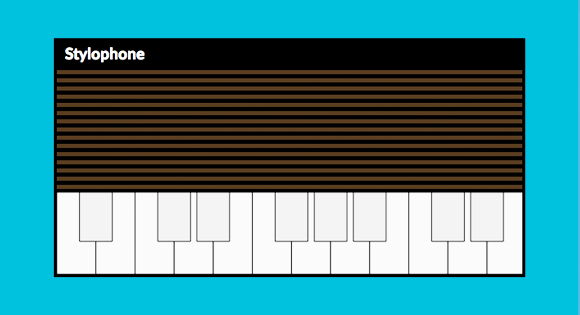
Как сделать пианино
Отличный урок, в котором рассказывается как сделать для сайта самое настоящее электронное пианино.

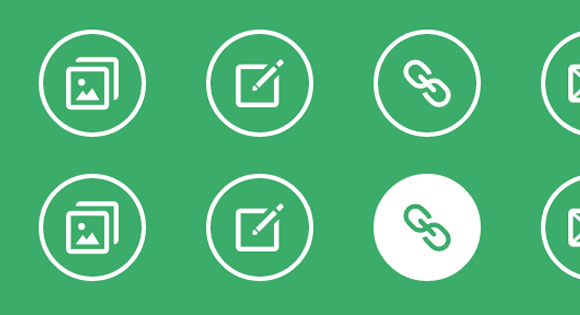
Красивый эффект при наведении для иконок
В этом уроке есть 9 примеров, которые имеют разные стили при наведении на иконки, смотрится всё очень стильно и современно. Например эти эффекты Вы можете свободно использовать для иконок социальных закладок на сайте.

Эффектное перелистывание для блока
Тут Вы узнаете как сделать с помощью CSS эффектное перелистывание для блока. Так же присутствует целых совершенно разных 5 примеров.

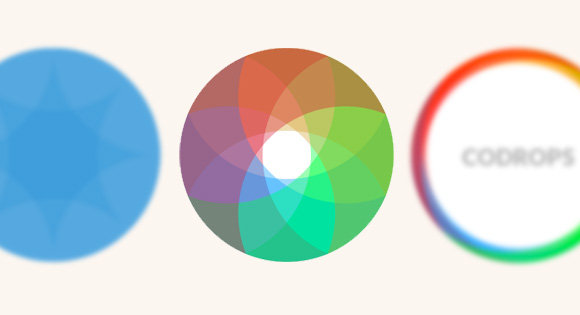
Крутые примеры использования CSS анимации
Здесь 4 примера, которые подробно показывают на что способна CSS анимация.

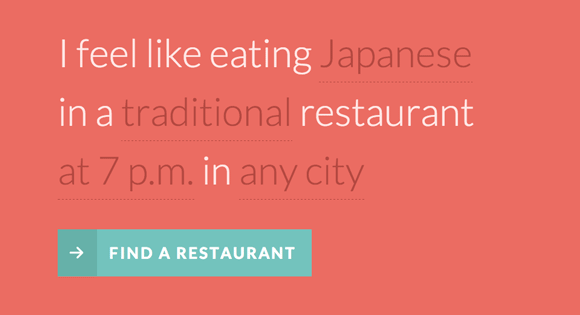
Необычная форма поиска
Например я такого ещё не видел, например, Вы хотите поесть в ресторане, соответственно Вы ищете желаемый ресторан в Гугле, вписываю в поле поиска желаемое место. А теперь посмотрите как это можно реализовать на много креативней и удобней.

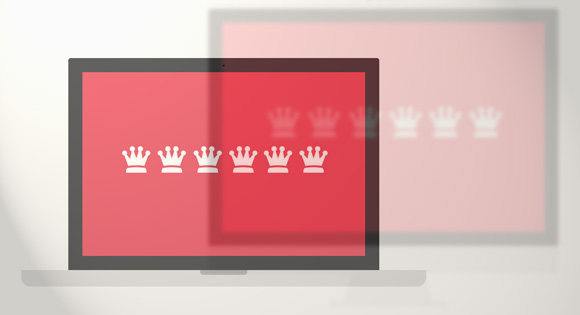
Как показать разные изображения для разных устройств
Тут Вы узнаете как реализовать показ разных картинок, в зависимости от того на каком устройстве просматривают Ваш ресурс.

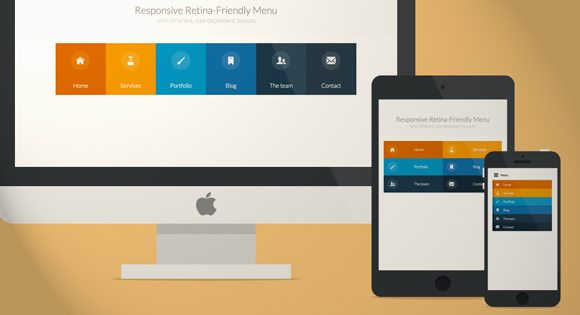
Делаем адаптивное меню с поддержкой Ретина дисплеев
Отличный урок, в котором Вы узнаете как сделать красивое и адаптивное меню на CSS с поддержкой Ретина экранов.

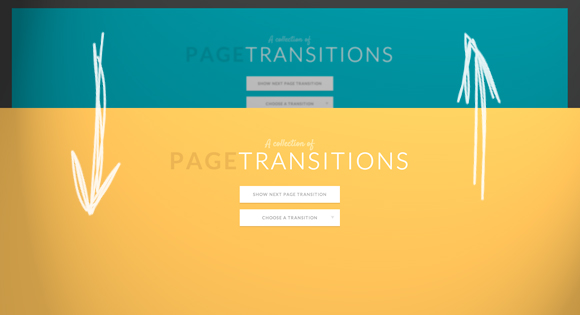
Несколько CSS эффектов перелистывания для страниц
Красивые эффекты, с помощью которых можно реализовать полноэкранное перелистывание страниц

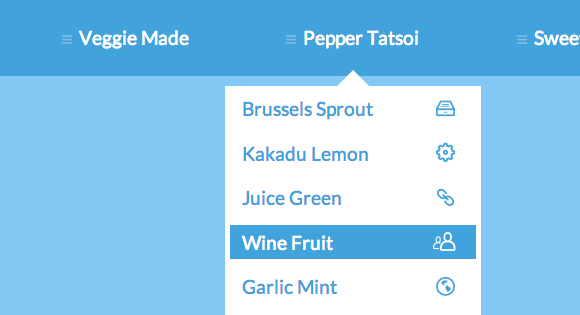
Выпадающее меню на сайт
Простое, но очень красивое меню на сайт, с классным выпадающим подменю в стиле всплывающих подсказок

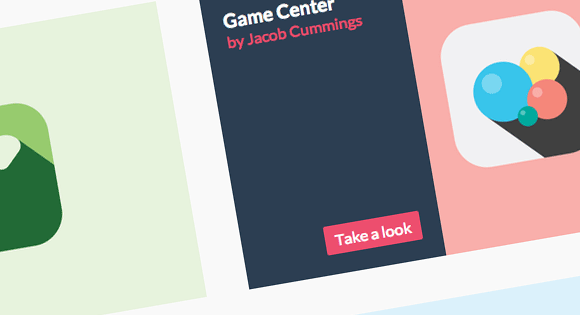
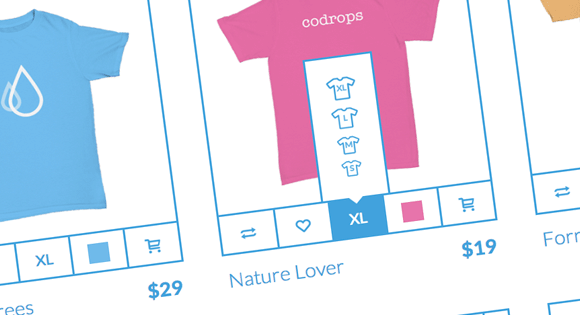
Стильные блоки товаров
Очень отлично придумано, а главное полезно, данные блоки будут очень полезны для Вашего интернет магазина

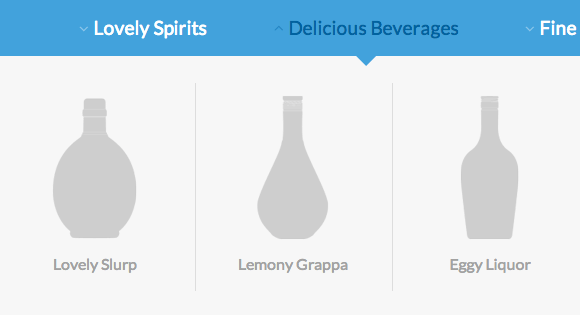
Горизонтальное и выпадающее меню на CSS
Стильное меню для сайта. Очень понравилось большое выпадающее под меню.

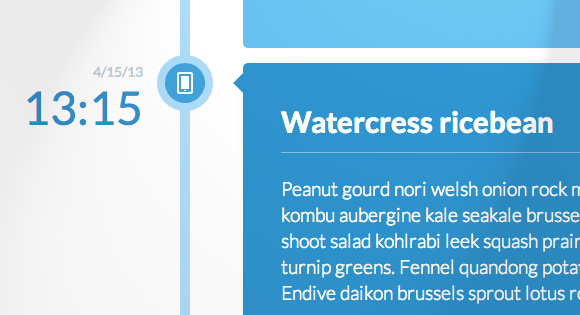
Вертикальная TIMELINE на сайт
Мне кажется, что эту схему можно применить для комментариев на сайте.