Как сделать удобные модальные окна на CSS3 и JavaScript
Всем привет. Сегодня мы с Вами научимся делать плавно всплывающее модальное окно с контентом внутри. Всё это добро мы будем делать в основном на CSS3 таким образом наши всплывающие окна не будут нагружать сайт. Ну а теперь давайте приступим к уроку.

Демо Ι Скачать
Перед тем как начать..
Данные модальные окна не так уж и тяжело делать, тем более я попытаюсь рассказать как можно всё подробнее. Как будут полезны эти модальные окна? Вот, например, представьте, что у вас есть сайт своей компании на котором размещено не малое количество информации. Но чтобы найти данную информацию пользователю нужно загрузить следующую страницу. Но конечно же есть лучший выход, разместить всю информацию в красиво всплывающем окне, пользователь не успел ещё нажать на ссылку как нужная информация уже у него перед глазами. По моему это очень удобное и правильное решение.
Ещё плюс этих окон в том что их с лёгкостью можно закрыть нажав на крестик в верхнем правом углу. Как по мне звучит довольно просто, не правда ли? Давайте начнём.
Разметка HTML
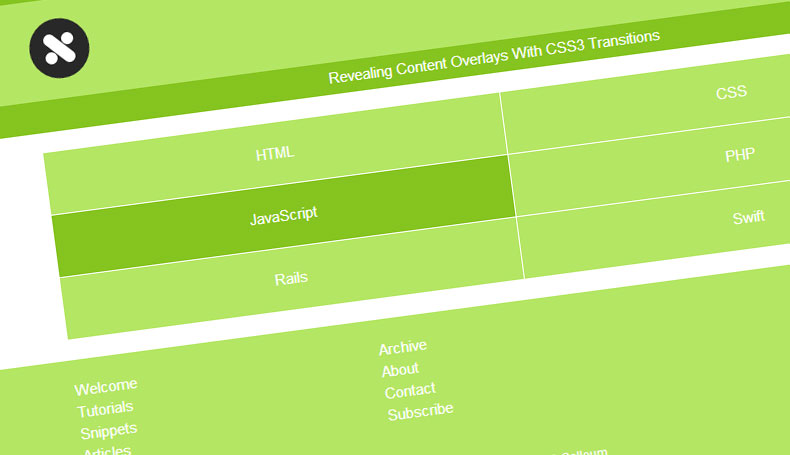
Разметка является довольно стандартной и простой. У нас есть ссылки навигации, и к ним же содержание информации в всплывающем окне:
<nav class="cmn-overlays-nav"> <ul class="clearfix"> <li><a href="#html">HTML</a></li> <li><a href="#css">CSS</a></li> <li><a href="#js">JavaScript</a></li> <li><a href="#php">PHP</a></li> <li><a href="#rails">Rails</a></li> <li><a href="#swift">Swift</a></li> </ul> </nav><!-- /nav.cmn-overlays-nav --> <section id="html"> <div class="content"> <article> <h2>HTML</h2> </article> <a href="#" class="close">x</a> </div><!-- /.content --> </section><!-- /section#html --> <section id="css"> <div class="content"> ... </div><!-- /.content --> </section><!-- /section#css --> <section id="js"> <div class="content"> ... </div><!-- /.content --> </section><!-- /section#js --> <section id="php"> <div class="content"> ... </div><!-- /.content --> </section><!-- /section#php --> <section id="rails"> <div class="content"> ... </div><!-- /.content --> </section><!-- /section#rails --> <section id="swift"> <div class="content"> ... </div><!-- /.content --> </section><!-- /section#swift -->
Стили CSS
Тут я сейчас приведу код который отвечает за построение навигации на странице. Так же, естественно, мы сделаем их адаптивными.
nav.cmn-overlays-nav ul {
list-style: none;
margin: 0;
padding: 0;
text-align: center;
}
nav.cmn-overlays-nav li {
display: block;
margin: 0 0 1px 0;
}
nav.cmn-overlays-nav a {
display: block;
padding: 20px;
color: #fff;
background-color: #b4e664;
text-align: center;
}
nav.cmn-overlays-nav a:hover {
background-color: #85c420;
}
@media all and (min-width: 600px) {
nav.cmn-overlays-nav ul {
padding-left: 1px;
}
nav.cmn-overlays-nav li {
float: left;
width: 50%;
}
nav.cmn-overlays-nav li:nth-child(2n+1) {
margin: 0 1px 1px -1px;
}
}
CSS для всплывающих окон немного сложнее, так как для начала у нас все окна скрыты с глаз, а далее после нажатия на соответствующую ссылку окно плавно всплывает. Так же здесь мы добавим тёмный полупрозрачный фон, который будет появляться вместе с окнами. И здесь же мы добавим кнопку закрыть, для того чтобы пользователь мог в любой момент закрыть модальное окно.
section {
position: fixed;
top: -9999px;
left: -9999px;
visibilty: hidden;
opacity: 0;
background: rgba(0, 0, 0, 0.8);
transition: opacity 0.2s;
}
section.active {
top: 0;
bottom: 0;
left: 0;
right: 0;
visibilty: visible;
opacity: 0;
opacity: 1;
}
section .content {
position: absolute;
top: 20px;
bottom: 20px;
left: 20px;
right: 20px;
margin: 0 auto;
max-width: 600px;
padding: 40px;
background-color: #fff;
overflow-y: scroll;
opacity: 0;
transform: translateX(-100%);
transition: opacity 0.2s, transform 0.2s;
transition-delay: 0.2s;
}
section .content a.close {
display: block;
position: absolute;
top: 0;
right: 0;
width: 40px;
height: 40px;
background-color: #b4e664;
color: #fff;
font-weight: 700;
line-height: 40px;
text-align: center;
}
section .content a.close:hover {
background-color: #85c420;
}
section.active .content {
opacity: 1;
transform: translateX(0);
}
JavaScript
К сожалению это все не будет работать без JavaScript, без него никуда. Мы должны к нужным элементам добавлять и убирать соответствующие классы, что невозможно сделать на CSS. Так же мы не сможем сделать на CSS закрытие окна и добавление тёмной маски на фоне. В общем вот сам код:
(function(){
// Модальные окна
////////////////////////////////////////////////////////////
var nav_links = document.querySelectorAll("nav.cmn-overlays-nav a");
/* ссылки */
[].slice.call(nav_links).forEach(function(el, i) {
var href = el.getAttribute("href"),
id = href.substr(1),
section = document.querySelector(href),
close = section.querySelector("a.close");
/* Клики */
el.addEventListener("click", function(e) {
e.preventDefault();
if (!classie.has(section, "active")) {
classie.add(section, "active");
}
});
/*Маска */
section.addEventListener("click", function(e) {
e.preventDefault();
if (e.target.tagName == "SECTION") {
if (classie.has(section, "active")) {
classie.remove(section, "active");
}
}
});
/* Кнопка закрыть */
close.addEventListener("click", function(e) {
e.preventDefault();
if (classie.has(section, "active")) {
classie.remove(section, "active");
}
});
});
})();
Вот и всё
Друзья, теперь у нас есть классное решение для улучшенной подачи, а главное быстрой подачи информации вашим пользователям. Я надеюсь, что здесь Вам всё доступно и понятно, ну а если у Вас что нибудь не получится, спрашивайте в комментариях. До скорых встреч.
Спасибо за урок http://speckyboy.com










