Крутые CSS3 штуки для веб — мастера совершенно бесплатно
27 238 любопытных
Приветствую, друзья! Сегодня будем подборка в которой Вы сможете найти очень много полезного кода, который в основном состоит из CSS. Все примеры очень полезны и пригодятся каждому веб — мастеру и разработчику. Тут Вы сможете найти несколько крутых и творческих анимационных эффектов, которые вы можете изменять и бесплатно использовать на своём сайте, так как все исходники представленные тут совершенно бесплатны.
И конечно же я как всегда обязательно рекомендую посмотреть Вам следующее:
- Как сделать Flipping эффект для блока на CSS и JS
- Подборка из 30-ти крутейших и свежайших JQuery плагинов
- 10+ крутейших JQuery плагинов для Вашего сайта бесплатно
- 50 самых популярных и полезных JQuery плагинов за весь 2014 год
- Самые любимые JQuery плагины за последние месяца
Анимационное сердце и радуга сделанные на CSS

Кнопка — гамбургер для меню с красивой анимацией на чистом CSS

Анимационный прогресс бар на CSS бесплатно

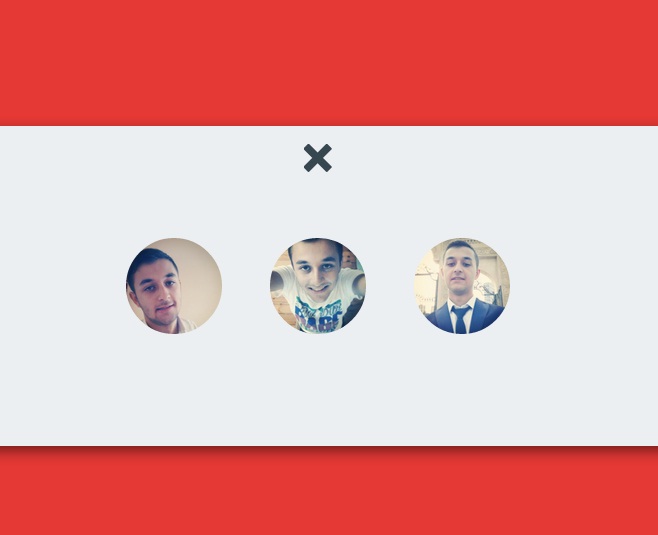
Лайтбокс для показа диалоговых окон из социальных сетей

Простой слайдер на CSS и JQuery

Бейджи на чистом CSS3

Анимационная трансформация объекта на CSS

Салют из кругов на JQuery и CSS

Простой анимационный выключатель

Красивая анимационная история смартфонов Meizu

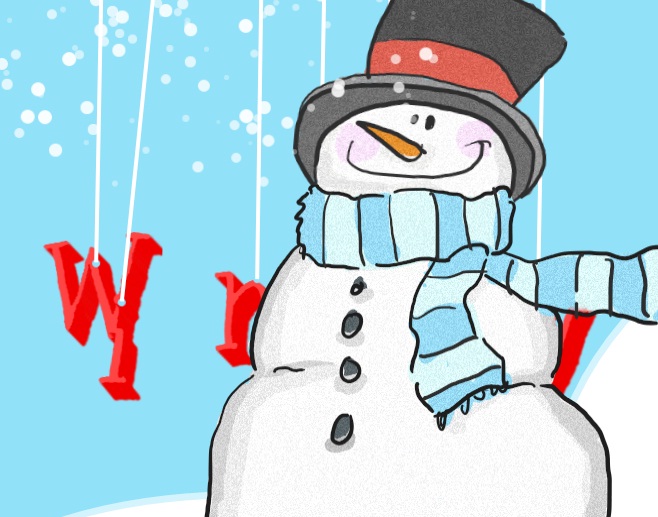
Крутой зимний и анимационный дудл для сайта

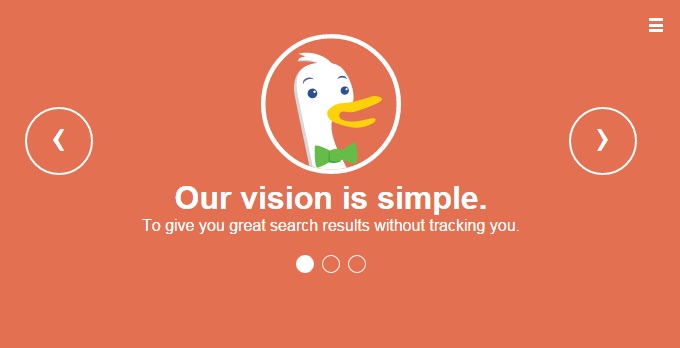
Простой слайдер для Вашего сайта

Красивая и анимационная открытка

Анимационная и тёмная иконка — гамбургер

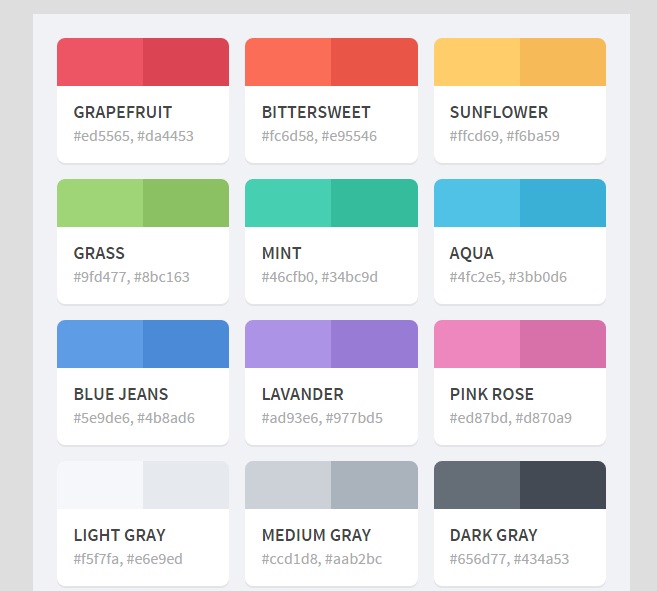
Цветовые палитры Flat цветов

Крутой эффект для фотографий

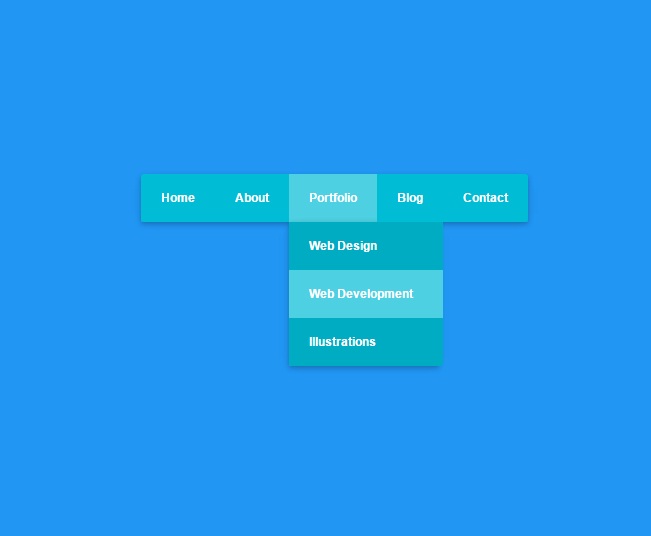
Простой и красивое выпадающее меню на чистом CSS

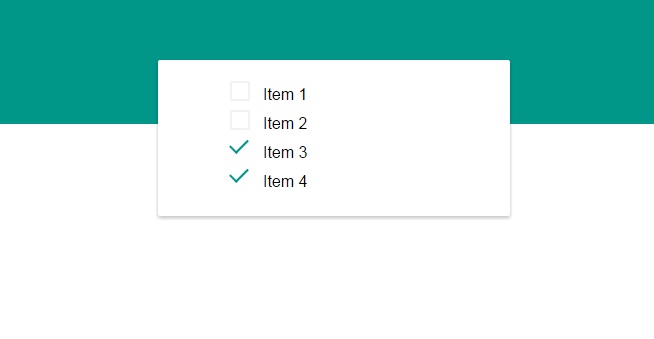
Красивые и анимационные checkbox для сайта

Дизайн для приложения

Анимационный компас на чистом CSS

Необычная и адаптивная сетка для сайта

Анимационный прогресс бар в стиле iOS 7

Красивая загрузка для сайта на CSS

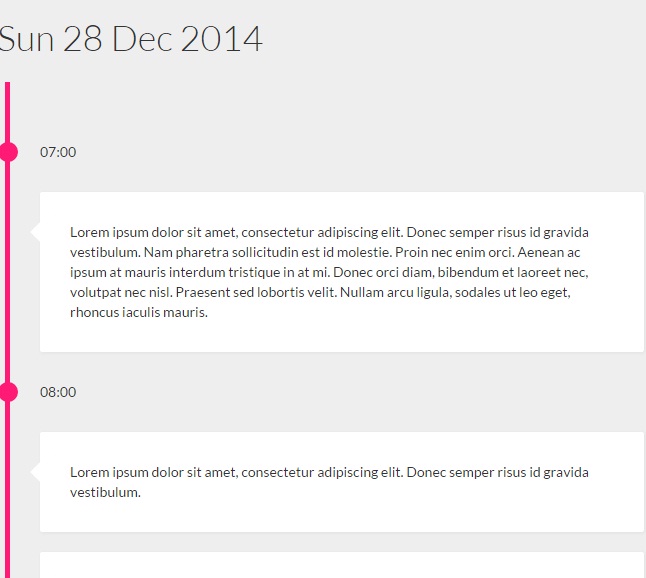
Адаптивная полоса времени

Индикатор прокрутки с анимацией на CSS

Ещё один красивая и анимационная загрузка для сайта

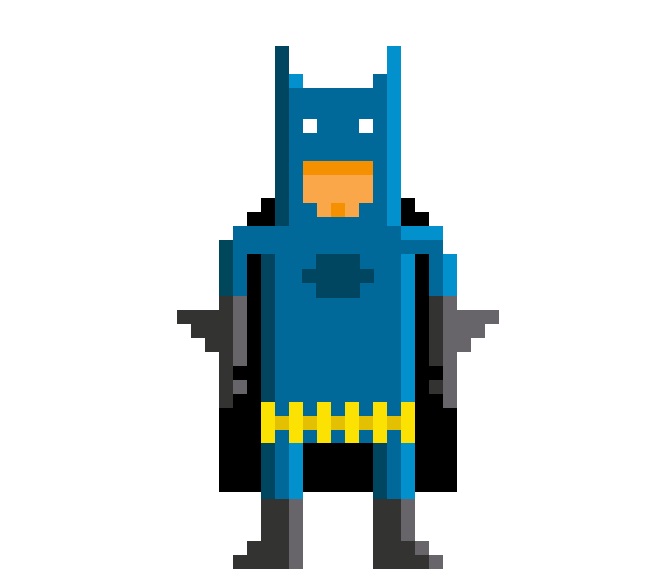
Пиксельный Бетмен на CSS

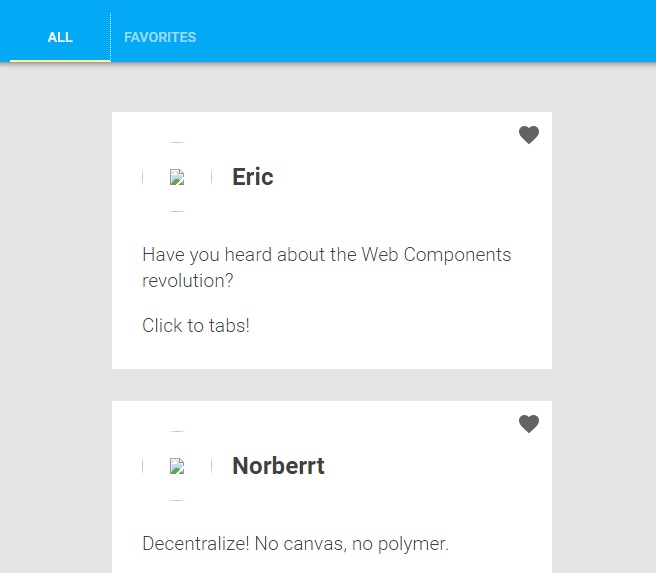
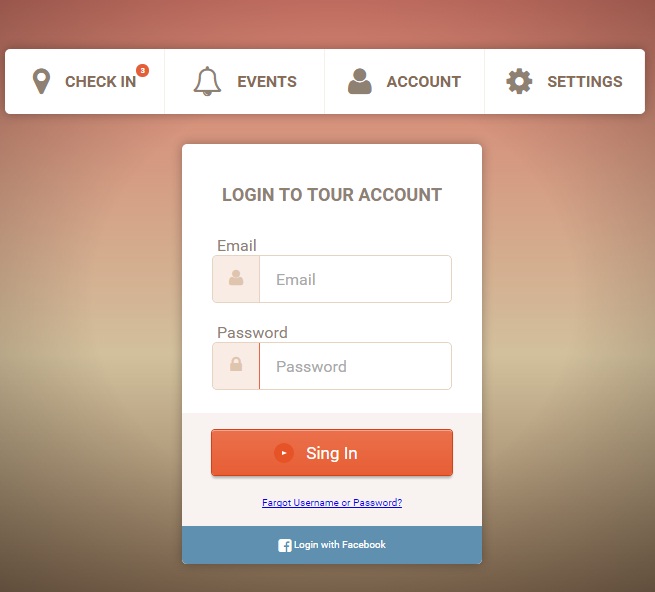
Форма входа и навигация на CSS

Как сделать мельницу на CSS в стиле Flat

Анимационный эффект для текста на CSS