Как сделать красивую тень для блока (элемента) с помощью CSS. (8 примеров)
Здравствуйте, дорогие читатели блога. Сегодня мы с Вами будем делать красивую тень для блоков при помощи CSS. Я думаю, что это очень сильно пригодится Вам, тем более если Вы делаете шаблоны. А блоки с тенью смотрятся очень привлекательно и современно.

Посмотреть пример
Тень блока с CSS
Данные блоки мы будем делать только при помощи CSS. Соответственно никаких изображений, только стили.
В частности мы будем использовать тег box-shadow. Так же можно будет задать любой цвет для тени, размер, смещение, или же использовать его для других элементов, главное экспериментировать. Но в данном случае это будут блоки.
Поддержка браузеров
В основном все современные браузеры поддерживают эффекты тени:
- Internet Explorer 9.0 и выше;
- Firefox 3.5 и выше;
- Chrome 1 и выше;
- Safari 3 и выше;
- Opera 10.5 и выше.
Ещё хотелось бы упомянуть один не маловажный момент: для некоторых браузеров мы будем использовать некие префиксы. Для Firefox используется -moz-, для Chrome и Safari нужно использовать префикс -webkit.
Ну а сейчас переходим к самой интересной части. Давайте рассмотрим все эффекты тени по отдельности, эффектов будет 8.
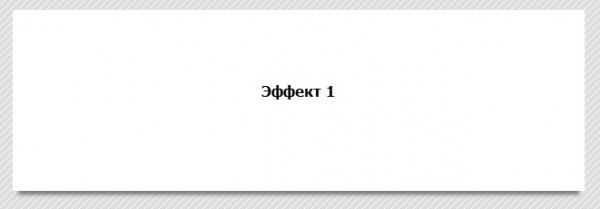
Эффект тени 1

В данном примере тень от блока находится снизу.
HTML
<div class="box effect1"> <h3>Эффект 1</h3> </div>CSS
text-align:center; position:relative; top:80px; } .box { width:70%; height:200px; background:#FFF; margin:40px auto; } /*================================================== * Effect 1 * ===============================================*/ .effect1{ -webkit-box-shadow: 0 10px 6px -6px #777; -moz-box-shadow: 0 10px 6px -6px #777; box-shadow: 0 10px 6px -6px #777; }Эффект тени 2
HTML
<div class="box effect2"> <h3>Эффект 2</h3> </div>CSS
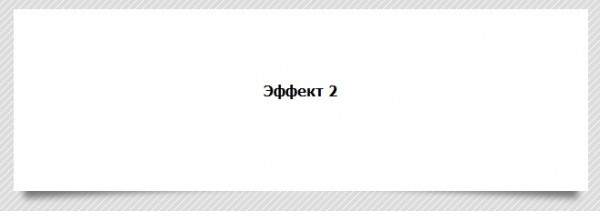
.box h3{ text-align:center; position:relative; top:80px; } .box { width:70%; height:200px; background:#FFF; margin:40px auto; } /*================================================== * Effect 2 * ===============================================*/ .effect2 { position: relative; } .effect2:before, .effect2:after { z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width:300px; background: #777; -webkit-box-shadow: 0 15px 10px #777; -moz-box-shadow: 0 15px 10px #777; box-shadow: 0 15px 10px #777; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); -ms-transform: rotate(-3deg); transform: rotate(-3deg); } .effect2:after { -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -o-transform: rotate(3deg); -ms-transform: rotate(3deg); transform: rotate(3deg); right: 10px; left: auto; }Эффект тени 3
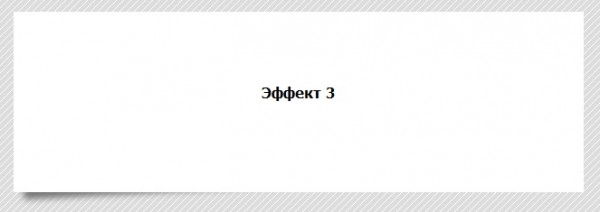
Здесь тень от блока только слева.
HTML
<div class="box effect3"> <h3>Эффект 3</h3> </div>CSS
.box h3{ text-align:center; position:relative; top:80px; } .box { width:70%; height:200px; background:#FFF; margin:40px auto; } /*================================================== * Effect 3 * ===============================================*/ .effect3 { position: relative; } .effect3:before { z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width:300px; background: #777; -webkit-box-shadow: 0 15px 10px #777; -moz-box-shadow: 0 15px 10px #777; box-shadow: 0 15px 10px #777; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); -ms-transform: rotate(-3deg); transform: rotate(-3deg); }Эффект тени 4
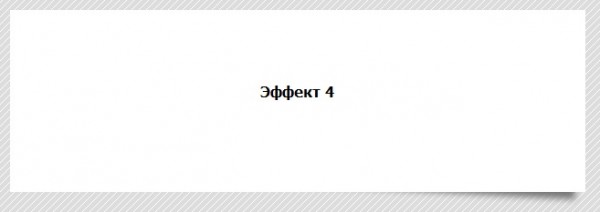
Тень справа.
HTML
<div class="box effect4"> <h3>Эффект 4</h3> </div>CSS
.box h3{ text-align:center; position:relative; top:80px; } .box { width:70%; height:200px; background:#FFF; margin:40px auto; } /*================================================== * Effect 4 * ===============================================*/ .effect4 { position: relative; } .effect4:after { z-index: -1; position: absolute; content: ""; bottom: 15px; right: 10px; left: auto; width: 50%; top: 80%; max-width:300px; background: #777; -webkit-box-shadow: 0 15px 10px #777; -moz-box-shadow: 0 15px 10px #777; box-shadow: 0 15px 10px #777; -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -o-transform: rotate(3deg); -ms-transform: rotate(3deg); transform: rotate(3deg); }Эффект тени 5
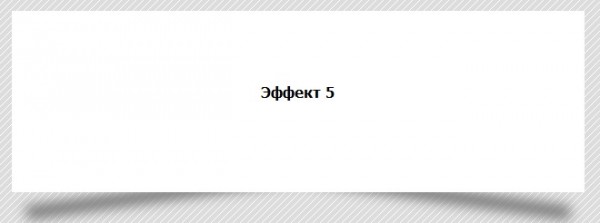
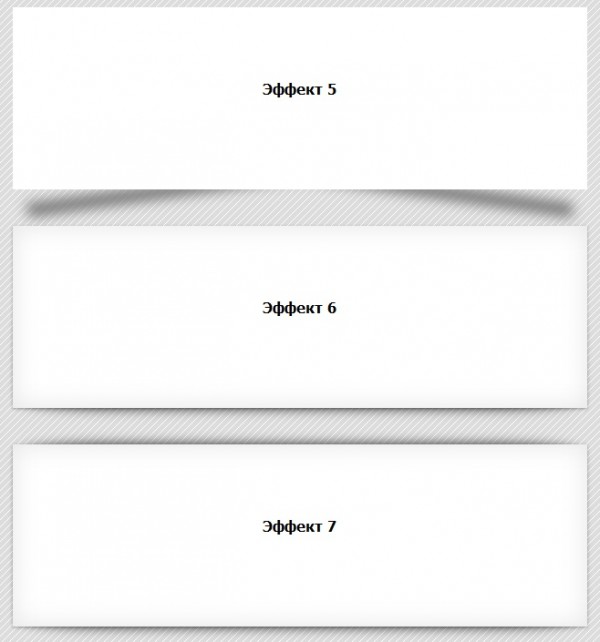
В данном случае тень с двух сторон сильнее сдвинулась вниз.
HTML
<div class="box effect5"> <h3>Эффект 5</h3> </div>CSS
.box h3{ text-align:center; position:relative; top:80px; } .box { width:70%; height:200px; background:#FFF; margin:40px auto; } /*================================================== * Effect 5 * ===============================================*/ .effect5 { position: relative; } .effect5:before, .effect5:after { z-index: -1; position: absolute; content: ""; bottom: 25px; left: 10px; width: 50%; top: 80%; max-width:300px; background: #777; -webkit-box-shadow: 0 35px 20px #777; -moz-box-shadow: 0 35px 20px #777; box-shadow: 0 35px 20px #777; -webkit-transform: rotate(-8deg); -moz-transform: rotate(-8deg); -o-transform: rotate(-8deg); -ms-transform: rotate(-8deg); transform: rotate(-8deg); } .effect5:after { -webkit-transform: rotate(8deg); -moz-transform: rotate(8deg); -o-transform: rotate(8deg); -ms-transform: rotate(8deg); transform: rotate(8deg); right: 10px; left: auto; }Эффект тени 6
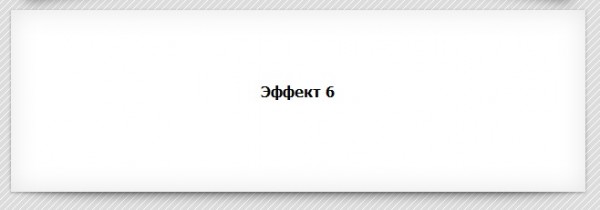
Здесь эффект изогнутых теней на дне блока.
HTML
<div class="box effect6"> <h3>Эффект 6</h3> </div>CSS
.box h3{ text-align:center; position:relative; top:80px; } .box { width:70%; height:200px; background:#FFF; margin:40px auto; } /*================================================== * Effect 6 * ===============================================*/ .effect6 { position:relative; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; } .effect6:before, .effect6:after { content:""; position:absolute; z-index:-1; -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); box-shadow:0 0 20px rgba(0,0,0,0.8); top:50%; bottom:0; left:10px; right:10px; -moz-border-radius:100px / 10px; border-radius:100px / 10px; } .effect6:after { right:10px; left:auto; -webkit-transform:skew(8deg) rotate(3deg); -moz-transform:skew(8deg) rotate(3deg); -ms-transform:skew(8deg) rotate(3deg); -o-transform:skew(8deg) rotate(3deg); transform:skew(8deg) rotate(3deg); }Эффект тени 7
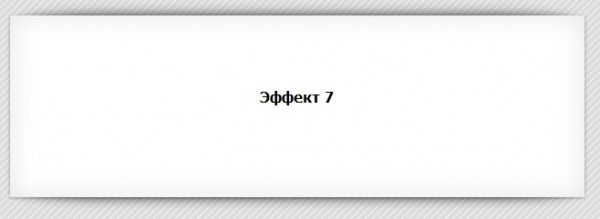
Такой же эффект только тень снизу и сверху блока.
HTML
<div class="box effect7"> <h3>Эффект 7</h3> </div>CSS
.box h3{ text-align:center; position:relative; top:80px; } .box { width:70%; height:200px; background:#FFF; margin:40px auto; } /*================================================== * Effect 7 * ===============================================*/ .effect7 { position:relative; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; } .effect7:before, .effect7:after { content:""; position:absolute; z-index:-1; -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); box-shadow:0 0 20px rgba(0,0,0,0.8); top:0; bottom:0; left:10px; right:10px; -moz-border-radius:100px / 10px; border-radius:100px / 10px; } .effect7:after { right:10px; left:auto; -webkit-transform:skew(8deg) rotate(3deg); -moz-transform:skew(8deg) rotate(3deg); -ms-transform:skew(8deg) rotate(3deg); -o-transform:skew(8deg) rotate(3deg); transform:skew(8deg) rotate(3deg); }Эффект тени 8
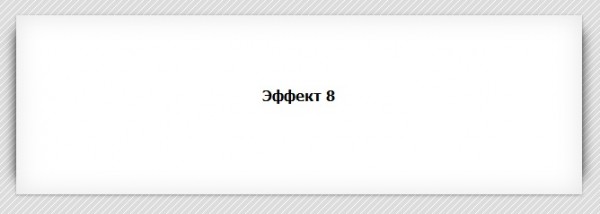
Эффект изогнутых теней по бокам блока.
HTML
<div class="box effect8"> <h3>Эффект 8</h3> </div>CSS
.box h3{ text-align:center; position:relative; top:80px; } .box { width:70%; height:200px; background:#FFF; margin:40px auto; } /*================================================== * Effect 8 * ===============================================*/ .effect8 { position:relative; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; } .effect8:before, .effect8:after { content:""; position:absolute; z-index:-1; -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); box-shadow:0 0 20px rgba(0,0,0,0.8); top:10px; bottom:10px; left:0; right:0; -moz-border-radius:100px / 10px; border-radius:100px / 10px; } .effect8:after { right:10px; left:auto; -webkit-transform:skew(8deg) rotate(3deg); -moz-transform:skew(8deg) rotate(3deg); -ms-transform:skew(8deg) rotate(3deg); -o-transform:skew(8deg) rotate(3deg); transform:skew(8deg) rotate(3deg); }Пример
Обязательно посмотрите живой пример
Посмотреть пример
Вот и всё дорогие друзья. Если Вам что либо будет не понятно, обязательно спрашивайте в комментариях. До скорой встречи.
Огромное спасибо www.paulund.co.uk