Как сделать красивые метки (теги) для сайта только с помощью CSS3
Здравствуйте, дорогие читатели блога. Сегодня хочу рассказать Вам как сделать красивые теги (метки) только с помощью CSS3.
Теги — это один из самых Важных этапов в навигации на сайте. Казалось бы кто этими метками пользуется, и зачем они вообще нужны? Я говорю Вам, нужны. Я недавно заметил, что если я захожу на какой нибудь сайт то ищу сразу эти теги. С помощью их очень удобно ориентироваться на сайте, легче найти то что ищешь. Одним словом это второе меню сайта, только более подробное.
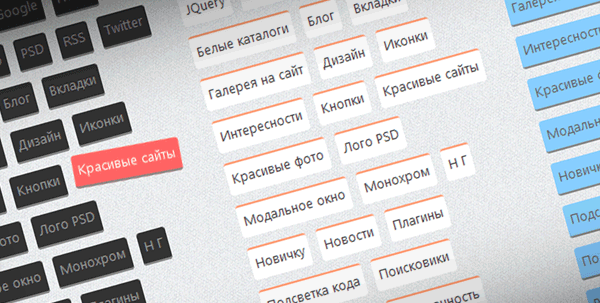
А вот если они ещё и красивые, тогда вообще супер, так и хочется нажать на них :-)
Вот и мы сегодня будем делать подобное для нашего сайта. А ещё прибавим не много анимации, чтобы вообще эффектно смотрелось. Анимацию мы взяли здесь. Хочу сказать, что теги делать будем только на CSS, а это значит, что нет изображений и загрузка, естественно, быстрее.
Хотелось бы добавить, что в исходниках есть три примера. Но на практике мы рассмотрим только один. Почему? Потому что в двух примерах изменён только цвет, там всё очень просто, и проблем с эти возникнуть не должно. Ну ладно, давайте уже будем делать.

Пример ι Cкачать исходники
HTML
Для начала нужно задать класс для меток, делается это с помощью обычных тегов <div>. А HTML код меток я взял уже готовый со своего блога. В конечном итоге вот, что у меня получилось:
<div class="tagcloud"> <a title="1 запись" href="https://beloweb.name/tag/3d-risunki">3d рисунки</a> <a title="46 записей" href="https://beloweb.name/tag/css">CSS</a> <a title="6 записей" href="https://beloweb.name/tag/google">Google</a> <a title="25 записей" href="https://beloweb.name/tag/html">HTML</a> <a title="41 запись" href="https://beloweb.name/tag/jquery">JQuery</a> <a title="10 записей" href="https://beloweb.name/tag/photoshop">Photoshop</a> <a title="13 записей" href="https://beloweb.name/tag/psd">PSD</a> <a title="1 запись" href="https://beloweb.name/tag/rss">RSS</a> <a title="2 записи" href="https://beloweb.name/tag/twitter">Twitter</a> <a title="2 записи" href="https://beloweb.name/tag/belyie-katalogi">Белые каталоги</a> <a title="9 записей" href="https://beloweb.name/tag/blog">Блог</a> <a title="1 запись" href="https://beloweb.name/tag/vkladki">Вкладки</a> <a title="9 записей" href="https://beloweb.name/tag/galereya-na-sayt">Галерея на сайт</a> <a title="64 записи" href="https://beloweb.name/tag/dizayn">Дизайн</a> <a title="10 записей" href="https://beloweb.name/tag/ikonki">Иконки</a> <a title="27 записей" href="https://beloweb.name/tag/interesnoe-v-seti">Интересности</a> <a title="6 записей" href="https://beloweb.name/tag/knopki">Кнопки</a> <a title="5 записей" href="https://beloweb.name/tag/krasivyie-saytyi">Красивые сайты</a> <a title="2 записи" href="https://beloweb.name/tag/krasivyie-foto">Красивые фото</a> <a title="1 запись" href="https://beloweb.name/tag/logo-psd">Лого PSD</a> <a title="2 записи" href="https://beloweb.name/tag/modalnoe-okno">Модальное окно</a> <a title="1 запись" href="https://beloweb.name/tag/monohrom">Монохром</a> <a title="1 запись" href="https://beloweb.name/tag/n-g">Н Г</a> <a title="23 записи" href="https://beloweb.name/tag/novichku">Новичку</a> <a title="2 записи" href="https://beloweb.name/tag/novosti">Новости</a> <a title="31 запись" href="https://beloweb.name/tag/plaginyi">Плагины</a> <a title="1 запись" href="https://beloweb.name/tag/podsvetka-koda">Подсветка кода</a> <a title="5 записей" href="https://beloweb.name/tag/poiskoviki">Поисковики</a> <a title="2 записи" href="https://beloweb.name/tag/poleznyie-saytyi">Полезные сайты</a> <a title="1 запись" href="https://beloweb.name/tag/prozrachnost">Прозрачность</a> <a title="6 записей" href="https://beloweb.name/tag/raskrutka">Раскрутка</a> <a title="37 записей" href="https://beloweb.name/tag/sayt">Сайт</a> <a title="63 записи" href="https://beloweb.name/tag/skachat">Скачать</a> <a title="5 записей" href="https://beloweb.name/tag/slayder">Слайдер</a> <a title="4 записи" href="https://beloweb.name/tag/sozdat-blog">Создать блог</a> </div>
Как видите мы сразу задали класс нашим будущим меткам — tagcloud. Теперь давайте сделаем красивый вид с помощью стилей.
CSS
.tagcloud {
float:left;
width:300px;
margin-top:20px;
margin-right:10px;
}
.tagcloud a {
font-size:13px;
color:#999;
border-radius: 3px;
background: #333;
border-bottom:2px solid #888;
margin:5px;
padding:5px 5px 7px;
float:left;
-moz-transition: all 0.2s 0.01s ease-in;
-o-transition: all 0.2s 0.01s ease-in;
-webkit-transition: all 0.2s 0.01s ease-in;
}
.tagcloud a:hover {
color:#fff;
background-color:#FF6766;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
}
Сам список сделан шириной в 300 пикселей. Естественно Вы можете сделать шире или уже для Вашего сайта. А также размер шрифта, отступы и т.д. всё можно настроить.
Цвет можно изменить с помощью background: в данном случае цвет #333. Также можно настроить цвет при наведении в классе .tagcloud a:hover, в данном примере background-color:#FF6766;
Теперь самое интересное — анимация при наведении. Плавное изменение цвета и плавный наклон задаётся с помощью transition:
-moz-transition: all 0.2s 0.01s ease-in; -o-transition: all 0.2s 0.01s ease-in; -webkit-transition: all 0.2s 0.01s ease-in;
Эти параметры вы можете изменить в секундах, быстрее или медленнее.
А сам наклон метки задаётся с помощью transform:
-webkit-transform: rotate(5deg); -moz-transform: rotate(5deg); -o-transform: rotate(5deg);
5deg — это 5 градусов вправо, а -5deg — это пять градусов влево. Естественно это значение Вы можете изменить на большее или меньшое.
Хочу сказать, что данные метки не работают в ИЕ. И ничего с этим поделать нельзя.
Пример ι Cкачать исходники
Вот и получились у нас метки простые и вроде как красивые. На этом всё. Друзья, если у Вас возникнут какие либо вопросы, я жду их в комментариях. До скорых встреч.










