3 самые популярные тенденции в веб — дизайне за 2014 год
Тенденция это такая вещь, которая как приходит так и уходит, и мы это всё прекрасно знаем и понимаем. Время от времени мы становимся свидетелями как популярная тенденция, которая только пришла на просторы дизайна, постепенно начинает утихать и уходить в прошлое. И всё же если стиль дизайна был сначала очень популярным, а потом уходит и теряет популярность, он после себя оставляет много чего интересного, в частности что то переходит и остаётся в популярных сейчас стилях дизайна.
Ну а сейчас давайте рассмотрим с Вами самые модные тенденции которые популярны в настоящее время, и я думаю, что они ещё долго продержаться, а возможно и никогда не уйдут.
На половину плоский (Flat) дизайн
Мы постепенно начинаем понимать, что плоский дизайн постепенно начинает терять свою популярность. Мы имеем кучу сайтов и разнообразных конструкций, которые имеют плоский стиль дизайна, дизайнеры освоили конструкцию плоских теней, и конечно же мы имеем кучу бесплатных шаблонов в Flat стиле. Плоская конструкция сайта выглядит действительно великолепно, если конечно она правильно составлена и сделана, но она может быть очень универсальна в использовании с минималистическим дизайном.
Как то даже казалось, что использование плоского дизайна было очень чрезмерным. Но в этом случае мы получили что то действительно качественное и красивое, которое можно смело назвать минимализмом. У дизайнеров стали получаться качественные минималистические работы но с примесью реализма. Давайте посмотрим на несколько примеров, чтобы понять о чём идёт речь.

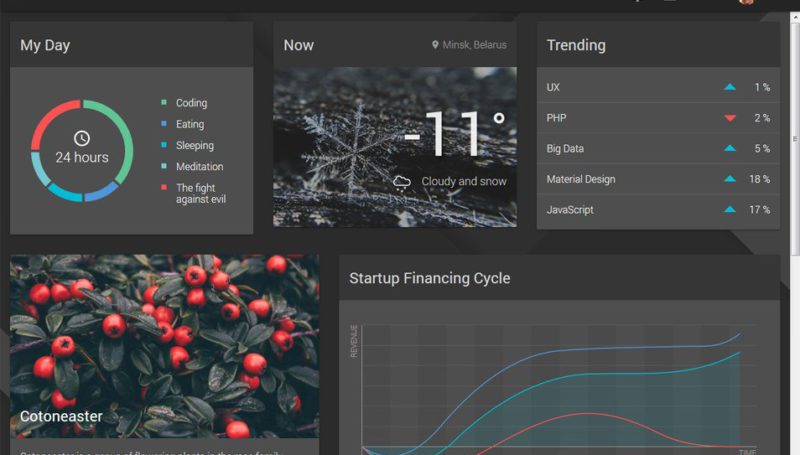
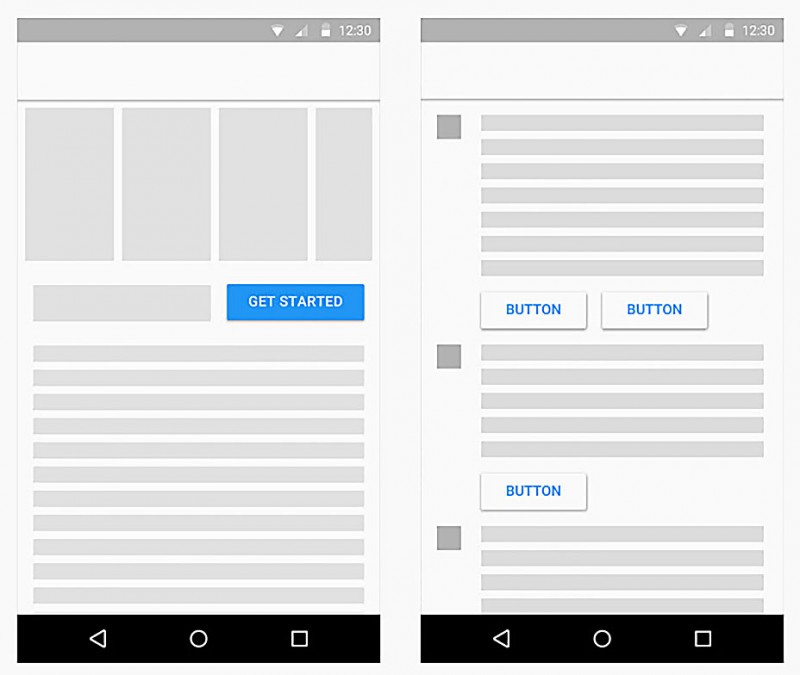
Возможно, наиболее ярким примером этой тенденции является Google Material Design. В основном мы видим плоскую конструкцию, но мы так же можем видеть и некоторые выпуклости с углублениями, сделанные с помощью теней. Это всё даёт кнопкам некой функциональности. Этим самым пользователю так и хочется нажать на неё, всё логично и просто.
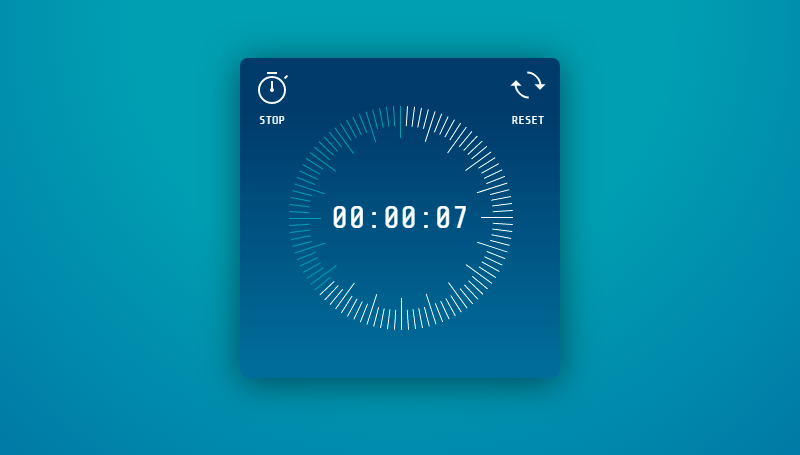
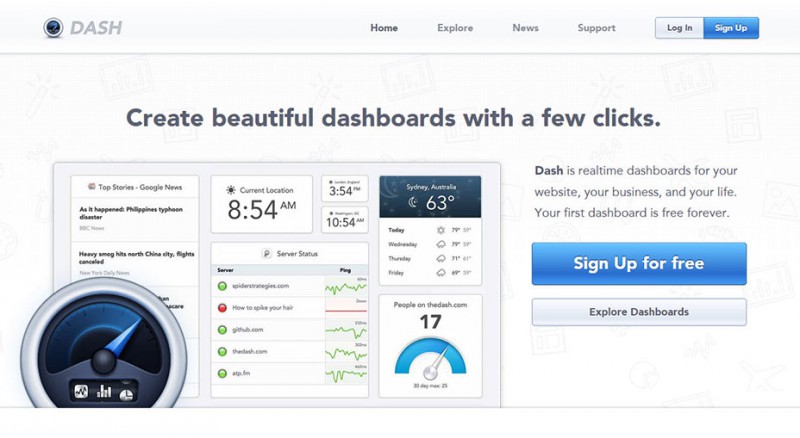
www.thedash.com

Это генератор для создания панелей и виджетов. Так же данная конструкция имеет намёк на плоский дизайн, это основной стиль их работ, хотя это старый и классический дизайн от Apple. Но всё тут сделанное не просто как на первый взгляд. Всё виджеты, которые мы можем создать, как буд то немного выпирают, делая тем самым некоторые элементы более заметными чем остальные. Это отличный пример того как плоский и не плоский дизайны могут быть смешаны и правильно использованы.
Изображение в качестве фона
Простой элемент дизайна, который не трудно сделать, просто нужно поставить фотографию на фон сайта и всё. В настоящее время эту тенденцию можно встретить на тысячах сайтов. Но, конечно же, просто влепив картинку на фон Вы не сделаете супер модный сайт, нужно ещё конечно же работать над дизайном.
На самом деле фотография на фоне сайта может поднять спрос на шаблоны, так как подобные темы выглядят привлекательно. Качественная и красивая фотография может принести жизнь дизайну сайта, и ничего собственно самому придумывать и не нужно.
Ну а теперь давайте рассмотрим несколько примеров использования данной тенденции:
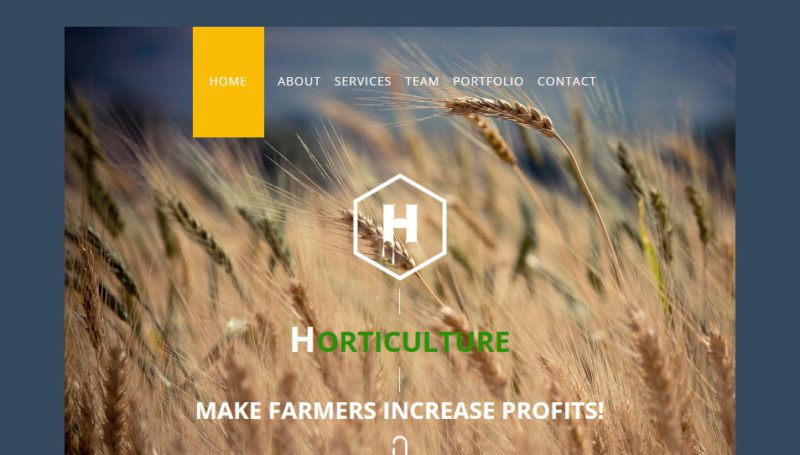
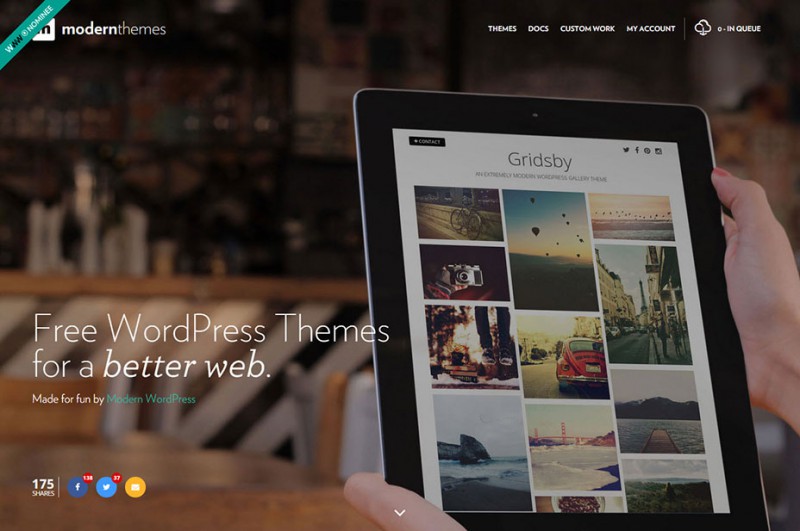
modernthemes.net

Это прекрасный пример, который показывает как дизайнерам нужно использовать фотографии на фоне. В данном случае не только фотография заполняет фон, но и некоторые элементы которые переносят информацию пользователям, например, большая типографика и кнопки социальных закладок и сетей. Ну и конечно же данный сайт является обязательно адаптивным, что бы им можно было удобно пользоваться с мобильных устройств.
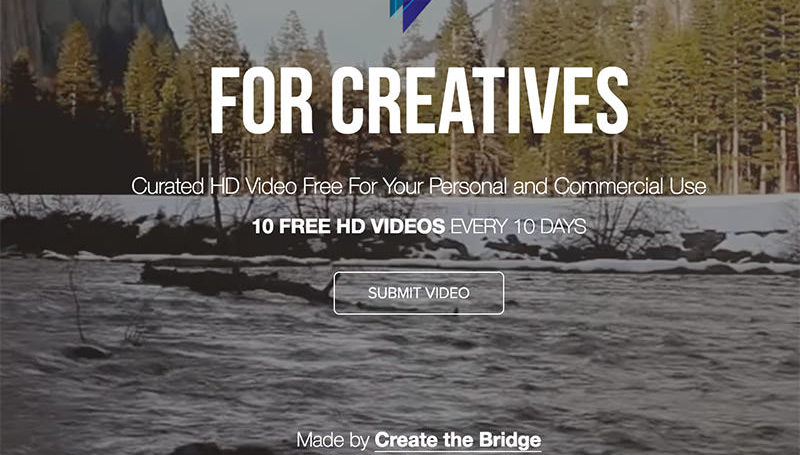
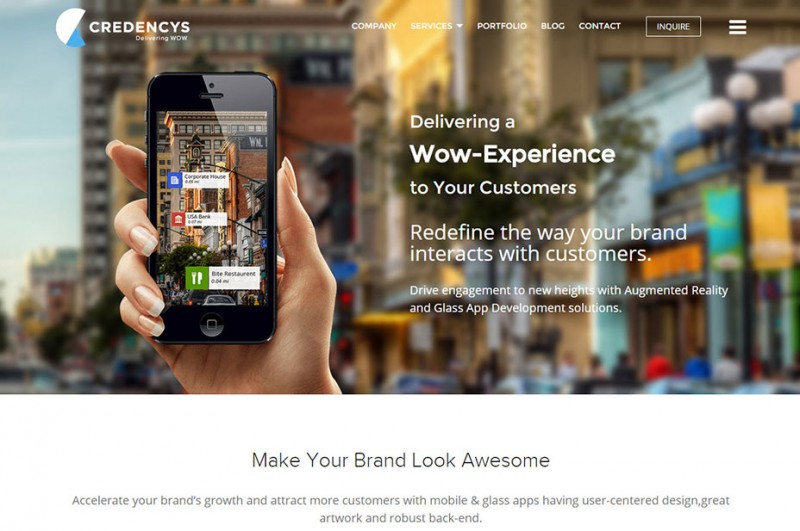
www.credencys.com

В этом примере мы видим подобный подход к работе. Но в этом случае было использовано два изображения, то есть одно наложили на другое. Таким образом мы всё видим как единое изображение на фоне. И ещё не мало важно, что оба изображения (передние и заднее) передают важную информацию. Фон информирует нас о контексте, в котором используется приложение.
Хипстер
Стиль хипстеров сейчас находится в переломном моменте или времени. Этот стиль находится в очень близком по духу к стилям рассмотренным выше.Чаще всего стиль хипстеров зависит от дизайна квартиры, фотографий на фоне с примесью смешанной типографики, и нескольких декоративных элементов. Ну а сейчас давайте посмотрим на несколько примеров этой тенденции в дизайне:
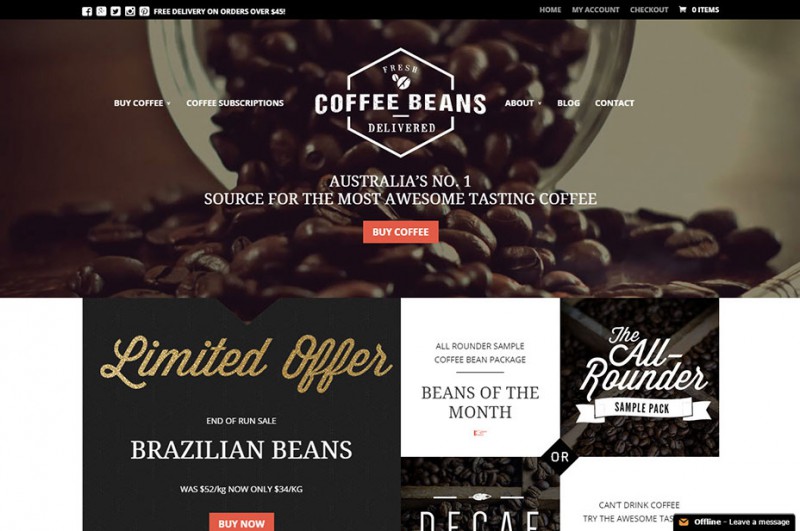
coffeebeansdelivered.com.au

Тут мы видим использования данного стиля на полную. Тут даже есть логотип, который как будто сорвали только что из кофейни на дороге. С одной стороны это модный и современный дизайн, который придаёт сайту классный вид. Но тут есть что то большее чем обычный стиль хипстеров. Это наверное какая нибудь тайна дизайнера:)
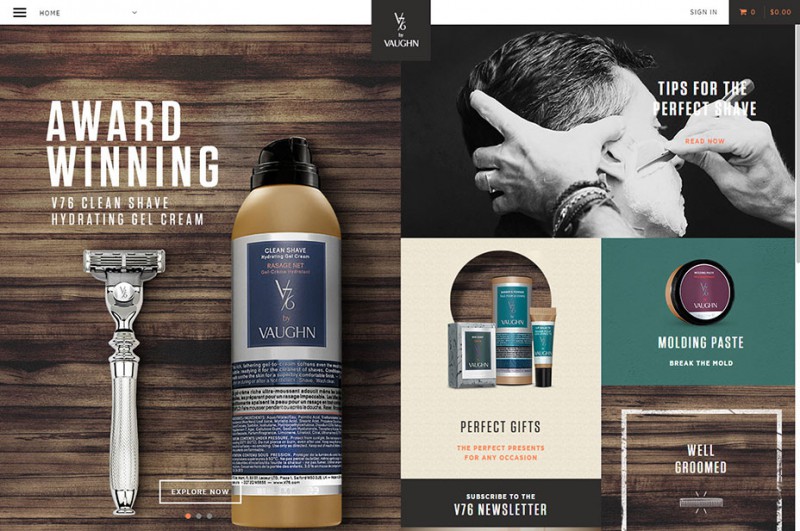
www.v76.com

В других ситуациях данный стиль пытаются использовать только ради того, чтобы показать пользователю, что сайт остаётся актуальным и сейчас. Очень много сайтов используют эту технику, но не у всех это получается очень хорошо. Я уверен, что если завтра появится какая нибудь мега новая и популярная тенденция, множество сайтов изменят дизайн, только ради того, чтобы соответствовать стилю.
Спасибо http://www.webdesignerdepot.com