9 крутых фреймворков в стиле Material Design которые нужно рассмотреть
Что происходит, когда объединяются принципы хорошего дизайна с наукой и техникой? Получается именно то, что совсем недавно сотворил Google, это Material Design.
Короче говоря, Material Design — это концепция дизайна, которая объединяет в себе правила и принципы классического дизайна, а так же некоторые вероятности науки и техники. Данный стиль очень быстро набирает популярность, так как существует множество инструментов связанных с ним.
В данной статье собраны несколько фреймворков, которые включают в себя всё что нужно для создания сайта в стиле Material Design.
Спасибо http://speckyboy.com так же рекомендую к просмотру вот это:
- 18 примеров которые можно создать с помощью тени на CSS3
- Как изменить полосу прокрутки на сайте (+ 26 готовых тем)
- Как сделать плавную прокрутку для всего сайта с помощью JQuery и CSS
- 10 крутых примеров работы HTML5 Canvas
- Самые популярные и бесплатные HTML редакторы для веб — разработчиков
materializecss.com
Это адаптивная сетка, которая выполнена в стиле Material Design, так же в данный фреймворк входят ещё несколько крутых вещей

material-ui.com
Фреймворк, который делает акцент на пользовательском интерфейсе.

www.muicss.com
Простой фреймворк в стиле Material Design, который существенно облегчит разработку будущих проектов.

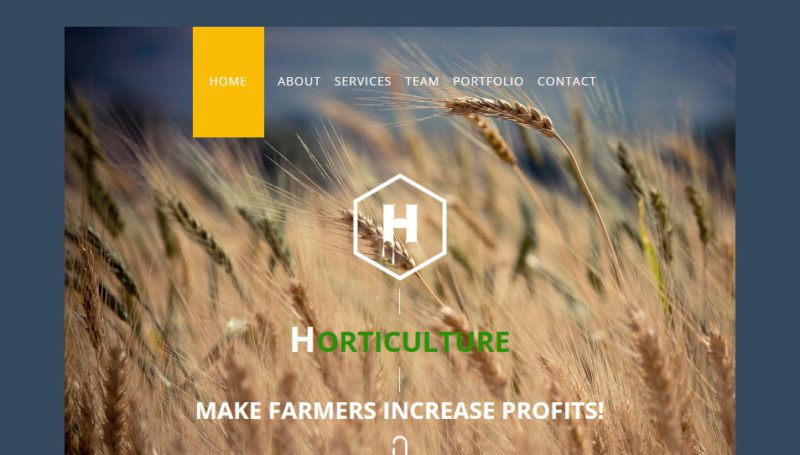
github.com/daemonite/material
Отличный HTML5 фреймворк в стиле Material Design

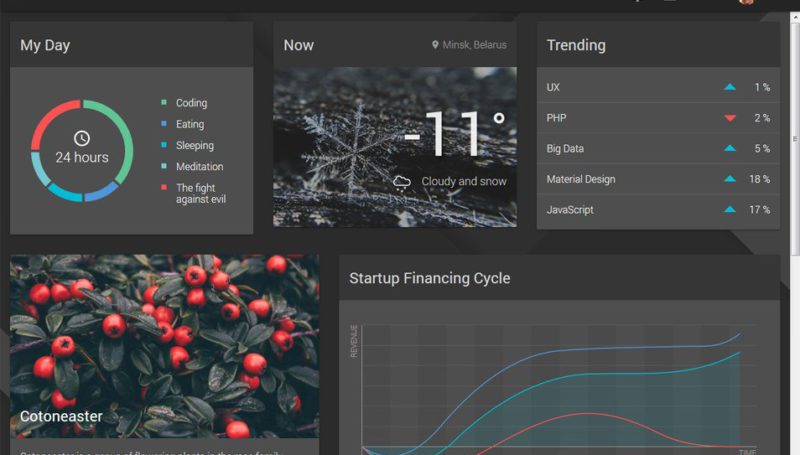
ui.lumapps.com
Фреймворк на основе AngularJS, который порадует своей простотой

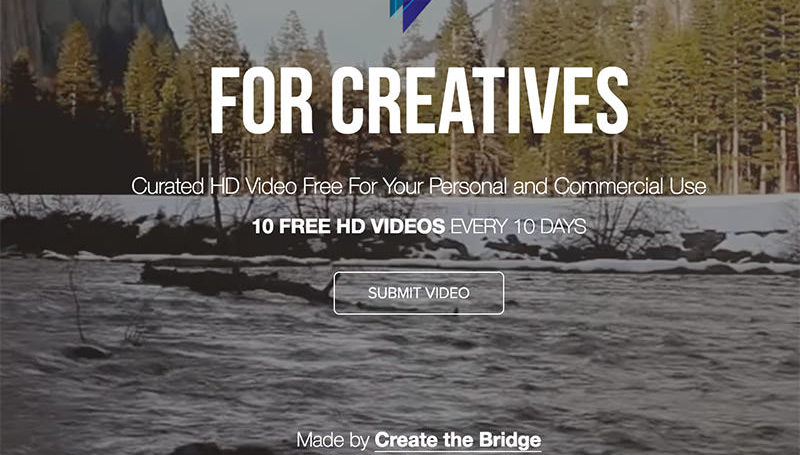
framaterial.github.io/framaterial/
Отличный фреймворк, который можно сразу же использовать на всю без установки каких либо сторонних плагинов и настроек

Material-framework
Это фреймворк с отзывчивой структурой, который так же выполнен в стиле Material Design

eucalyptuss.github.io/material-foundation
Простой и адаптивный фреймворк, который облегчит Вам разработку стильных сайтов.

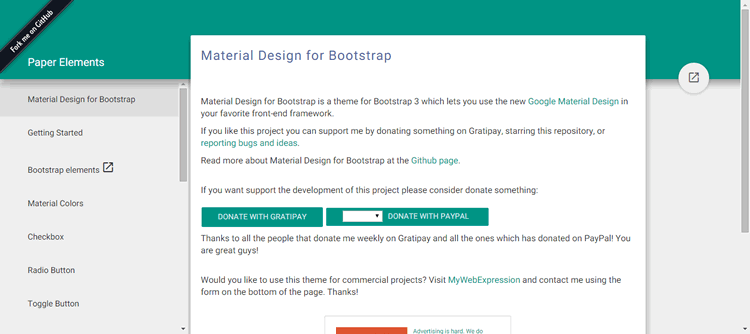
fezvrasta.github.io/bootstrap-material-design
Фреймворк в стиле Material Design для Bootstrap 3