Как прикрепить готовое модальное окно к сайту с помощью CSS и JQuery
Приветствую Вас, дорогие читатели блога. Сегодня я хочу рассказать Вам как прикрепить простое и уже готовое jquery модальное окно к сайту.
Как Вы уже, наверное, заметили, что в настоящее время каждый второй сайт имеет такие красивые окошки, которое всплывает при нажатии на какую нибудь ссылку. Кстати такая функция на сайте довольно хорошо привлекает внимание пользователя, но я советую не злоупотреблять этим. Потому что автоматически всплывающие окна довольно раздражают, уж поверьте.
В этом посте я не буду рассказывать как делать это всплывающее окно, я просто взял и скачал его из прошлого поста здесь (первое), и теперь хочу рассказать как данные исходники прикрепляются к сайту.

Посмотреть пример
Данные модальные окна довольно просты и легки в установке. А так же присутствуют три примера всплывания: плавное сверху вниз, просто плавное появление, и стандартное без анимации.
В общем давайте прикреплять :-)
Исходники
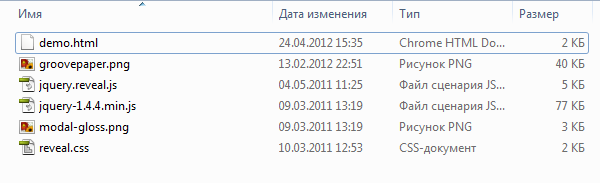
Первое, что нужно сделать это скачать сами исходники окон. Затем мы увидим следующее:

Как видите в исходниках у нас есть файл demo.html который Вы можете открыть и сразу же посмотреть пример всплывающих окон на компьютере. Так же присутствует скрипт самих окон jquery.reveal.js, затем jquery-1.4.4.min.js — это фреймворк jquery, если он у Вас уже прикручен, его можно удалить. И конечно же стили модальных окон reveal.css.
Ещё пару изображений которые используются в оформлении, они не так важны.
Вторым шагом будет прописание стилей и скриптов в сам код сайта.
Стили
Для начала нужно закачать скрипты и стили на хостинг в корневую папку сайта. Затем между тегами <head> </head> вставляем следующее:
<link rel="stylesheet" href="reveal.css"/>
таким образом мы прикрепили стили окон. Главное не забудьте поменять ссылку на стили. В данном случае это просто reveal.css.
Скрипты jquery
Теперь прикрепляем скрипты. Опять же между тегами <head> </head> пишем следующее:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
Это библиотека jquery. Повторюсь, возможно она уже прикреплена на Вашем сайте. Проверьте. Если да, то пропустите этот шаг.
Теперь сам скрипт модальных окон:
<script type="text/javascript" src="jquery.reveal.js"></script>
Вот видите, ничего сложного нет. Тем более, что уже большую часть работы сделали. :-) Главное не забудете указать правильную ссылку на скрипт jquery.
И теперь, чтобы наши окна заработали нужно прописать к желаемой ссылке соответствующие классы. И сам код всплывающего окна.
HTML
Так как здесь три примера, выбирайте тот который Вам ближе к душе:
<a href="#" data-reveal-id="myModal">Плавно сверху</a>
с этим классом модальное окно появляется плавно сверху.
<a href="#" data-reveal-id="myModal" data-animation="fade">Плавно</a>
здесь окно просто появляется плавно.
<a href="#" data-reveal-id="myModal" data-animation="none">Стандартно</a>
в этом случае появление окна стандартно, без анимации.
После того ка Вы определились со стилем всплывания окна, после ссылки ставим сам код модального окна. Он выглядит так:
<div id="myModal" class="reveal-modal"> <h1>Зоголовок модального окна</h1> <p>Это стандартный вид модального окна, его оформление Вы с лёгкостью сможете изменить в CSS.</p> <a class="close-reveal-modal">×</a> </div>
Как видите между тегами <h1> и </h1> стоит заголовок, который нужно изменить как Вам нужно. А между тегами <p> и </p> сам текст.
Посмотреть пример
Вот и всё, дорогие друзья. Если у Вас возникнут какие нибудь трудности или вопросы — спрашивайте в комментариях. До скорых встреч.










