Как сделать векторный Polygon фон в Иллюстраторе
Все Вы уже скорее всего знаете, что сейчас сильно набирают популярность фоны в стиле Полигон (Polygon). Сейчас их можно скачать практически на любом сайте связанным с дизайном. Но самое интересное, мне кажется, это узнать как же всё таки делаются подобные фоны. И вот после не больших поисков мне попалась крутая статья от http://abduzeedo.com о том как просто и быстро сделать Полигон фон с помощью Иллюстратора.
Урок действительно очень прост, и он точно не напряжёт Вас и не отнимет много времени. Всё что нам понадобится это программа Adobe Illustrator и руки из правильного места :)
Ну а сейчас давайте перейдём к уроку, у нас будет всего 12 шагов.
1 шаг
Откройте Иллюстратор и создайте новый документ желательно с белой заливкой. С помощью инструмента Rectangle Tool (Прямоугольник) создайте квадрат как на изображении ниже:

Шаг 2
Скопируйте квадрат, при этом удерживая Alt + Shift. Убедитесь, что не осталось пустого места между ними.

Шаг 3
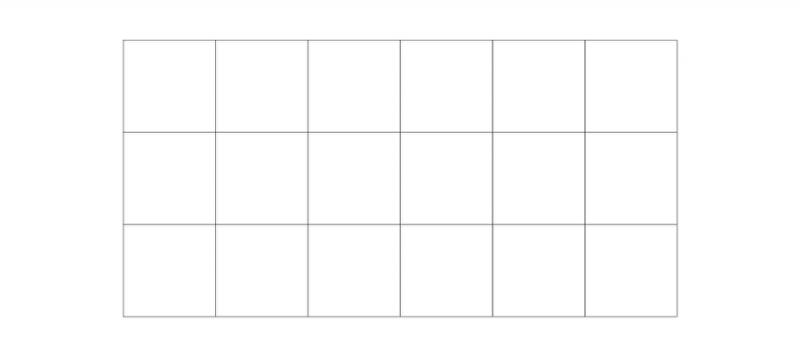
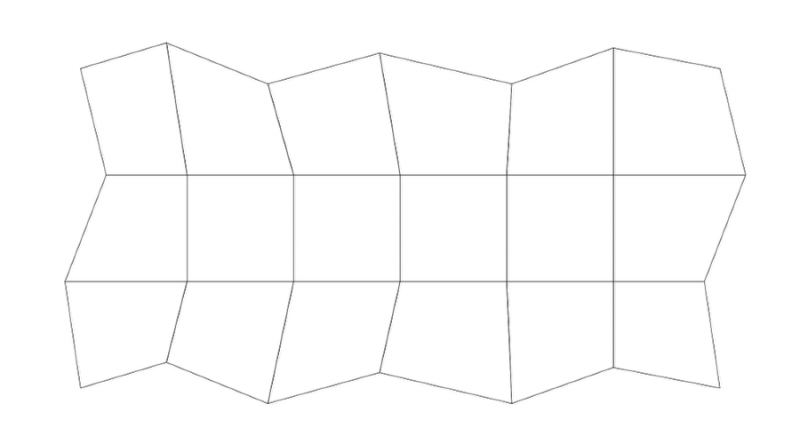
Создайте сетку как на рисунке ниже по принципу шага 2:

Шаг 4
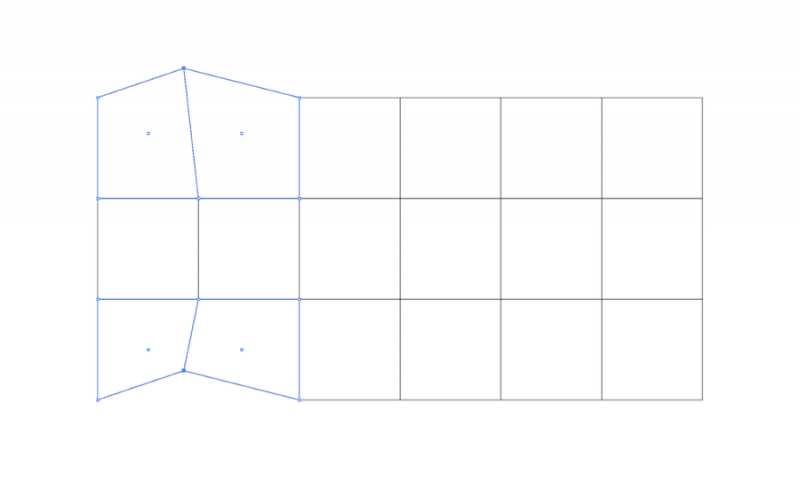
С помощью инструмента Direct Selection Tool (A) выберите верхнюю и нижнюю точки на одной и той же колонке. Далее переместите точку в любом направлении, или сделайте как на рисунке ниже.

Шаг 5
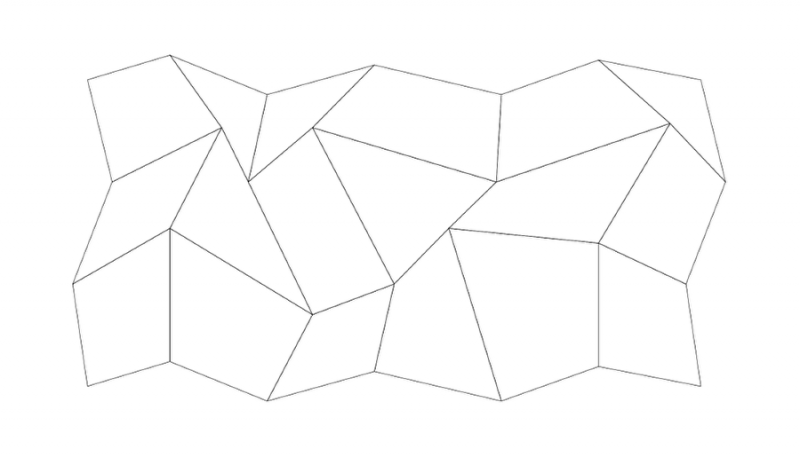
Далее сделайте подобное и с остальными внешними точками нашего будущего фона:

Шаг 6
Внутренние точки Вы можете передвигать как хотите по вашему усмотрению. Если Вы хотите получить более простой или гладкий Polygon фон не перемещайте внутренние точки слишком сильно и часто. И на оборот если Вы хотите получить более насыщенный фон перемещайте точки больше.

Шаг 7
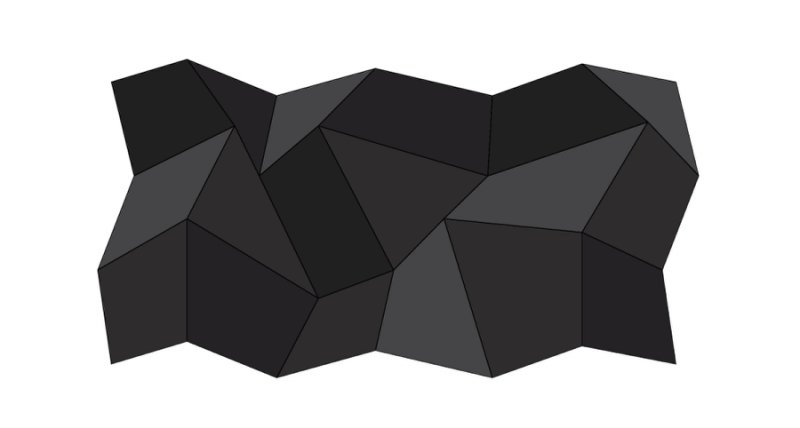
Добавьте цвета для каждой фигуры. В данном случае мы используем серые цвета, оттенки которых мы можем изменить позже в Photoshop:

Шаг 8
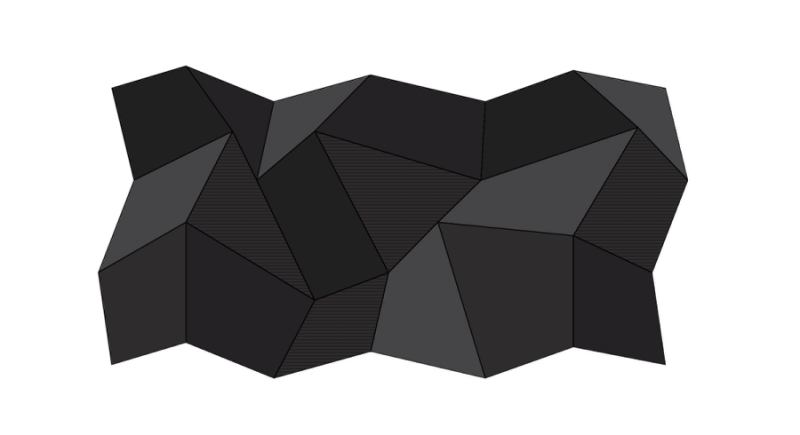
Выберите полигоны которые похожи по форме и по цвету. Затем перейдите в Window — Swatch Libraries — Patterns — Basic_Graphics_Lines, и используйте одну линию из горизонтальных пресетов.

Шаг 9
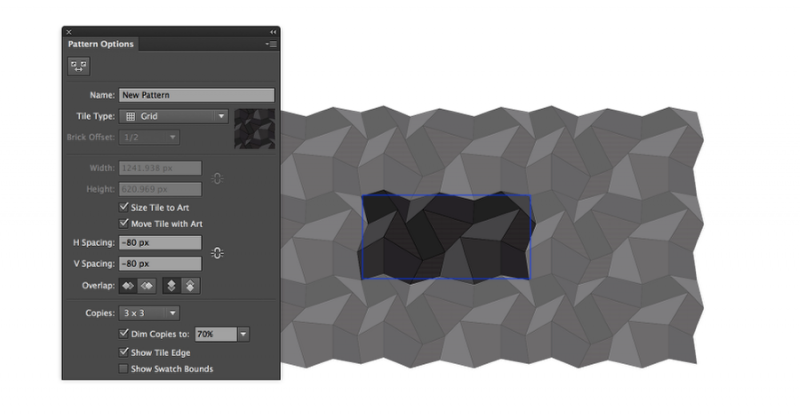
Выделите область, которую хотите создать и далее перейдите в Object затем Expand. После этого следует перейти Object — Pattern — Make. Выберите Size Tile to Art and Move Tile with Art. После этого измените интервалы H и V пока не останется места плитами:

Шаг 10
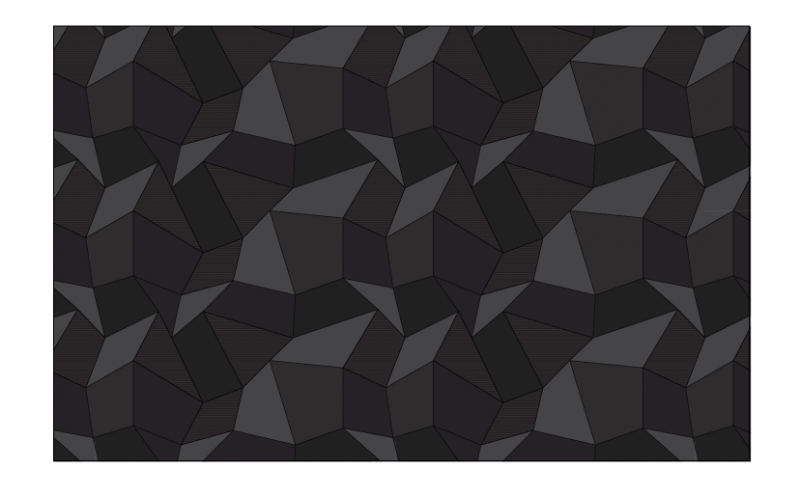
Нажмите ОК, и у Вас получится отменный фон в стиле Полигон, который ещё можно не много редактировать:

Шаг 11
Создайте в Photoshop новый документ, в нашем случае 2880×1800 пикселей. Затем скопируйте большой прямоугольник в Иллюстраторе и вставьте его в Photoshop:

Шаг 12
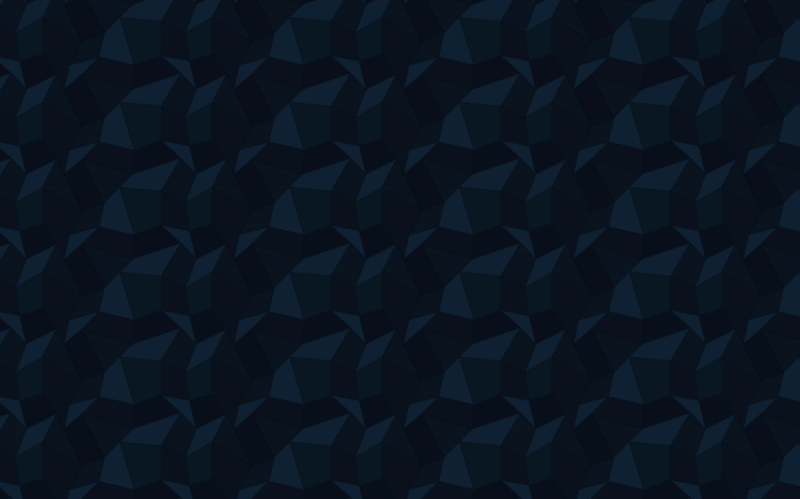
Добавьте новый слой сверху фона добавьте желаемый цвет с помощью заливки. После этого измените режим наложения слоя с цветом на Наложение. Вы можете использовать другие цвета и множество разных фильтров. Вот, что получится у нас в конечном итоге:

Надеюсь Вам понравился урок :) Пока.










