Как создать стильные кнопки на чистом CSS
Сегодня я хочу рассказать Вам как сделать стильные кнопки на чистом CSS. Делать мы будем 4 стиля, это кнопки залитые одним цветов, кнопки, которые обведены границей, стиль кнопок с тенью и заливкой и последний 4 стиль это кнопки с эффектом нажатия. Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Огромное спасибо http://speckyboy.com

Демо Ι Скачать
Код HTML для кнопок
HTML код мы будем использовать очень простой. Для каждой из кнопок мы зададим отдельные классы. А так же зададим классы для применения эффекта при наведении и активации нашей будущей кнопки. В общем вот сам код:
<section class="flat"> <button>Button</button> <button class="hover">:hover</button> <button class="active">:active</button> </section> <section class="border"> <button>Button</button> <button class="hover">:hover</button> <button class="active">:active</button> </section> <section class="gradient"> <button>Button</button> <button class="hover">:hover</button> <button class="active">:active</button> </section> <section class="press"> <button>Button</button> <button class="hover">:hover</button> <button class="active">:active</button> </section>
Стили CSS для всех кнопок
Разные браузеры некоторые стандартные правила CSS отображают немного по разному. По этому в следующем коде CSS мы сбросим все стили, и добавим некоторые значения по умолчанию. Вот как выглядит код:
button {
display: inline-block;
margin: 0 10px 0 0;
padding: 15px 45px;
font-size: 48px;
font-family: "Bitter",serif;
line-height: 1.8;
appearance: none;
box-shadow: none;
border-radius: 0;
}
button:focus {
outline: none
}
Это совсем не сложно. Ну а сейчас давайте подробнее рассмотрим каждый из 4 стилей наших стильных кнопок.
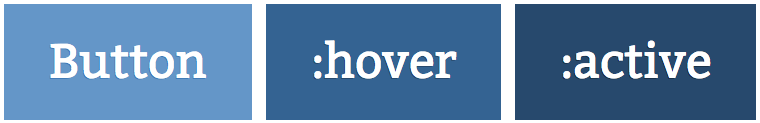
Плоские кнопки залитые фоном
Подобный тип кнопок очень популярен в настоящее время, так как он отвечает всем современным тенденциям веб дизайна. Другими словами это плоский стиль или Flat дизайн. Тем более люди привыкли к таким кнопкам и охотно по ним кликают.
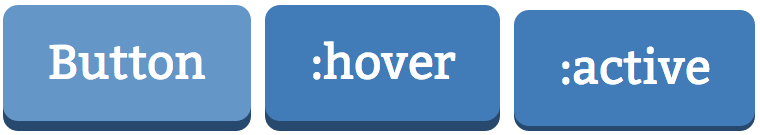
На этом изображении показано три состояния кнопки, обычное (по умолчанию), при наведении и при клике или же действии:

CSS код этих кнопок очень прост. Это огромный плюс мне кажется:
section.flat button {
color: #fff;
background-color: #6496c8;
text-shadow: -1px 1px #417cb8;
border: none;
}
section.flat button:hover,
section.flat button.hover {
background-color: #346392;
text-shadow: -1px 1px #27496d;
}
section.flat button:active,
section.flat button.active {
background-color: #27496d;
text-shadow: -1px 1px #193047;
}
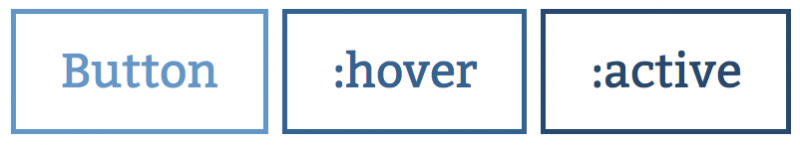
Стиль кнопок с бордюрами или границами
Этот стиль кнопок находится в то же классе, что и плоские кнопки Единственное различие лишь в том, что здесь мы убираем заливку, а вместо неё задаём правила для отображения бордюра кнопок. Вот на этом изображении всё ясно показано:

И как обычно код CSS очень прост, мы просто добавляем правила для появления бордюра:
section.border button {
color: #6496c8;
background: rgba(0,0,0,0);
border: solid 5px #6496c8;
}
section.border button:hover,
section.border button.hover {
border-color: #346392;
color: #346392;
}
section.border button:active,
section.border button.active {
border-color: #27496d;
color: #27496d;
}
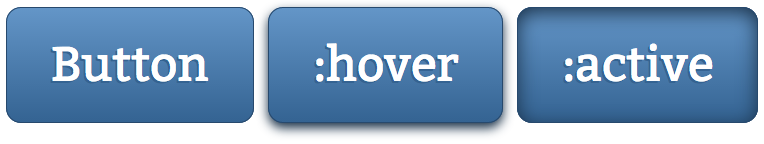
Кнопки с тенью и градиентом на CSS
Этот стиль кнопок можно смело назвать уже устаревшим, но и сейчас его можно встретить на просторах интернета. Если эти кнопки подходят под стиль Вашего сайта, то они именно для Вас. Они тоже делаются очень просто, вот изображение:

В CSS мы будем использовать правила тень и заливки градиента. При наведении тень будет появляться вокруг кнопки а при нажатии внутри.
section.gradient button {
color: #fff;
text-shadow: -2px 2px #346392;
background-color: #ff9664;
background-image: linear-gradient(top, #6496c8, #346392);
box-shadow: inset 0 0 0 1px #27496d;
border: none;
border-radius: 15px;
}
section.gradient button:hover,
section.gradient button.hover {
box-shadow: inset 0 0 0 1px #27496d,0 5px 15px #193047;
}
section.gradient button:active,
section.gradient button.active {
box-shadow: inset 0 0 0 1px #27496d,inset 0 5px 30px #193047;
}
Стильный эффект нажатия
Этот стиль тоже сейчас пользуется большой популярностью и широко используется в дизайне сайтов. Пользователю кажется, что кнопка ка будто и правда нажимается. Вот на изображении подробно видно:

CSS здесь немного будет сложнее и требует использовать немножко математики. Но и это можно с лёгкостью понять. В общем не так уж и всё страшно. Под кнопкой мы поместим не размытую тень, что бы она дала эффект 3D кнопки или же казалась немного выпирающей. При наведении на кнопки мы сделаем фон темнее. А когда пользователь будет нажимать на кнопку мы изменим в стилях позицию самой кнопки. А чтобы это всё выглядело более эффектно и плавно мы добавим CSS3 трансформацию (translateY). Таким образом кнопка будет плавно опускаться вниз. А вот и сам CSS код:
section.press button {
color: #fff;
background-color: #6496c8;
border: none;
border-radius: 15px;
box-shadow: 0 10px #27496d;
}
section.press button:hover,
section.press button.hover {
background-color: #417cb8
}
section.press button:active,
section.press button.active {
background-color: #417cb8;
box-shadow: 0 5px #27496d;
transform: translateY(5px);
}
Демо Ι Скачать
Заключение
Вот и всё! Теперь у Вас есть стильные и современные кнопки, которые Вы можете использовать для Ваших потребностей. Естественно Вы можете их изменять до не узнаваемости, это ведь только самый простой пример реализации подобного рода кнопок. Надеюсь, что Вам понравился этот урок. До скорых встреч!










