Каким должен быть футер на сайте в современном веб — дизайне. Советы и примеры.
Здравствуйте, дорогие читатели блога. Сегодня я хочу поговорить с Вами о том каким же должен быть футер в современно веб дизайне. А так же мы посмотрим с Вами несколько примеров и получим несколько отличных советов по применению. :-)
Если Вы уже заметили, что в последние несколько лет всё больше футеров появляется больших. Которые в свою очередь несут лучшую навигацию и пользование сайтом. Естественно, что правильнее будет сделать футер не только красивым но ещё и более удобным, а так же функциональным. Другими словами всё зависит от дизайнера.

Ну а сейчас давайте рассмотрим несколько практичных и красивых примеров:
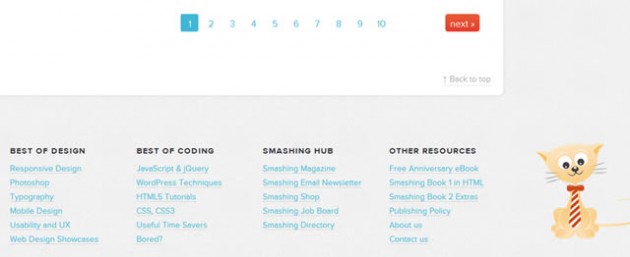
Очень удобная и полная навигация по сайту.
Как Вы знаете, что практически на всех сайтах можно найти вот такую страницу «Карта сайта». Это уже устаревших вариант навигации. А почему бы не сделать более сжатую карту в футере сайта, по моему очень удобно, а также не нужно искать всякие страницы с полной навигацией.
Но всё же я бы не рекомендовал полностью отказываться от карты сайта, а просто сделать дополнительную только в футере.
Полнофункциональная навигация может в себя включать более 50 ссылок по сайту, что в свою очередь очень хорошо влияет на:
SEO. Такая навигация существенно облегчит пользование сайтом поисковым роботам а так же пользователям.
Улучшенная навигация. Такая навигация заставляет более лучше просматривать страницы Вашего сайта, так как они могли эти страницы игнорировать или просто не увидеть. Это в свою очередь снижает показатель отказов.
Плавный переход от контента к футеру.
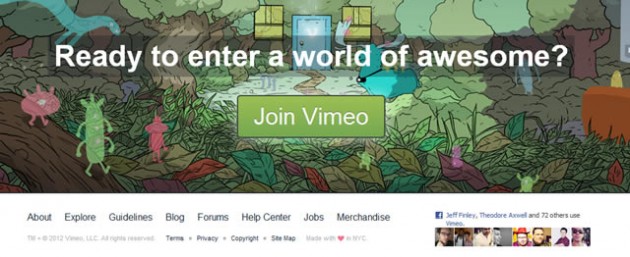
Сайт vimeo.com скорее всего самый удачный пример плавного перехода к футеру. В данном случае фоновые изображения в шапке сайта и в футере практически одинаковы, а вот контент не много отличается. Таким образом получается своеобразный контраст, который выделяет футер и шапку сайта. Очень необычное и красивое решение, а главное удобно.
Так же, как Вы можете увидеть, что в данных примерах нет резкого перехода в нижнюю часть сайта. Например если контент весь светлый с облаками, а футер резко и тёмного цвета. Удачный пример резкого перехода, футер сайта beloweb.ru. Возможно я в скором будущем буду исправлять данную ошибку.

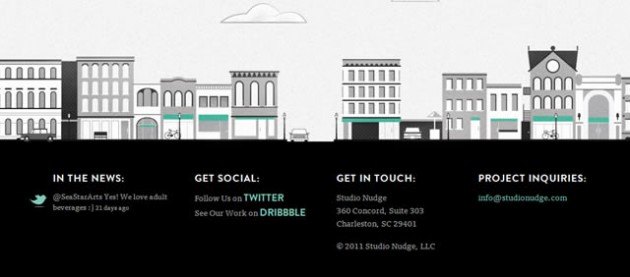
Самые подробные контактные данные в футере сайта.
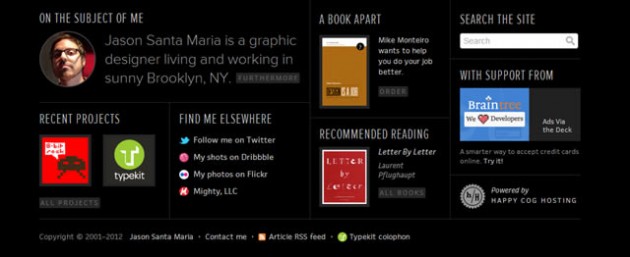
Нижнюю часть Вашего сайта, можно, вернее нужно использовать для контактной информации Вашей фирмы, сайта и т.д. Попытайтесь изложить всё более подробно пользователю, не заставляйте искать эту заветную ссылку «Контакты».
В футере можно использовать все средства для связи, например ссылки на Твиттер, Фейсбук, вКонтакте. Так же удачным решением будет вставить не большую форму обратной связи, на мой взгляд это очень удобное решение.
Другими словами речь идёт, о полном удобстве связи пользователя с Вами. Например если Вы хотите большой футер, делайте его не сильно отличающимся от основного контента, большой футер очень удобен, для карт и формы обратной связи. А если Вы хотите не большой низ сайта, то вполне достаточно будет всех ссылок на Ваши контактные данные, форму подписки и т.д.

Экспериментируйте
Это, наверное самое главное. Вы будете как никто лучше знать как лучше будет для пользователя если будете экспериментировать. Чем дольше тем лучше. Придумывайте что то новое, что нибудь своё. И в любом случае успех Вам гарантирован.
Некоторым не нравятся огромные футеры, но я, например, думаю что такие футера очень информативны и удобны. В некоторых случаях в них кроется всё самое интересное, что находится на сайте. Так что я только за :-)
Вот и всё, что хотелось рассказать Вам по этому поводу, друзья. До скорых встреч :-)
Огромное спасибо speckyboy.com