CSS фигуры — будущее веб дизайна
Всем привет. Сегодня мы заденем довольно необычную тему, а именно будущее веб — дизайна, это CSS фигуры.
Как известно, что сейчас очень модный плоский дизайн, но в основном он состоит из прямоугольников, которые, в свою очередь, очень ограничивают кругозор дизайнеров. А тут ещё и адаптивность.. Которая очень ограничивает по поводу творчества. Но тут есть один огромный плюс — это обтекание текста вокруг прямоугольника, проще простого, а вот как сделать чтобы текст обтекал круглые или не ровные формы, вот это уже сложнее. Потому что картинки круглыми сделать нельзя.
Вот как раз в таком случае к нам на помощь бегут CSS фигуры. Популярный сайт W3C CSS опубликовал первую документацию по фигурам. Вот этот пост на английском CSS Shapes Module Level 1. Модуль этот вышел недавно 20 июня. Пока что это бета версия, которая включает в себя такие фигуры как прямоугольник, треугольник, эллипс, круг и многоугольник.
Теперь давайте подробнее рассмотрим, в чём же преимущество CSS фигур на примере.
Для начала возьмём не сложную HTML разметку за неё спасибо http://www.webdesignerdepot.com:
<div id='circle'></div>
<p>Это пример текста</p>
<style type='text/css'>
#circle {
shape-outside: circle(-400px,-400px,400px); /* (x, y, radius) */
float:left;
}
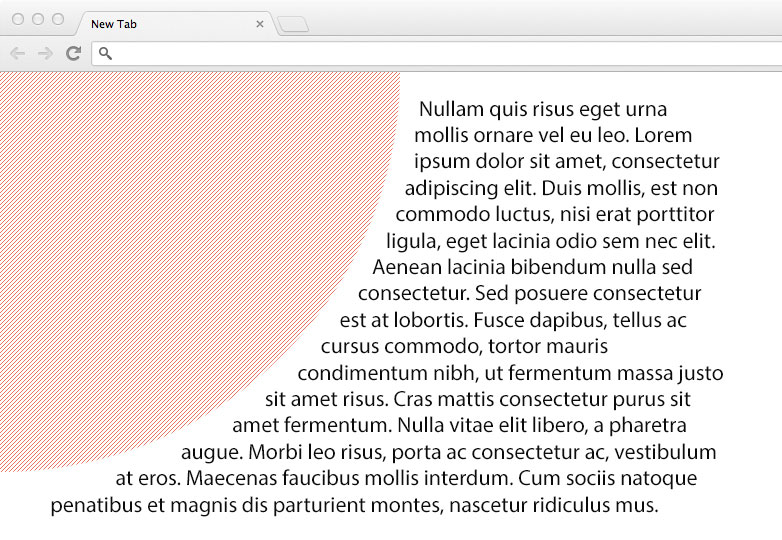
Этот код сделает нам идеальный круг размером 800 на 800 пикселей. А текст будет обтекать его следующим образом:

Очень интересным и захватывающим обещанием является то, что будет поддержка Photoshop, в котором можно будет без проблем получить CSS код любой фигуры. По моему очень полезно.
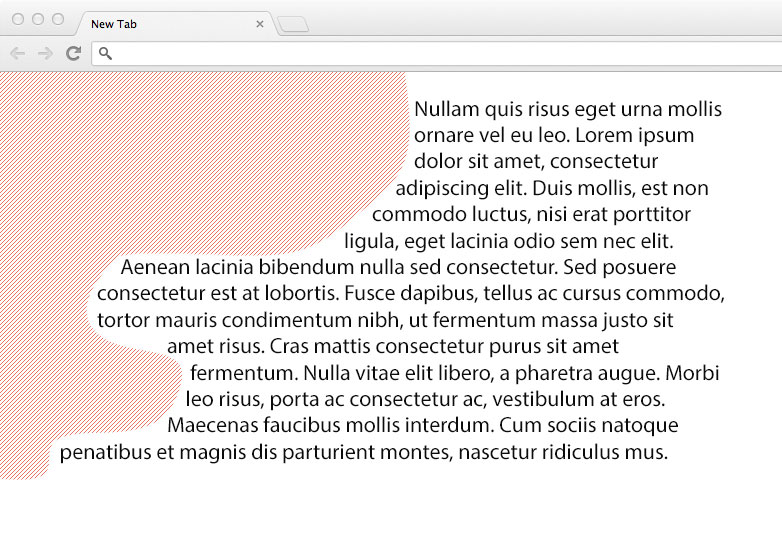
А вот сейчас посмотрим как выглядит обтекание текста вокруг неправильной формы:

Отлично смотрится не правда ли? Тем более, что с помощью картинки такого обтекания нельзя добиться.
Поддержка браузеров
Скорее всего, что этот модуль ещё не все браузеры способны отобразить. Так как это совершенно новый модуль и находится ещё в бета версии.
Но если учесть, что как браузеры обновляются, скоро всё будет работать. Сейчас практически все браузеры стремятся полностью поддерживать W3C стандарты. Так что это «чудо» будут практиковать довольно скоро.
И как только браузеры будут полностью поддерживать данный стандарт, начнётся совершенно новая эра в веб — дизайне, в которой практически не будут использоваться изображения, что существенно уменьшит скорость загрузки интернета в целом.
Как Вы думаете, пригодятся ли дизайнерам CSS формы? Или всё таки это плохая идея?










