Как вывести список похожих записей на WordPress без плагинов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня мы с Вами узнаем как поставить красивый список похожих записей на блоге WordPress без всяких плагинов.
Почему без плагинов? А потому что плагины, как уже давно известно, не плохо увеличивают скорость загрузки сайта. Так что если поставить обычный и не большой код, мы сильно не будем напрягать наш сервер и т.д.
Хочу сказать сразу, что здесь ничего сложного нет, бывает даже плагины сложнее настроить чем этот код. А тут мы просто его добавим в нужное место и украсим его с помощью стилей CSS.
В пример возьмём список похожих записей с блога Беловеб, чтобы было всё намного яснее. Ну а теперь давайте начинать.
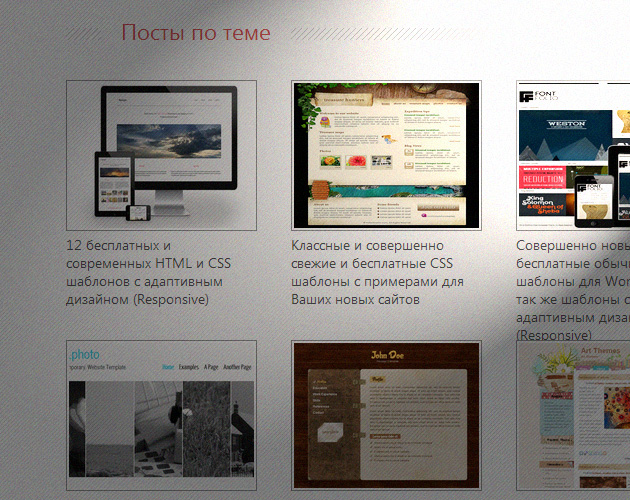
Похожие статьи на WordPress без плагинов

Пример
Пример Вы можете посмотреть у меня на блоге. Он находится ниже всех статей.
PHP код
Для начала нам нужно зайти в админку нашего блога, затем идём в «Внешний вид» потом в «Редактор». Далее находим файл со статьями — «Одна запись (single.php)». Нашли? Отлично.
Теперь нужно найти примерно следующую строчку — <?php the_content(); ?> и после неё добавить следующее:
<!-- Похожие посты-->
<?php
$backup = $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'showposts'=>6, // Количество вывода похожих статей.
'caller_get_posts'=>1
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<ul class="relatedPosts"><h2><span>Посты по теме</span></h2>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li><?php the_post_thumbnail(array()); ?><a href="<?php the_permalink() ?>" rel="bookmark" title="Перейти к записи <?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
}
}
$post = $backup;
wp_reset_query();
?>
<!--Конец Похожие посты-->
Как это работает?
Данный код выводит похожие посты по меткам. Другими словами: у Вас есть пять статей с одинаковыми метками, и Вы написали новую статью и добавили к ней те же метки что и к предыдущим постам, таким образов предыдущие статьи считаются похожими и выводятся с помощью этого кода.
Количество выводимых статей.
В данном коде можно задавать количество показа постов. Чтобы это значение изменить, нужно найти в коде выше вот эту строчку: ‘showposts’=>6, В данном примере выводится 6 похожих постов, это значение Вы, естественно, можете изменять.
Ну а сейчас давайте придадим красивый вид нашим записям.
Стили CSS
Сейчас Вам нужно в админке Вашего блога зайти в «Внешний вид» затем «Редактор» и выбрать Таблица стилей (style.css), потом добавить в него следующее:
/*----------------------------
популярные посты
------------------------------*/
.relatedPosts {
margin-top:40px;
height:600px;
}
.relatedPosts h2 {
color:#e35858;
padding: 0px 20px 0px 20px;
margin-left:35px;
border:0px solid #333;
font-weight: 500;
font-size:22px;
margin-bottom:40px;
}
.relatedPosts li {
height:260px;
float: left;
padding: 0px;
border:0px solid #333;
width:190px;
margin-right:35px;
}
.relatedPosts a {
font-weight:500;
color:#555;
}
.relatedPosts a:hover {
color:#e35858;
}
.relatedPosts li img {
width: 185px;
height: 145px;
padding: 2px;
border:1px solid #999;
background:#fff;
margin:0 10px 5px 0;
}
Здесь мы задали стили заголовку похожих постов h2, а так же самому списку li, чтобы он корректно отображался на странице.
Миниатюры
В данном примере размер миниатюр стоит 185*145. Это значение Вы можете изменить под себя. Чтобы изменить эти значения, нужно найти вот этот класс .relatedPosts li img и там уже изменить величину отображаемых миниатюр. width: — это ширина, а height: — это высота.
Вот и всё, друзья, теперь мы можем выводить похожие записи без плагинов. :-) Если у Вас возникнут какие либо трудности с установкой или настройкой спрашивайте в комментариях. До скорых встреч.