Как вывести список популярных записей на блоге WordPress с миниатюрами и без плагинов
Здравствуйте, дорогие читатели блога. Сегодня мы с Вами узнаем как выводить список самых популярных записей на WordPress, а самое главное, что эти записи будут с миниатюрами. Естественно мы не будем использовать никакие плагины. Всего лишь несколько строчек php кода и стилей CSS.
Хочется сказать, что такой список, как оказывается, делается очень просто. Но немного нагружает сервер. Хотя если не выводить более 5 записей, то нагрузки практически нет.
Список популярных записей будет сортироваться по количеству комментариев к записи. Получается чем больше комментариев в записи тем она популярнее и будет выводиться самая первая в списке.
Ну а теперь давайте приступать.
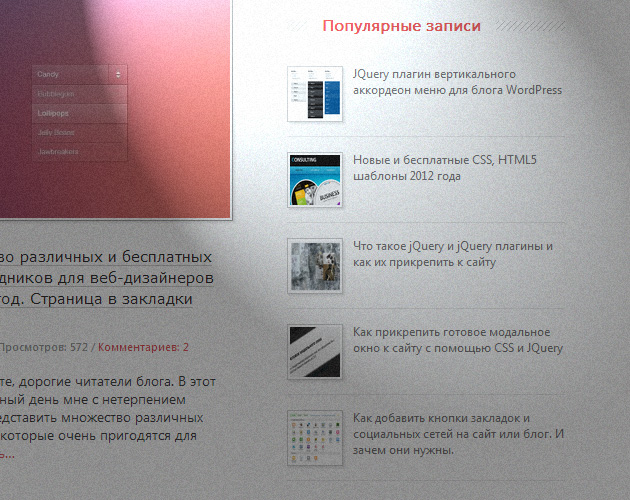
Список самых популярных записей с миниатюрами на WordPress без плагинов

PHP код записей
Как я уже говорил выше, что здесь ничего сложного нет. Данный спсиок выводится с помощью WP_Query, с совершенно не сложными и не большими настройками. Таким образом вот как будет выглядеть эта строчка:
<?php $pc = new WP_Query('orderby=comment_count&posts_per_page=5'); ?>
Далее мы добавляем вызов самих постов:
<?php while ($pc->have_posts()) : $pc->the_post(); ?>
И после это остаётся добавить только переменные названия поста, а так же его миниатюру:
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(array()); ?></a> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
Таким образом вот, что у нас получилось:
<ul>
<?php
$pc = new WP_Query('orderby=comment_count&posts_per_page=5'); ?>
<?php while ($pc->have_posts()) : $pc->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(array()); ?></a>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>
Здесь Вы сможете изменять количество выводимых записей, меняется оно здесь posts_per_page=5, в данном случае постов будет 5.
Вот видите как всё просто :-) Но это ещё не всё. Теперь нужно не много украсить список. Пример Вы сможете посмотреть у меня на блоге в сайдбаре.
Украшаем список с помощью CSS.
Для начала нам нужно придумать какой нибудь класс, например popular. И теперь для этого класса зададим вот такие настройки:
.popular ul li{
line-height:16px;
display:block;
border-bottom:1px solid #e9e9e9;
padding:15px 0px 20px 0px;
height:50px;
font-size:12px;
}
Как видите что мы ещё задали настройки для списков ul li, в которые будут окружены наши популярные посты. Здесь я добавил линию, которая отделяет список, затем задал отступы, которые Вы сможете изменить под себя.
Теперь давайте зададим настройки для наших миниатюр.
.popular ul li img {
width: 50px;
height: 50px;
border:1px solid #ccc;
background:#fff;
padding:2px;
float:left;
margin:0 10px 0 0px;
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.2); /* Для Firefox */
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.2); /* Для Safari и Chrome */
box-shadow: 2px 2px 2px rgba(0,0,0,0.1); /* Параметры тени */
-moz-transition: border 0.3s 0.05s ease;
-o-transition: border 0.3s 0.05s ease;
-webkit-transition: border 0.3s 0.05s ease;
}
.popular li img:hover {
border:1px solid #888;
}
Здесь для миниатюр заданы рамки, которая при наведении плавно темнеет. Это сделано с помощью transition и .popular li img:hover. Так же добавлена не большая тень для изображений, так смотрится более красиво чем без неё. Ещё по умолчанию задан размер в 50 на 50 пикселей. Естественно это значение Вы можете с лёгкостью менять.
Теперь давайте посмотрим как это будет выглядеть в HTML, а также узнаем куда данный код вставлять.
Куда вставлять код в WordPress?
В админке Вашего блога нужно зайти в редактор, затем находим Боковая колонка (sidebar.php) и в желаемое место вставляем следующее:
<div class="popular">
<ul>
<?php
$pc = new WP_Query('orderby=comment_count&posts_per_page=5'); ?>
<?php while ($pc->have_posts()) : $pc->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(array()); ?></a>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>
</div>
После того как добавили код переходим в Таблица стилей (style.css) и так же в любое место добавьте вот эти стили:
.popular ul li{
line-height:16px;
display:block;
border-bottom:1px solid #e9e9e9;
padding:15px 0px 20px 0px;
height:50px;
font-size:12px;
}
.popular ul li img {
width: 50px;
height: 50px;
border:1px solid #ccc;
background:#fff;
padding:2px;
float:left;
margin:0 10px 0 0px;
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.2); /* Для Firefox */
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.2); /* Для Safari и Chrome */
box-shadow: 2px 2px 2px rgba(0,0,0,0.1); /* Параметры тени */
-moz-transition: border 0.3s 0.05s ease;
-o-transition: border 0.3s 0.05s ease;
-webkit-transition: border 0.3s 0.05s ease;
}
.popular li img:hover {
border:1px solid #888;
}
Вот и всё, теперь в Вашем сайдбаре отображаются популярные записи с миниатюрами :-) Друзья, если возникнут какие либо вопросы спрашивайте в комментариях, до скорых встреч.










