Красивые хлебные крошки (breadcrumbs) для обычного сайта и для блогов WordPress на CSS3
Здравствуйте, дорогие читатели блога. В этот день мы будем учиться создавать красивые хлебные крошки (breadcrumbs) для обычных сайтов, а так же для блогов WordPress. Я советую не пропускать этот момент, потому что крошки показывают путь к Вашей статье или информации на сайте, что существенно облегчит навигацию по сайту, а так же это ещё и дополнительные внутренние ссылки.
![]()
Пример
Хочу сказать, что данная статья будет делиться на две части. В первой части мы будем делать само оформление хлебных крошек, примеров будет 4. А во второй части мы будем прикреплять одно из понравившихся оформлений на блог WordPress. В общем надеюсь, что Вам всё понятно, теперь приступаем к работе.
Часть 1. Создаём красивые хлебные крошки
Для начала нам нужно будет создать обычный html файл, например, index.html. Затем открыть его с помощью любого текстового редактора (например блокнот) и добавить следующее:
HTML
<ul id="breadcrumbs-one"> <li><a href="">Крошки1</a></li> <li><a href="">Крошки2</a></li> <li><a href="">Крошки3</a></li> <li><a href="">Крошки4</a></li> <li><a href="" class="current">Крошки5</a></li> </ul>
Далее для тега <ul> добавляем стили CSS:
CSS
ul{
margin: 0;
padding: 0;
list-style: none;
}
Всё, первый не маловажный шаг сделали. А сейчас давайте всё таки добавим красивый вид нашим крошкам.
Первый пример
Сам вид элемента будет состоять из трёх частей, которые соединены в одну целую часть. Чтобы было понятнее смотрите рисунок ниже:
![]()
#breadcrumbs-one{
background: #eee;
border-width: 1px;
border-style: solid;
border-color: #f5f5f5 #e5e5e5 #ccc;
border-radius: 5px;
box-shadow: 0 0 2px rgba(0,0,0,.2);
overflow: hidden;
width: 100%;
}
#breadcrumbs-one li{
float: left;
}
#breadcrumbs-one a{
padding: .7em 1em .7em 2em;
float: left;
text-decoration: none;
color: #444;
position: relative;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
background-color: #ddd;
background-image: linear-gradient(to right, #f5f5f5, #ddd);
}
#breadcrumbs-one li:first-child a{
padding-left: 1em;
border-radius: 5px 0 0 5px;
}
#breadcrumbs-one a:hover{
background: #fff;
}
#breadcrumbs-one a::after,
#breadcrumbs-one a::before{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid;
right: -1em;
}
#breadcrumbs-one a::after{
z-index: 2;
border-left-color: #ddd;
}
#breadcrumbs-one a::before{
border-left-color: #ccc;
right: -1.1em;
z-index: 1;
}
#breadcrumbs-one a:hover::after{
border-left-color: #fff;
}
#breadcrumbs-one .current,
#breadcrumbs-one .current:hover{
font-weight: bold;
background: none;
}
#breadcrumbs-one .current::after,
#breadcrumbs-one .current::before{
content: normal;
}
Второй пример
Тут как и в первом примере, элемент состоит из трёх частей, которые соеденяются в одну часть с помощью CSS.
![]()
#breadcrumbs-two{
overflow: hidden;
width: 100%;
}
#breadcrumbs-two li{
float: left;
margin: 0 .5em 0 1em;
}
#breadcrumbs-two a{
background: #ddd;
padding: .7em 1em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
position: relative;
}
#breadcrumbs-two a:hover{
background: #99db76;
}
#breadcrumbs-two a::before{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-width: 1.5em 0 1.5em 1em;
border-style: solid;
border-color: #ddd #ddd #ddd transparent;
left: -1em;
}
#breadcrumbs-two a:hover::before{
border-color: #99db76 #99db76 #99db76 transparent;
}
#breadcrumbs-two a::after{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid #ddd;
right: -1em;
}
#breadcrumbs-two a:hover::after{
border-left-color: #99db76;
}
#breadcrumbs-two .current,
#breadcrumbs-two .current:hover{
font-weight: bold;
background: none;
}
#breadcrumbs-two .current::after,
#breadcrumbs-two .current::before{
content: normal;
}
Третий пример
В третьем предмете элементы состоят из двух частей.
![]()
#breadcrumbs-three{
overflow: hidden;
width: 100%;
}
#breadcrumbs-three li{
float: left;
margin: 0 2em 0 0;
}
#breadcrumbs-three a{
padding: .7em 1em .7em 2em;
float: left;
text-decoration: none;
color: #444;
background: #ddd;
position: relative;
z-index: 1;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-radius: .4em 0 0 .4em;
}
#breadcrumbs-three a:hover{
background: #abe0ef;
}
#breadcrumbs-three a::after{
background: #ddd;
content: "";
height: 2.5em;
margin-top: -1.25em;
position: absolute;
right: -1em;
top: 50%;
width: 2.5em;
z-index: -1;
transform: rotate(45deg);
border-radius: .4em;
}
#breadcrumbs-three a:hover::after{
background: #abe0ef;
}
#breadcrumbs-three .current,
#breadcrumbs-three .current:hover{
font-weight: bold;
background: none;
}
#breadcrumbs-three .current::after{
content: normal;
}
Четвёртый пример
![]()
#breadcrumbs-four{
overflow: hidden;
width: 100%;
}
#breadcrumbs-four li{
float: left;
margin: 0 .5em 0 1em;
}
#breadcrumbs-four a{
background: #ddd;
padding: .7em 1em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
position: relative;
}
#breadcrumbs-four a:hover{
background: #efc9ab;
}
#breadcrumbs-four a::before,
#breadcrumbs-four a::after{
content:'';
position:absolute;
top: 0;
bottom: 0;
width: 1em;
background: #ddd;
transform: skew(-10deg);
}
#breadcrumbs-four a::before{
left: -.5em;
border-radius: 5px 0 0 5px;
}
#breadcrumbs-four a:hover::before{
background: #efc9ab;
}
#breadcrumbs-four a::after{
right: -.5em;
border-radius: 0 5px 5px 0;
}
#breadcrumbs-four a:hover::after{
background: #efc9ab;
}
#breadcrumbs-four .current,
#breadcrumbs-four .current:hover{
font-weight: bold;
background: none;
}
#breadcrumbs-four .current::after,
#breadcrumbs-four .current::before{
content: normal;
}
Пример
Вот и всё, я считаю, что очень стильные и одновременно простые крошки. Тем более нет никаких изображений, соответственно быстрее загружаются.
Во всех примерах в стилях используется тег hover, который меняет цвет элемента при наведении, так же если Вам не нравится не один из представленных цветов, Вы с лёгкость сможете заменить его на свой.
Теперь пришло время перейти к второй части, а именно, будем прикреплять один из примеров на свой блог WordPress, поехали.
Часть 2. Как прикрепить данные хлебные крошки на блог WordPress
И так, для начала нам нужно скачать плагин Breadcrumb NavXT, скачать его Вы сможете тут. После того как плагин будет скачан и активирован, нужно будет произвести некоторые настройки:
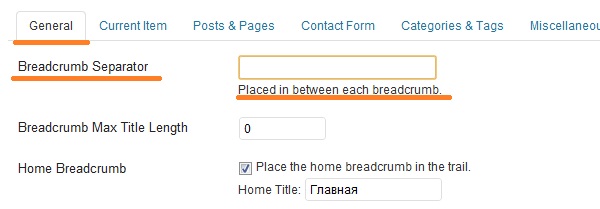
Настройки плагина находятся в параметрах. Во вкладке General нужно найти строчку Breadcrumb Separator и удалить стандартное значение, которое там стоит, другими словами, нужно оставить поле пустым.

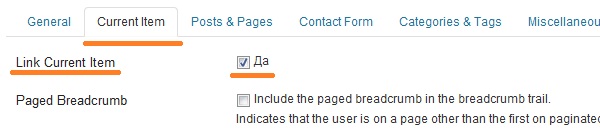
Далее выбираем вторую вкладку Current Item и на против строчки Link Current Item ставим галочку. Обязательно после того как всё сделаете, не забудьте сохраниться.

Всё, с плагином закончили, теперь нужно выбрать то оформление, которое Вам больше всего понравилось. В данном случае на примере будет вот этот стиль:
![]()
Это второй пример, который находится выше в статье.
Берём и просто копируем данные стили, а затем добавляем их в style.css Вашей темы, в любое место, которое больше всего Вам понравится, советую выделить начало и конец стилей крошек, потому что если в будущем захочется что либо там изменить, запутаетесь.
Теперь нужно хлебные крошки добавить непосредственно на блог.
В админке блога находим внешний вид, затем редактор, и выбираем single.php. Далее добавьте следующее:
<div id="breadcrumbs-two">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>
Важно
Обратите внимание, что сама функция вызова крошек стоит между тегами <div></div> id которых breadcrumbs-two, не забудьте поменять данный id на пример который добавили в стили. Например, если это первый пример (который выше) тогда должно быть так: <div id=»breadcrumbs-one»> и так далее. (Извиняюсь за ребус) :-)
Если у Вас шаблон на блоге похож на мой, в том смысле, что бэкграунд серый а сам блок с контентом белый, крошки лучше всего ставить над блоком, как у меня. Потому что они могут перенестись на новую строку если название слишком длинное и, поверьте, это не очень красиво. :-)
Вот и всё. Дорогие друзья, если возникнут какие то трудности обязательно спрашивайте в комментариях. До скорых встреч.










