Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
18 570 любопытных
Здравствуйте, друзья. Это очередная и свежая подборка разных полезностей для верстальщика и дизайнера. Тут собрано несколько уроков и исходных файлов, которые выглядят очень красиво и стильно. А именно Вы тут можете встретить несколько красивых примеров типографики, которую Вы можете использовать на сайте, бесплатные уроки по созданию кнопок, а также бесплатные исходники, которые можно скачать, несколько красивых элементов форм, такие как чекбоксы и поля, и ещё самое вкусное это уроки по навигации и бесплатные их исходники.
Спасибо http://speckyboy.com и рекомендую:
- 14 новейших и полезных JQuery плагинов за июль в стиле Flat
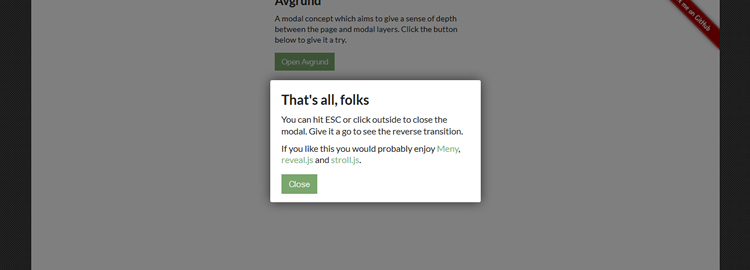
- Как сделать удобные модальные окна на CSS3 и JavaScript
- 20 интересных и полезных JQuery плагинов для новых идей
- Бесплатные JQuery плагины таблиц для сайта
- Скачать бесплатно 20 jQuery плагинов на разную тематику
3D типографика на CSS

Текстовый эффект в Американском стиле

Неоновый эффект для текста на CSS

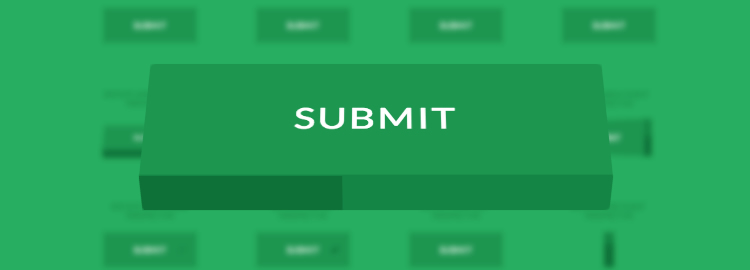
3D кнопка с прогресс баром на CSS

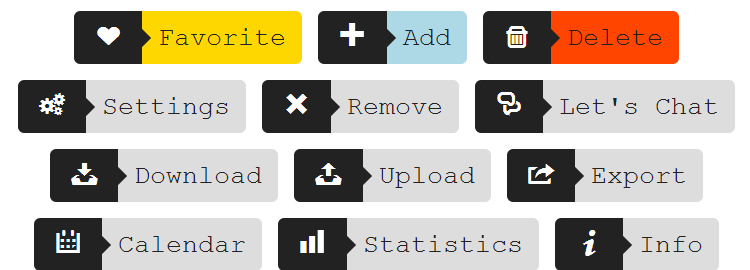
Красивые кнопки с иконками

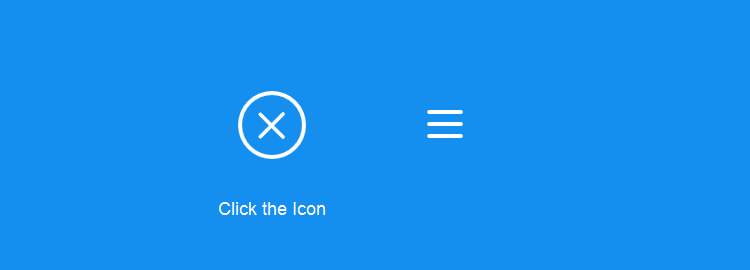
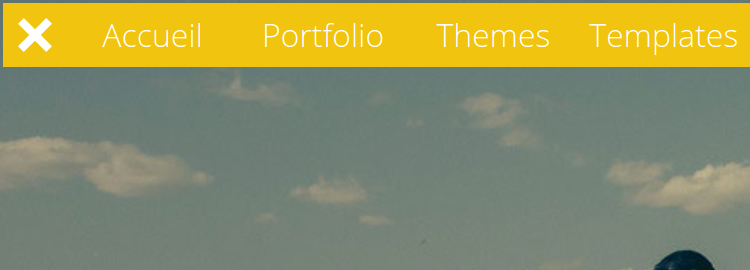
Иконка гамбургер для навигации на HTML

Двойные кнопки на CSS

Эффекты для социальных кнопок

Несколько красивых 3D кнопок в стиле Flat

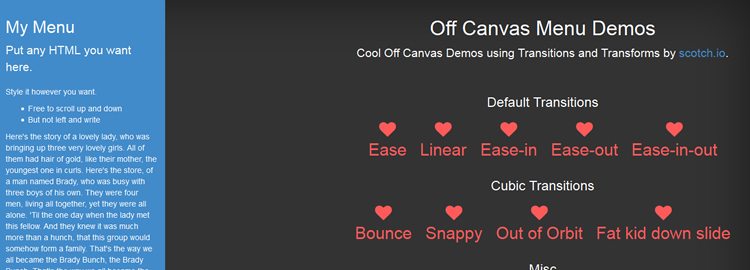
Как сделать плавно выезжающее меню на CSS

Выпадающее меню на CSS

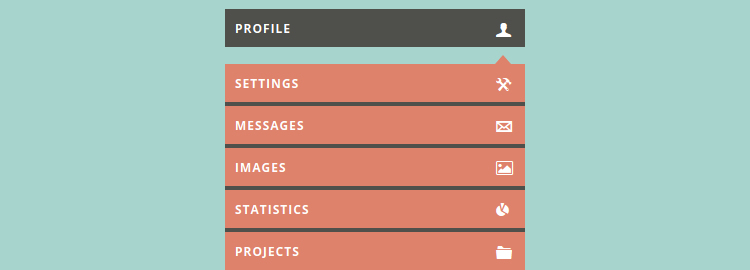
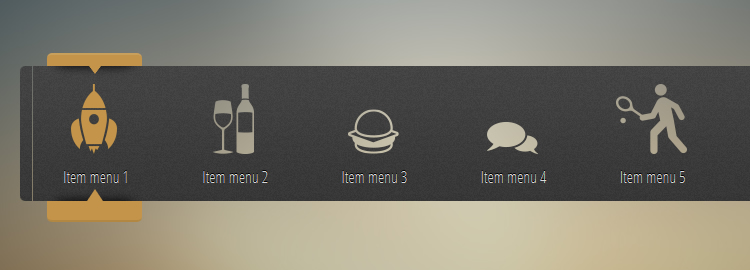
Как сделать красивое меню с иконками

Адаптивное меню которое плавно выезжает

Адаптивное меню на HTML canvas

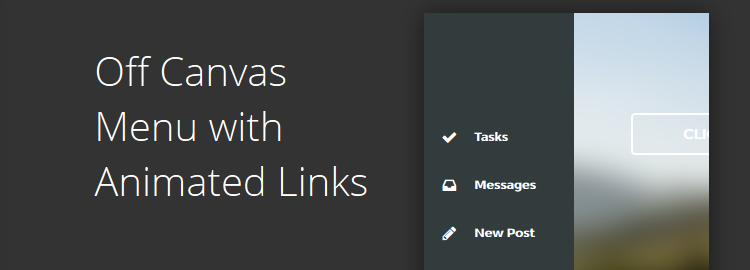
Красивое меню с анимацией на CSS

Фиксированная и вертикальная навигация

Ещё крутая навигация на CSS

Большое меню с крутым эффектом

Стильное и классное меню на HTML

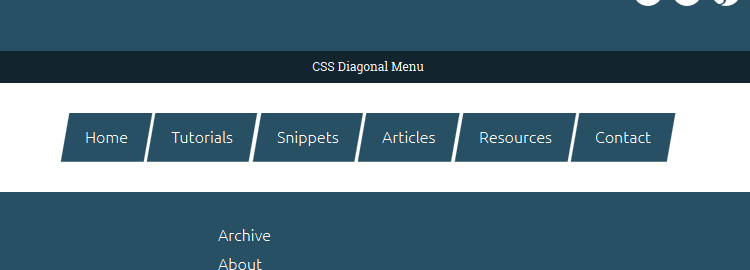
Диагональное меню на CSS

Анимированные чекбоксы как у Google

Переключатели в стиле Flat бесплатно

Чекбоксы в виде мечей из Звёздных войн

Анимациаонные прогресс бары

Форма с красивой анимацией

Красивый слайдер на CSS

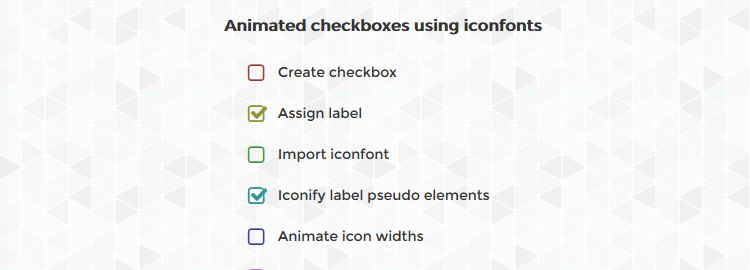
Ещё одни красивые и анимационные чекбоксы

Анимационный и красивый эффект для изображений

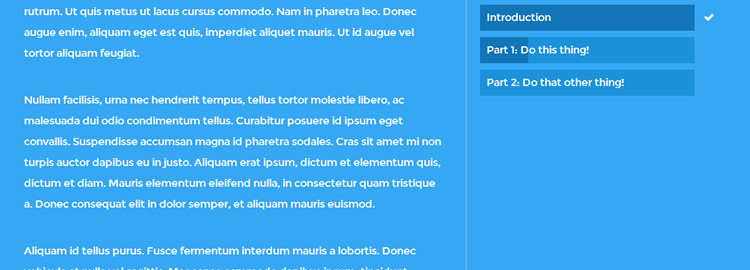
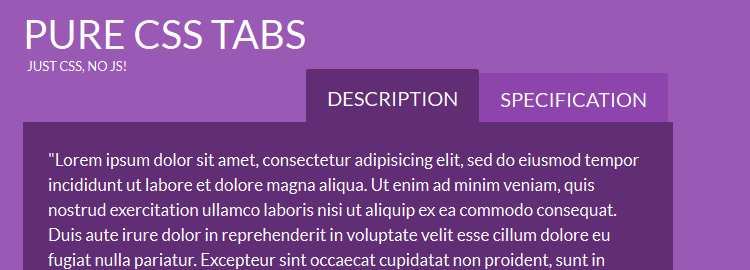
CSS табы

Анимационные блоки в стиле Flat

Модальное окно с необычным и красивым эффектом