Как изменить полосу прокрутки на сайте (+ 26 готовых тем)
Приветствую, друзья. Я думаю, что сегодня пост получится не сильно большим, так как всё, что мы будем делать очень просто, а делать мы будем сегодня полосу для прокрутки на нашем сайте, вернее мы будем менять её дизайн. Плюс ко всему у нас будет плавная прокрутка для всего сайта, а так же несколько уже готовых полос прокрутки. Теперь давайте начнём.
Так же предлагаю взглянуть:
- 10 крутых примеров работы HTML5 Canvas
- Самые популярные и бесплатные HTML редакторы для веб — разработчиков
- Как сделать Flipping эффект для блока на CSS и JS
- HTML5 элементы для лучшей семантики текста
- Инвертирование цвета с помощью CSS3

Демо Ι Скачать
Плавная прокрутка
Вы скорее всего помните, как мы делали для сайта плавную прокрутку в прошлом уроке. Так вот тогда Мы и получали сразу же готовую полосу прокрутки. Получается два в одном плавная прокрутка и красивая полоса прокрутки для всего сайта. Мне кажется, что это очень удобное решение.
Для того чтобы изменить полосу прокрутки на сайте, для начала Вам нужно сделать плавную прокрутку, там всё очень просто, ссылка на этот урок находится немного выше.
Полоса прокрутки
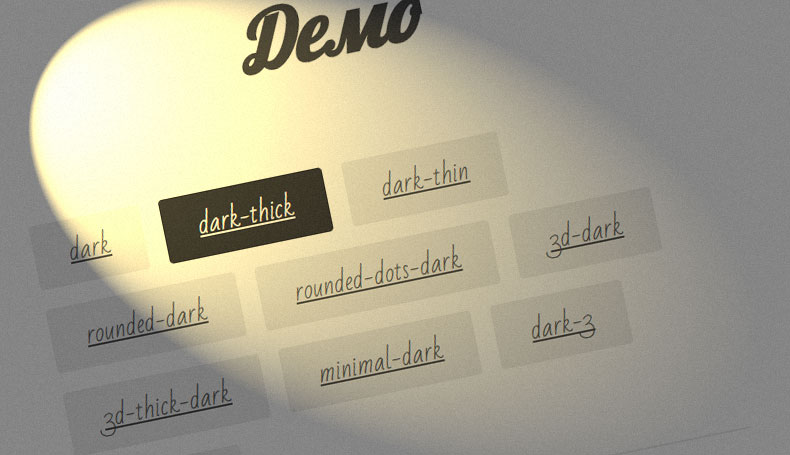
Оказывается тот скрипт плагин с помощью которого мы сделали плавную прокрутку, имеет множество разнообразных тем для полосы в браузере. Как раз вот сейчас мы их и рассмотрим. Таким образом установить красивую полосу становится очень просто, не нужно делать практически никаких лишних движений. В общем тут мы просто будем менять тему для полосы, которые уже записаны в плагине.
Скрипт
После того как вы смогли установить плавную прокрутку на сайт, можно приступать к изменению темы, иначе полоса работать не будет.
Нам нужно найти скрипт, который мы ставили перед закрывающем тегом </body>, вот он:
<script>
(function($){
$(window).load(function(){
$("body").mCustomScrollbar({
theme:"dark-thin"
});
});
})(jQuery);
</script>
Тут есть очень интересная строчка theme:»dark-thin», где dark-thin это название темы для полосы прокрутки. Чтобы изменить стиль полосы, нам нужно всего лишь изменить название темы. Проще простого.
Где взять название темы для полосы?
В файле jquery.mCustomScrollbar.css который находится в исходниках. Или же вот вам полный перечень тем:
- light
- dark
- light-2
- dark-2
- light-thick
- dark-thick
- light-thin
- dark-thin
- rounded
- rounded-dark
- rounded-dots
- rounded-dots-dark
- 3d
- 3d-dark
- 3d-thick
- 3d-thick-dark
- minimal
- minimal-dark
- light-3
- dark-3
- inset
- inset-dark
- inset-2
- inset-2-dark
- inset-3
- inset-3-dark
Соответственно темы с приставкой dark для сайтов со светлым оформлением, а с приставкой light для тёмных сайтов. Ещё раз повторюсь Вам нужно только скопировать слово и вставить его в то место в скрипте о котором я говорил немного выше.
И ещё, в демо не полный перечень тем.
Демо Ι Скачать
Вывод
Друзья, конечно же Вы можете изменить любую тему под свой сайт, и это не конечный результат который представлен Выше, но, согласитесь, тем более чем достаточно. И я уверен, что тут можно найти то, что Вам нужно.
Если Вам вдруг что либо не понятно, обязательно спрашивайте в комментариях. Надеюсь данный урок оказался для вас полезным.