Инвертирование цвета с помощью CSS3
С появлением CSS3 открылось очень много возможностей для верстальщиков, так же пропала необходимость использовать множество скриптов, чтобы добиться того или иного результата, так как их с лёгкостью может заменить не большой код правил CSS3. Ещё это касается и инвертирования цветов изображений, что в недалёком прошлом без скриптов подобного эффекта добиться было невозможно.
Этот урок получится очень коротким, но всё же не хочется пропускать этот пункт. Сегодня мы поговорим о инвертировании цвета картинок или же страницы.

Демо
CSS
Инвертировать цвет в CSS оказывается очень просто с помощью одного правила invert. Плюс добавляются значения от 0 до 100 процентов от степени желаемого инвертирования:
.normal {
filter: invert(0%);
}
.inverted {
filter: invert(100%);
}
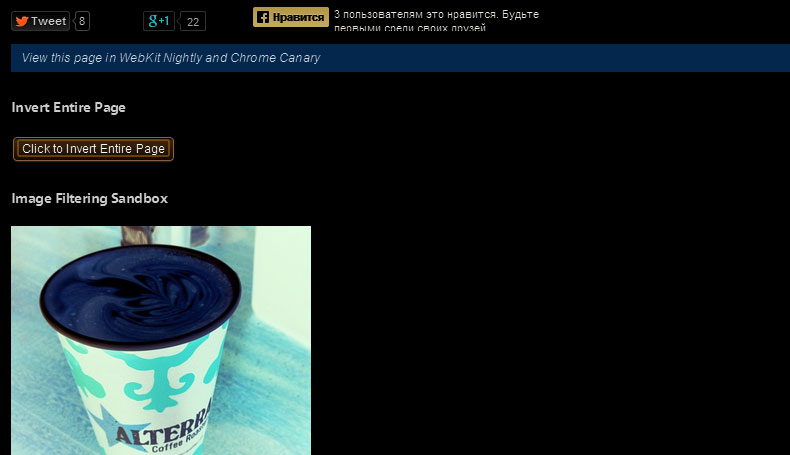
С помощью этих правил Вы можете инвертировать всё что находится на странице, даже и всю страницу, или же отдельные элементы на сайте.
Как видите, что тут не используются никакие скрипты только чистый CSS3, к тому же очень просто и с минимум строк. Так же подобная функция будет очень полезна для использования сайта в ночное время суток.
Демо
Спасибо огромное http://davidwalsh.name