Как сделать необычную тряску объектов на странице с помощью JQuery (20 примеров)
Здравствуйте, дорогие читатели блога. Сегодня я хочу рассказать Вам как с помощью JQuery заставить трястись практически все объекты на сайте, которые мы только захотим.
Вы, наверное, подумаете, что за чушь? :-) Это совсем не так. Выглядит ооочень эффектно. Тем более если это была бы и правда чушь, я не публиковал это на блоге.
Здесь мы рассмотри не мало примеров. Этот скрипт позволяет трясти объекты при наведении на них и просто всё время. А так же присутствуют дополнительные эффект, например такие как прозрачность. Заманчиво звучит, не правда ли? :-)
Очень хочется сказать огромное спасибо jackrugile.com за это классный плагин.
В общем давайте смотреть как реализовать такую штуку у себя на сайте.

Пример ι Скачать исходники
JQuery фреймворк и скрипт тряски
По традиции нам нужно прикрепить библиотеку JQuery и сам же скрипт тряски. Для этого между тегами <head> и </head> добавляем следующее:
<script src="js/jquery-1.7.2.min.js"></script> <script src="js/jquery.jrumble.1.3.min.js"></script>
Данные файлы (скрипты) есть в исходниках, которые Вы сможете скачать выше.
Напоминаю, если у Вас уже прикреплена библиотека, повторный раз её прикреплять не нужно.
jquery-1.7.2.min.js — библиотека (фреймворк). Повторюсь, если у Вас этот скрипт прикреплён, повторный раз не нужно.
jquery.jrumble.1.3.min.js — а вот этот скрипт, который, собственно, и творит чудеса с объектами на сайте. :-) его прикрепляем обязательно.
Объекты
В данном случае мы будем трясти обычные блоки, которые создадим с помощью CSS. Вот как этот блок будет выглядеть:

И вот сам код CSS:
.demo-box {
float: left;
margin: 10px 20px 20px 0;
width: 130px;
}
.demo-box.last {
margin: 10px 0 20px;
}
.demo-box div {
background: #40b9ff;
color: #fff;
font-size: 30px;
font-weight: bold;
height: 130px;
line-height: 130px;
margin: 10px 0 0 0;
text-align: center;
text-shadow: -2px 2px 0px rgba(0,0,0,.2);
}
.demo-box div:hover {
background: #4ec7ff;
}
Это код блока, который представлен в примере.
Тряска
Теперь мы будем вызывать сам скрипт тряски.
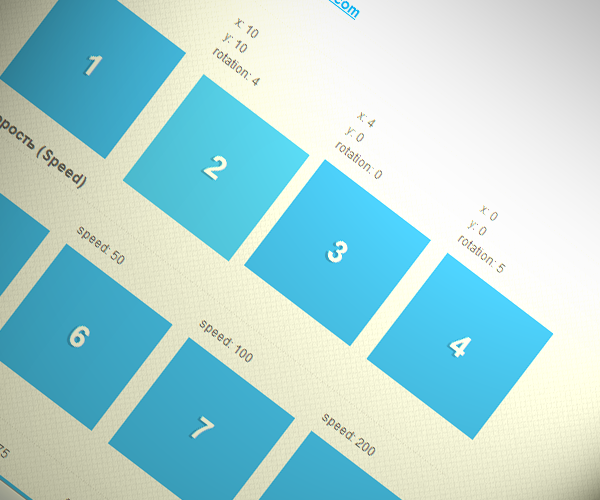
Принцип работы скрипта очень прост. Он осуществляет беспорядочные движения по осям x и y, с определённой скоростью. Данные параметры мы можем настраивать сами.
Например, в демо у нас есть самый первый блок под номером один. Он при наведении двигается по заданным осям: x: 2 и y: 2, так же задан параметр rotation с значением 1. Этот параметр определяет сильнее будет тряска или нет, другими словами, он не даёт далеко выходить блоку за его границы. Таким образом визуально получается малый или сильный эффект.
Теперь давайте посмотри как это всё будет выглядеть в коде:
Диапазоны
По умолчанию возьмём первый блок с классом demo1
HTML:
<div class="demo-box"> <div id="demo1">1</div> </div>
demo-box — это класс блока, который мы создали в начале в стилях CSS.
demo1 — класс который мы будем использовать в скрипте вызова тряски к данному блоку.
Скрипт
Теперь нужно между тегами <head> и </head> добавить вот это:
<script>
$(function(){
$('#demo1').jrumble({
x: 2,
y: 2,
rotation: 1
});
$('#demo1').hover(function(){
$(this).trigger('startRumble');
}, function(){
$(this).trigger('stopRumble');
});
});
</script>
Как видно в скрипте блок трусится по заданным параметрам x: 2, y: 2, с rotation: 1. Хочу сказать (повторить), что данные параметры можно изменить как Вам угодно. И в демо эти параметры представлены.
Скорость
Здесь мы будем увеличивать и уменьшать скорость тряски. Для этого возьмём пример в демо под номером 5. В данном случае немного изменится сам скрипт вызова. Он будет выглядеть так:
<script>
$(function(){
$('#demo5').jrumble({
speed: 0
});
$('#demo5').hover(function(){
$(this).trigger('startRumble');
}, function(){
$(this).trigger('stopRumble');
});
});
</script>
По умолчанию скорость равна нулю, чем большее будет значение этот параметра, тем меньше будет трясти :-) В демо представлено несколько примеров с разными значениями.
Прозрачность
Тут мы будем совмещать тряску и прозрачность одновременно. Хочется сказать, что выглядит очень красиво и не обычно :-)
В демо берём блок под номером 12, которого трясёт как бешеного, и опять же только не много изменится скрипт вызова:
<script>
$(function(){
$('#demo12').jrumble({
x: 6,
y: 6,
rotation: 6,
speed: 5,
opacity: true,
opacityMin: .05
});
$('#demo12').hover(function(){
$(this).trigger('startRumble');
}, function(){
$(this).trigger('stopRumble');
});
});
</script>
В данном примере задано значение 6 по обеим осям. Параметр rotation равен 6, скорость 5. Прозрачность в скрипте вызывается — opacity со значением true — это обязательная строчка. А так же сила прозрачности — opacityMin: стоит 05. Чем больше будет это значение тем прозрачнее будет блок при наведении.
Другие примеры
Здесь будут представлены примеры скриптов блоков в демо под своим номером и классом:
Блок 14 (Клик)
<script>
$(function(){
$('#demo14').jrumble();
$('#demo14').toggle(function(){
$(this).trigger('startRumble');
}, function(){
$(this).trigger('stopRumble');
});
});
</script>
Блок 15 (Клик (удерживать))
<script>
$(function(){
$('#demo15').jrumble();
$('#demo15').bind({
'mousedown': function(){
$(this).trigger('startRumble');
},
'mouseup': function(){
$(this).trigger('stopRumble');
}
});
});
</script>
Блок 16 (Без остановки)
<script>
$(function(){
$('#demo16').jrumble();
$('#demo16').trigger('startRumble');
});
</script>
Блок 17 и 18 (Удалённо)
Это интересный эффект, когда при наведении на правый блок двигается левый и наоборот.
<script>
$(function(){
$('#demo17', '#demo18').jrumble();
$('#demo17').hover(function(){
$('#demo18').trigger('startRumble');
}, function(){
$('#demo18').trigger('stopRumble');
});
$('#demo18').hover(function(){
$('#demo17').trigger('startRumble');
}, function(){
$('#demo17').trigger('stopRumble');
});
});
</script>
Блок 19 (Несколько сек. (Клик))
<script>
$(function(){
$('#demo19').jrumble();
var demoTimeout;
$('#demo19').click(function(){
$this = $(this);
clearTimeout(demoTimeout);
$this.trigger('startRumble');
demoTimeout = setTimeout(function(){$this.trigger('stopRumble');}, 1500)
});
});
</script>
Блок 20 (Пульсирующий)
<script>
$(function(){
$('#demo12').jrumble();
var demoStart = function(){
$('#demo20').trigger('startRumble');
setTimeout(demoStop, 300);
};
var demoStop = function(){
$('#demo20').trigger('stopRumble');
setTimeout(demoStart, 300);
};
demoStart();
});
</script>
Пример ι Скачать исходники
Вот и научились мы трясти объекты на веб странице. На это всё. Дорогие друзья, если у Вас возникнут какие нибудь трудности, обязательно спрашивайте в комментариях. До скорых встреч.










