20 впечатляющих CSS3 примеров, техник и библиотек
В данной подборке собраны самые лучшие и качественные CSS фишки. Тут Вы сможете встретить различные и удивительные демо примеры и техники от знаменитых верстальщиков и дизайнеров, которые стараются доказать, что сейчас возможно сделать практически всё только на чистом CSS. Так же Вы тут сможете встретить несколько уроков в которых подробно рассказывается как сделать подобное творение. Надеюсь, что эта подборка окажется Вам полезной.
Спасибо http://tutorialzine.com и рекомендую:
- Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
- 20 CSS3 генераторов которые облегчат жизнь дизайнеру
- Как сделать удобные модальные окна на CSS3 и JavaScript
- Несколько полезных и разнообразных CSS библиотек для веб мастера
- Как сделать анимацию при прокрутке страницы для блока с помощью JQuery и CSS
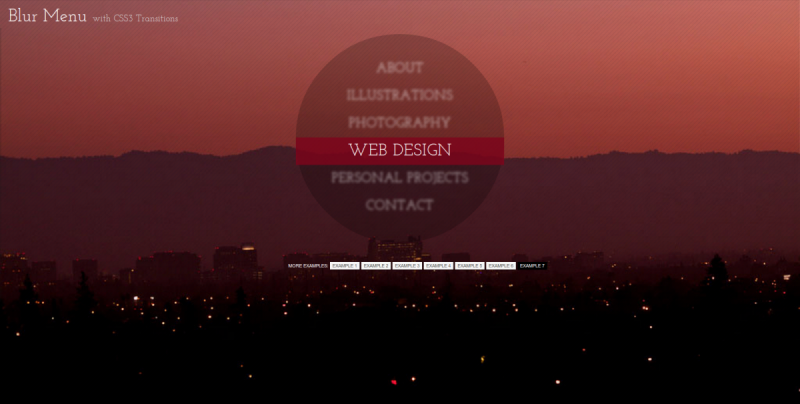
Размытое меню
Это действительно красивое и качественно выполненное меню на чистом CSS. Правильный и удачный пример использования новых технологий CSS.

CSS 3D облака
В этом демо Вы сможете создавать и редактировать причудливые облака в 3D. Данные облака на CSS дают понять нам, что возможности веб технологий практически безграничны.

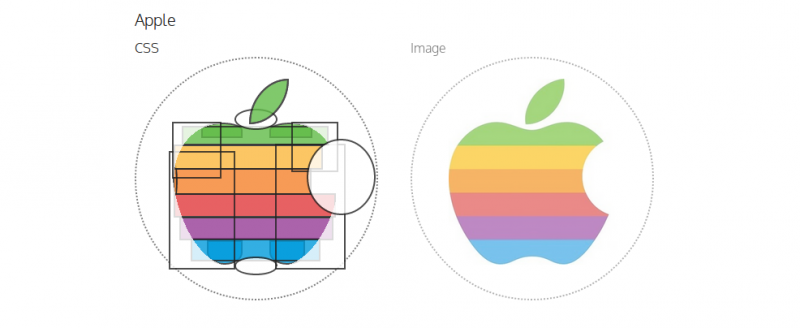
Логотипы на чистом CSS
Это примеры логотипов сделанных только на чистом CSS. Вы только вдумайтесь, при создании не использовались изображения. Это просто нечто.

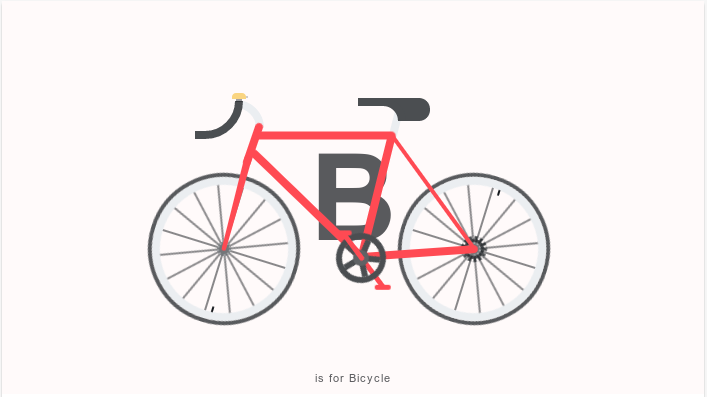
Алфавит с CSS анимацией
Отличный и художественный пример использования CSS в алфавите

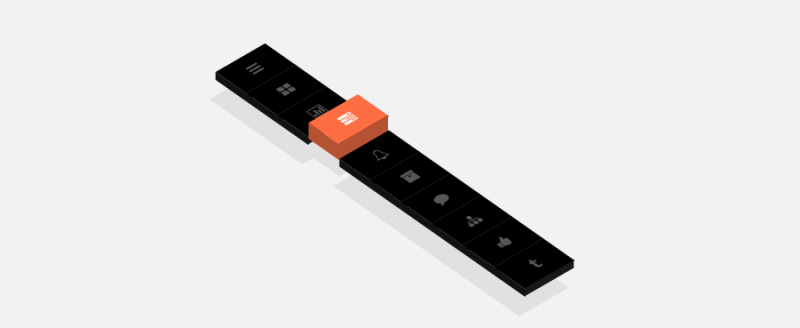
3D навигация для сайта
Простая но очень стильная панель навигации для сайта, конечно же сделанная с помощью только CSS3. никаких изображений и скриптов.

Дудл от Google на CSS
Один из многочисленных дудлов от поисковика Google, сделанный на CSS. Это отличный пример качественного использования CSS анимации

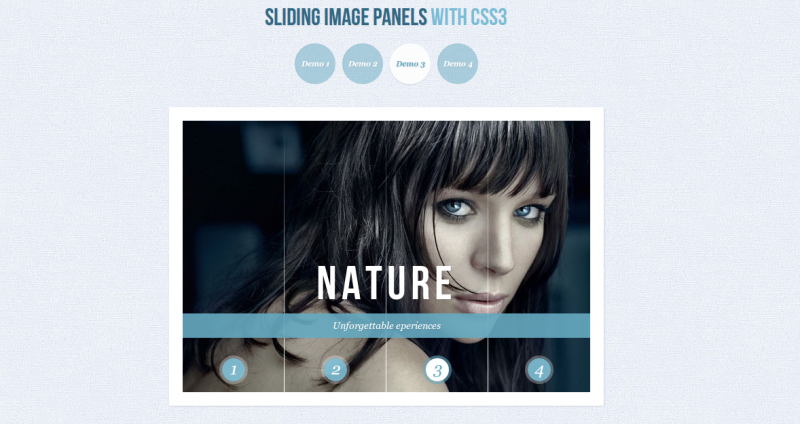
Слайдер
Хорошо и качественно сделанный слайдер для картинок. Плюс 4 примера в демо.

Двойное анимированное кольцо
Красивое оанимационное и разноцветное кольцо с не сильно большим кодом CSS

Размытие на CSS
Мне кажется очень нужный фильтр, тем более он сделан на чистом CSS. с помощью размытия можно привлечь внимание пользователя к определённой точке.

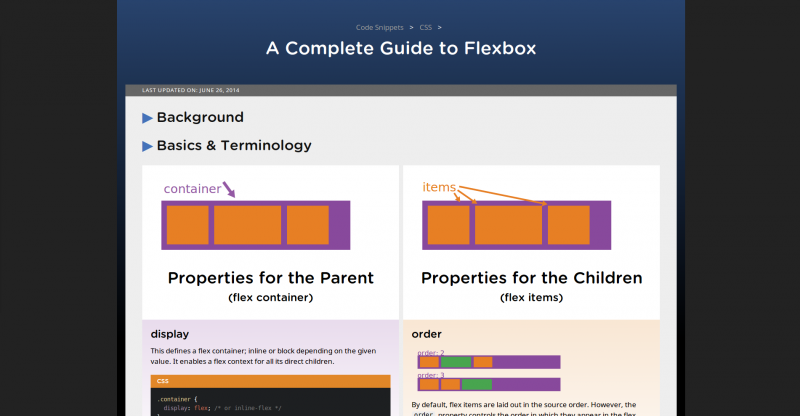
Полное руководство по Flexbox
Данная статья о адаптивных блоках Flexbox. В ней рассказывается полностью о данных блоках, правда статья на Английском.

Красочное и анимированное меню на CSS3
Красивое выпадающее меню для сайта с иконками. Огромным плюсом является то, что оно сделано полностью на CSS.

CSS фильтры
Качественный материал на Английском, в котором рассказывается о применении CSS фильтров на изображения.

CSS формы
Пост о CSS формах с многочисленными примерами

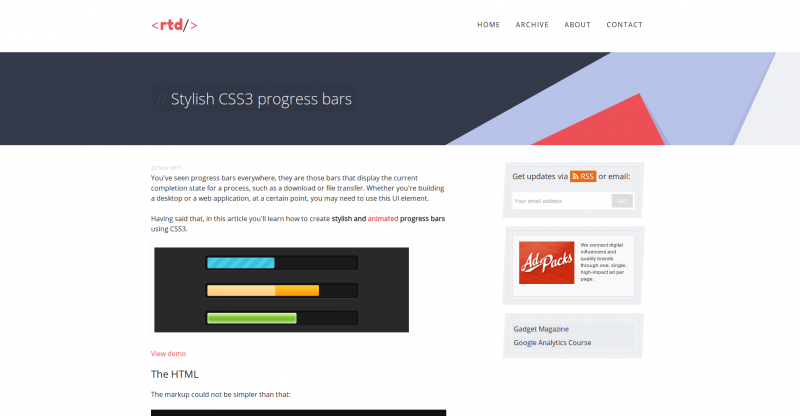
Прогресс бары на CSS
Урок о том как создать стильные прогресс бары на чистом CSS и с анимацией. Также Вы можете посмотреть пример и скачать исходники.

Анимация — Animate.css
Самый популярный проект CSS анимации в интернете на сегодняшний день. И наверное самый простой и качественный, и к тому же бесплатный.

Индикаторы загрузки — Spinkit
Скажу честно данные индикаторы уже встречались на блоге, но мне кажется что их стоит ещё раз Вам показать. Так как это самые красивые индикаторы в интернете на CSS.

Кнопки
Сейчас кнопками на CSS уже тяжело удивить, но это довольно достойный вариант

Генератор для создания переключателей
Небольшое и качественное интернет приложение, с помощью которого Вы сможете создать красивые переключатели для использования на сайте.

Всплывающие подсказки
CSS библиотека бесплатных всплывающих подсказок — Hint.css

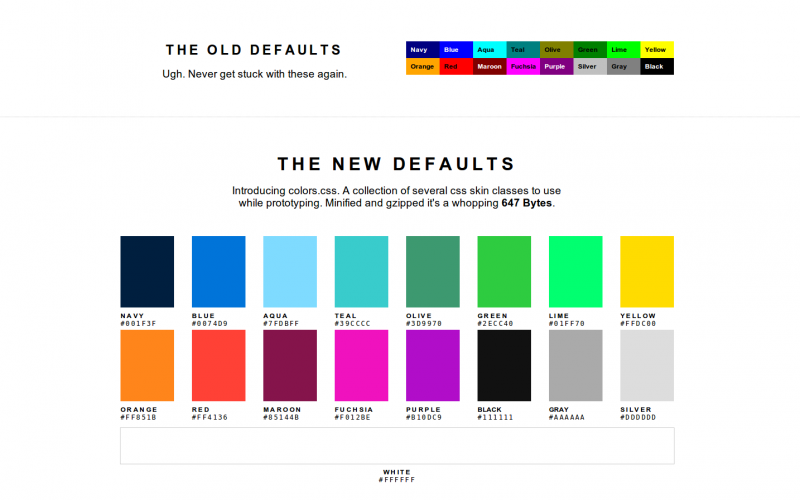
Цветовые схемы
Схемы цветов для людей, которые не любят копаться в коде