Как поставить кнопки на сайт от Facebook, Google+, Twitter и вКонтакте по примеру блога beloweb.ru
Здравствуйте, дорогие читатели блога. Сегодня мы будем учиться вставлять на наш сайт кнопки со счётчиками от популярных социальных сетей таких как Google+, Facebook, вКонтакте и Twitter.
А вот оформлять мы их будем как на блоге beloweb.ru. Мне кажется что очень просто, и ничего лишнего. Я думаю, что Вам понравится.
Ну а теперь поехали.

Кнопка на сайт Google+
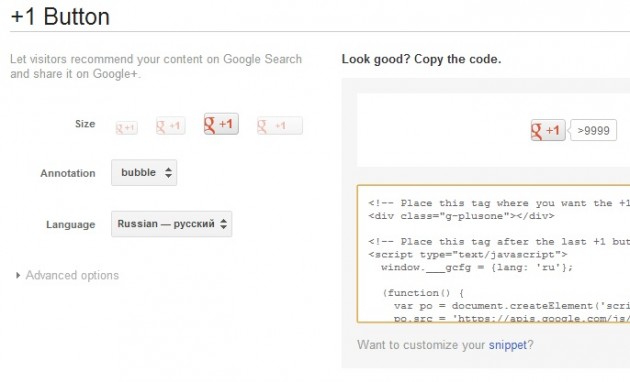
С самого начала нам нужно перейти вот на эту страницу. Затем откроется страница на которой мы сможем выбрать ту кнопку которая больше всего понравится и соответственно взять код к ней.

Так как мы делаем по примеру beloweb.ru мы выбрали стандартную кнопку от Google+ с счётчиком. В аннотации выбрали bubble, и язык, соответственно русский. Таким образом у нас получился вот такой код, который далее мы будем вставлять на свой сайт:
<!-- Place this tag where you want the +1 button to render. -->
<div class="g-plusone"></div>
<!-- Place this tag after the last +1 button tag. -->
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
Кнопка для сайта «Мне нравится» от вКонтакте.
Переходим вот сюда. Теперь для начала нужно подключить новый сайт. Таким образом создаётся отдельный id номер именно для Вашего сайта. Для того чтобы подключить сайт Вам всего нужно заполнить три поля — это «Название сайта», «Адрес сайта» и «Основной домен сайта».
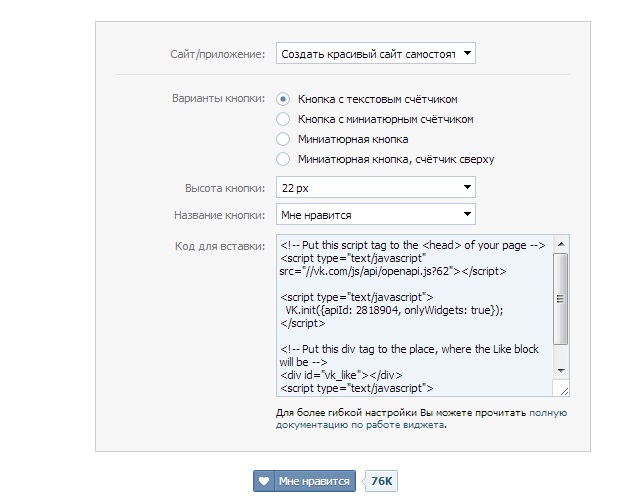
После всех этих не сложных шагов можно выбрать сам вид нашей кнопки вКонтакте. В нашем случае мы выбираем стандартную кнопку с текстовым счётчиком.

Как видите, что высота кнопки равна 22 пикселя. А название кнопки — мне нравится. Все эти значения Вы можете изменить под себя.
И теперь самое главное — это код для вставки кнопки на сайт. Для каждого сайта он будет не много изменяться из-за id номера о котором я говорил выше.
Данный код нужно вставлять в два этапа в шапку Вашего сайта, и часть кода в то место на странице где Вы хотите, чтобы отображалась кнопка.
Код в шапке сайта между <head> и </head>:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?62"></script>
<script type="text/javascript">
VK.init({apiId: Ваш id номер, onlyWidgets: true});
</script>
Код для отображения кнопки вКонтакте:
<!-- Put this div tag to the place, where the Like block will be -->
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"}, );
</script>
Кнопка для сайта «Мне нравится» от Facebook.
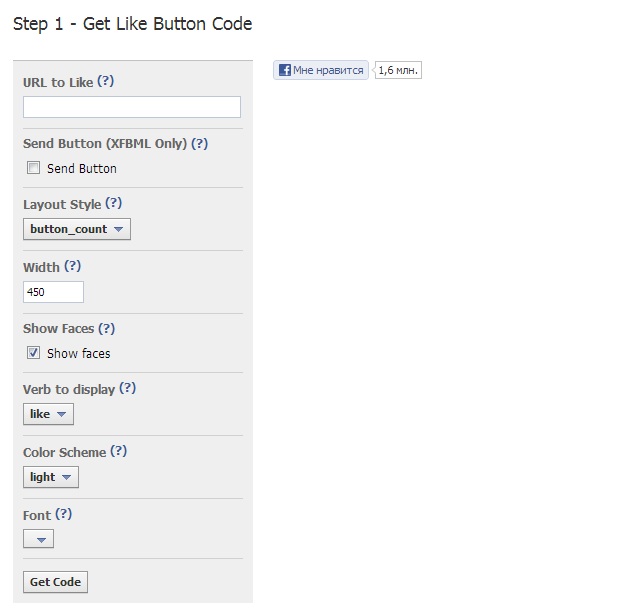
Чтобы добавить это кнопку к себе на сайт, для начала нужно перейти вот на эту страницу. Затем мы увидим следующее:

Теперь давайте рассмотрим что значат некоторые поля на странице настройки.
URL to Like — в данное поле добавляется страница сайта которой мы хотим поделиться в Фейсбук. Но в данном случае это поле мы оставляем пустым.
Send Button (XFBML Only) — если делать по примеру как на beloweb.ru, то нужно убрать галочку напротив Send Button. Данная галочка убирает или добавляет дополнительное поле в кнопке «Отправить».
Width — здесь выставляется ширина кнопки.
Show Faces — тут мы можем выбрать отображать или не отображать аватарки пользователей.
Verb to display — здесь мы можем выбрать текст в кнопке «Мне нравится» или «Я рекомендую».
Color Scheme — Тут можно выбрать оформление кнопки для светлых или же тёмных сайтов.
Font — выбираем шрифт надписей в кнопке.
После того как мы выбрали настройки находим кнопку «Get Code» и нажимаем на неё. Далее высветится окно с кодом, его тоже нужно вставлять в два этапа:
Вставляем код сразу после тега <body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Код для отображения кнопки
Вставляем этот код туда где должна отображаться кнопка от facebook:
<div data-send="false" data-layout="button_count" data-width="450" data-show-faces="true"></div>
Кнопка на сайт от Twitter
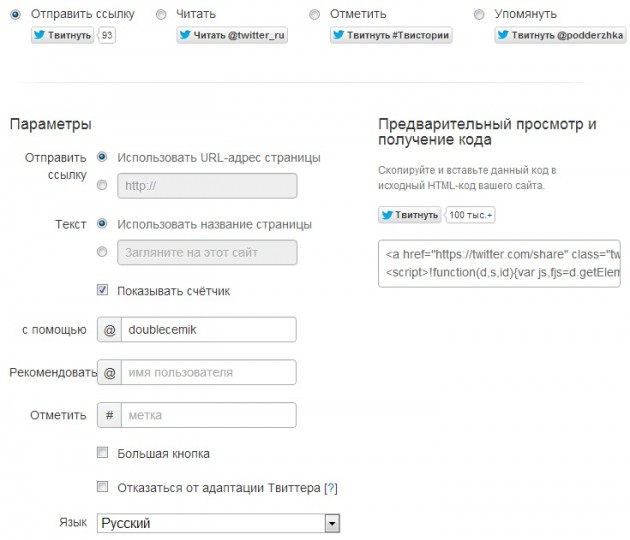
Заходим сюда. И вот открылось вот это окно ;-)

Здесь нам можно выбрать несколько различных кнопок, но в данном случае мы выбираем первую — Отправить ссылку.
Далее откроется окно с настройками. Там мы всё оставляем стандартно кроме поля «с помощью» туда нуно вписать свой ник из Twitter.
Справа будем находится поле с кодом который нужно скопировать и вставить на сайт куда Вам нужно. Вот как этот код выглядит:
<a href="https://twitter.com/share" class="twitter-share-button" data-via="Ваш ник" data-lang="ru">Твитнуть</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Вот и всё мы научились добавлять кнопки. Теперь нам нужно их выровнять и немного украсить. В пример, как я уже говорил выше возьмём блог beloweb.ru.
Выравнивание кнопок как на beloweb.ru.
Для начала я придумал простой класс для стилей CSS — «sochknop». А вот как выглядят сами стили CSS с этим классом:
CSS
#sochknop {
opacity: 0.7;
margin-bottom:20px;
margin-left:55px;
margin-top:45px;
-moz-transition: opacity 0.3s 0.05s ease;
-o-transition: opacity 0.3s 0.05s ease;
-webkit-transition: opacity 0.3s 0.05s ease;
}
#sochknop:hover {
margin-top:45px;
opacity: 1;
}
#sochknop span {
-o-margin-top:40px;
padding:0px 0px;
line-height:10px;
float:left;
}
Как видите, что для переменной sochknop я добавил opacity: и transition. Это добавляет плавную прозрачность для кнопок. Если Вам этот не нравится просто удалите строчку opacity:
Теперь давайте посмотрим как это будет выглядеть в HTML.
HTML
Пример кода без кодов кнопок (чтобы было понятнее)
<div id="sochknop"> <span>Кнопка от Гугл+</span> <span>Кнопка от вКонтакте</span> <span>Кнопка от Твиттера</span> <span>Кнопка от Фейсбука</span> </div>
Пример кода с кодами кнопок:
<div id="sochknop">
<span>
<!-- Поместите этот тег туда, где должна отображаться кнопка +1. -->
<g:plusone></g:plusone>
<!-- Поместите этот вызов функции отображения в соответствующее место. -->
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script></span>
<span><!-- Put this div tag to the place, where the Like block will be -->
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script></span>
<span><a href="https://twitter.com/share" class="twitter-share-button" data-via="Ваш ник" data-lang="ru">Твитнуть</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></span>
<span><div class="fb-like" data-send="false" data-layout="button_count" data-width="150" data-show-faces="true"></div></span>
</div>
Друзья расположение кнопок Вы можете менять как Вам удобно.
Если Вам будет что-либо не понятно, спрашивайте в комментариях. До скорых встреч :-)










