Как сделать горизонтальное меню с помощью CSS и JQuery, и как его прикрепить к блогу на WordPress
Здравствуйте, дорогие читатели блога. Сегодня я расскажу Вам как сделать классное горизонтальное и выпадающее меню на CSS и JQuery, и как это же меню прикрепить к блогу WordPress.
Хочется сказать, что это моё творение, так что не судите строго. Если понравилось, то берите и скачивайте его совершенно бесплатно.
Что хочется сказать по поводу этого меню: делать его в принципе не трудно, но если хоть не много понимаете в стилях. Получилось оно у меня совершенно неожиданно. Посмотрел, подумал и конечно же очень захотелось поделиться им с Вами.
В общем давайте его собирать.

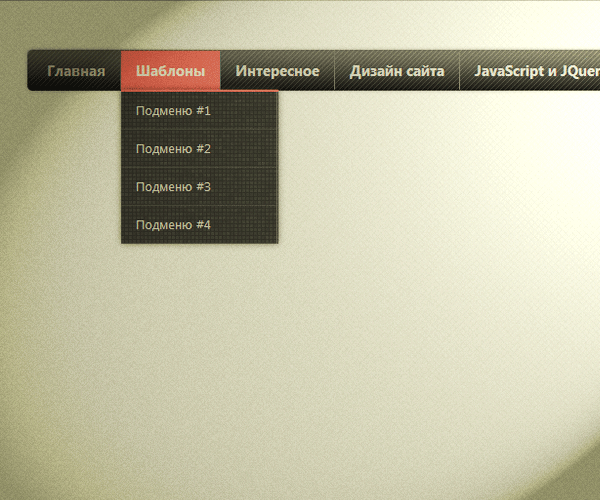
Не забудьте посмотреть пример, а также скачать исходники.
Пример ι Скачать исходники
Перед тем как прикреплять меню к своему сайту посмотрите не прикручен ли у Вас фреймворк JQuery.
Между тегами <head> и </head> добавьте следующее:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
Если найдёте у себя похожую строчку, то повторный раз добавлять её не нужно.
Теперь давайте посмотрим как будет выглядеть наше меню в HTML.
HTML
<!-- Начало #dropdown_nav --> <ul id="dropdown_nav"> <li><a class="first" href="#">Главная</a></li> <li><a href="#">Шаблоны</a> <ul class="sub_nav"> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> </li> <li><a href="#">Интересное</a> <ul class="sub_nav"> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> </li> <li><a href="#">Дизайн сайта</a></li> <li><a href="#">JavaScript и JQuery</a></li> <li><a href="#">Новичкам</a></li> <li><a href="#">WordPress</a></li> <li><a class="last" href="#">Новости</a> <ul class="sub_nav"> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> </li> </ul> <!-- конец #dropdown_nav -->
У нас есть два тега <ul>, один тег с классом dropdown_nav(основное меню), а второй тег с классом sub_nav (второстепенное, выпадающее меню). Данные классы мы будем задавать далее в стилях CSS.
Сейчас давайте посмотрим как выглядят стили меню.
CSS
#dropdown_nav {
width:980px;
padding-left:5px;
display:inline-block;
list-style:none;
border-radius:5px;
border-bottom:0px solid #777;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background: #DCDCDC url(menu.png);
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}
#dropdown_nav li {
padding:12px 0px 12px 0px;
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
text-decoration:none;
font-weight: bold;
font-size:15px;
color:#ccc;
padding:10px 15px 10px 15px;
border-right:1px solid #666;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #FF6766;
text-decoration:none;
color:#fff;
}
#dropdown_nav li a:active {
background:#e2e2e2;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/*#dropdown_nav li a.last {
-moz-border-radius:0px 5px 5px 0px;
-webkit-border-radius:0px 5px 5px 0px;
}*/
/* Sub-Nav стили */
#dropdown_nav .sub_nav {
width:161px;
position:absolute;
top:41px;
left:0px;
border-top: 2px solid #FF6766;
background: #DCDCDC url(pinstriped_suit.png);
-moz-box-shadow: 0 0 10px #333;
-webkit-box-shadow: 0 0 10px #333;
box-shadow: 0 0 10px #333;
}
#dropdown_nav .sub_nav li {
width:160px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
font-weight: normal;
font-size:13px;
display:block;
border-bottom:1px solid #444;
}
#dropdown_nav .sub_nav li a:hover {
background:#333;
}
#dropdown_nav .sub_nav li a:active {
background:#333;
}
Как видите основное меню имеет ширину в 980 пикселей. Данную ширину Вы можете изменять как нужно для Вашего сайта.
Плавное изменение цвета при наведении мы добились с помощью transition, по умолчанию скорость изменения стоит 0.3s, это значение тоже можно изменить как угодно.
Ширина выпадающего меню равна 161px, это значение так же можно изменять но не рекомендую.
Так же здесь добавлена не большая тень сделали мы это с помощью box-shadow, по умолчанию 0 0 10px #333 чёрный цвет.
Заливка меню (PNG)
По поводу заливки главного меню. Это не большая картинка которая будет в исходном коде. В стилях не забудьте указать правильные ссылки на эти картинки, иначе оно будет страшное и не красивое :-)
По умолчанию в классе #dropdown_nav меняем тут background: #DCDCDC url(menu.png);. Заменяем menu.png на ссылку.
В классе .sub_nav здесь background: #DCDCDC url(pinstriped_suit.png);. Изменяем pinstriped_suit.png на ссылку.
Теперь нужно сделать плавное выпадение подменю, делать будем это с помощью JQuery.
JQuery
Тут ничего сложного нет, просто между тегами <head> и </head> добавьте следующий скрипт:
<script type="text/javascript">
$(function() {
$('#dropdown_nav li').find('.sub_nav').hide();
$('#dropdown_nav li').hover(function() {
$(this).find('.sub_nav').fadeIn(400);
}, function() {
$(this).find('.sub_nav').fadeOut(100);
});
});
</script>
Всё меню мы сделали. Теперь давайте его будем прикреплять к блогу на движке WordPress.
WordPress
Тут мы будем изменять не много сам скрипт и стили, но для начала нужно будет кое что добавить в код шаблона Вашего блога.
В админке находим functions.php и добавляем туда в самый верх, после вот этого <?php, следующее:
/*******************************
Меню
********************************/
if ( function_exists( 'wp_nav_menu' ) ){
if (function_exists('add_theme_support')) {
add_theme_support('nav-menus');
add_action( 'init', 'register_my_menus' );
function register_my_menus() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' ),
)
);
}
}
}
function primarymenu(){ ?>
<div class="bottomMenu">
<ul id="dropdown_nav">
< ?php wp_list_categories('hide_empty=1&exclude=1&title_li='); ?>
</ul>
</div>
< ?php }[/php]
Добавили? Поздравляю :-)
Но это ещё не всё. Теперь нам нужно его вызвать. Например, мы хотим его добавить в шапке блога, значит идём в header.php и после тега <body> добавляем следующее:
[php]<!-- Начало #bottomMenu -->
< ?php if ( function_exists( 'wp_nav_menu' ) ){
wp_nav_menu( array( 'theme_location' => 'primary-menu', 'container_id' => 'dropdown_nav', 'container_class' => 'bottomMenu', 'fallback_cb'=>'primarymenu') );
}else{
primarymenu();
}?>
<!-- Конец #bottomMenu -->
Ура, первый и важный шаг мы уже сделали. Теперь нужно немного изменить стили которые были выше и сам скрипт.
CSS
Заходим в админке блога в style.css и добавляем вот это:
#dropdown_nav {
font-weight:bold;
width:1100px;
padding-left:5px;
display:inline-block;
list-style:none;
border-radius:5px;
border-bottom:0px solid #777;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background: #DCDCDC url(menu.png);
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}
#dropdown_nav li {
padding:12px 0px 12px 0px;
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-style:italic;
font-size:15px;
color:#cd5252;
padding:10px 15px 10px 15px;
border-right:1px solid #e3dec0;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #81ae7c;
text-decoration:none;
color:#fff;
}
#dropdown_nav li a:active {
background:#e2e2e2;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/*#dropdown_nav li a.last {
-moz-border-radius:0px 5px 5px 0px;
-webkit-border-radius:0px 5px 5px 0px;
}*/
#dropdown_nav ul li ul {
width:161px;
position:absolute;
top:41px;
left:-1px;
border-top:2px solid #FF6766;
background: #e3e1cf url(pinstriped_suit.png);
-moz-box-shadow: 0 0 10px #333;
-webkit-box-shadow: 0 0 10px #333;
box-shadow: 0 0 10px #333;
}
#dropdown_nav ul li ul li {
padding:0px;
width:160px;
}
#dropdown_nav ul li ul li a {
font-weight: normal;
font-size:13px;
display:block;
border-bottom:1px solid #444;
}
#dropdown_nav ul li ul li a:hover {
background:none;
text-decoration: underline;
color:#963c3c;
}
#dropdown_nav ul li ul li a:active {
background:#333;
}
JQuery
А сейчас между тегами <head> и </head> в header.php вставляем это:
<script type="text/javascript">
$(function() {
$('#dropdown_nav li').find('.sub-menu').hide();
$('#dropdown_nav li').hover(function() {
$(this).find('.sub-menu').fadeIn(400);
}, function() {
$(this).find('.sub-menu').fadeOut(100);
});
});
</script>
Заливка меню
Не забываем в стилях указать правильные ссылки на картинки, об этом я писал выше.
Пример ι Скачать исходники
Всё
Дорогие друзья, на этом всё. Если у Вас возникнут какие либо вопросы или проблемы с установкой обязательно спрашивайте в комментариях. До скорых встреч.










