CSS3 анимация для сайта
Анимация на CSS может быть не много ограничена, по сравнению с js скриптами. Но и в тоже время CSS на много меньше весит и несут нагрузку на аппаратную часть. И ещё один огромный недостаток в том, что такой анимацией не просто управлять, скрипты с этим справляются лучше.
Но вот, что уже выбрать аппаратное ускорение или лёгкость в настройке уже решить только Вам :) Но я думаю, что с этой подборки Вы возьмёте для себя что то новое и необходимое.
Огромное спасибо http://speckyboy.com
Так же рекомендую посмотреть вот эти посты:
- 50 бесплатных ресурсов для дизайнера которые стоит попробовать
- Каким должен быть современный сайт в 2013 году
- Как сверстать шаблона сайта из PSD в HTML и CSS
- CSS фигуры — будущее веб дизайна
- 15 продвинутых и бесплатных CSS уроков от Сodrops
Animate.css
Это отличный набор анимации на CSS, которую Вы можете использовать в любых Ваших проектах и на сайтах.

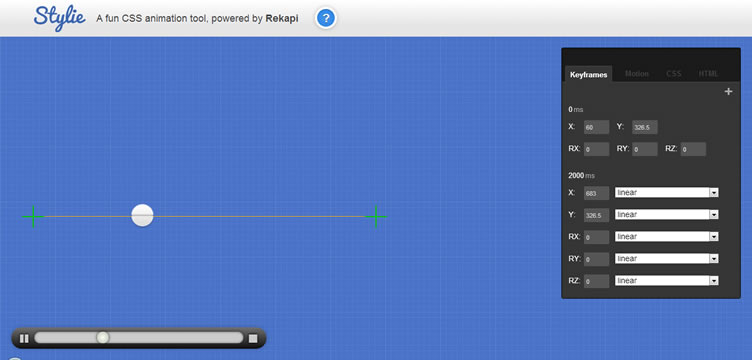
Генератор анимаций — Stylie
С помощью этого генератора Вы можете создать и получить код своих анимаций на CSS.

Множество анимаций с animo.js
Мощный инструмент, который позволить Вам управлять и настраивать анимацию для любых объектов на сайте

Анимация для нескольких объектов — Anima
Anima в сжатом состоянии весит всего лишь 5 кб. Но этот инструмент может ожить несколько объектов одновременно.

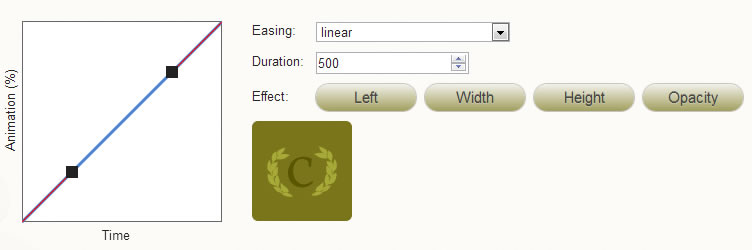
Генератор CSS анимации — ceaser
С помощью данного генератора Вы сможете настроить анимацию объекта по кривой линии

Веб редактор — Tridiv
Это мощный веб редактор, который может создавать 3d фигуры только на CSS.

Магическая CSS3 анимация
Совершенно кросс-браузерный и простой набор анимаций.

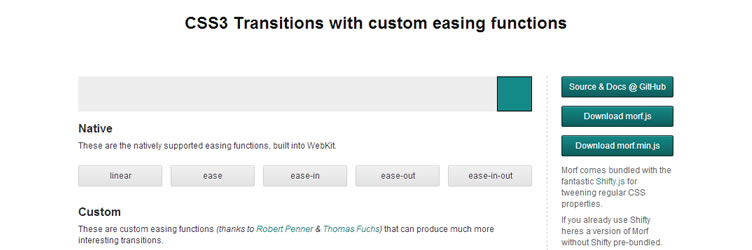
Morf.js — ускоритель для CSS анимации
Данный скрипт включает аппаратное ускорение для анимации, таким образом анимация будет на много плавнее.

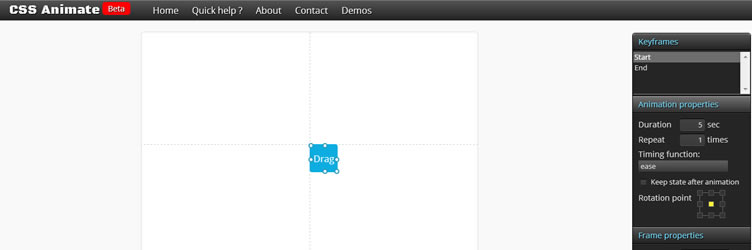
Ещё один генератор анимаций

Шпаргалка по CSS3 анимации
Несколько уже готовых и красивых анимаций на CSS.