10 самых популярных (комментируемых) статей на блоге beloweb.ru
Здравствуйте, дорогие читатели блога. Сегодня я хочу представить довольно необычный пост, Почему необычный? Потому что ,скорее всего, я такие посты ещё не публиковал на блоге. Но я уверен, что данный пост будет полезен как постоянным читателям так и новы.
Сегодня я представлю Вам десять самых популярных статей за всё время существования блога. Степень популярности вычисляется по комментариям. Чем больше комментариев тем популярнее пост, думаю, всё понятно :-)
Ну что, давайте приступим.
Самые популярные статьи на блоге beloweb.ru
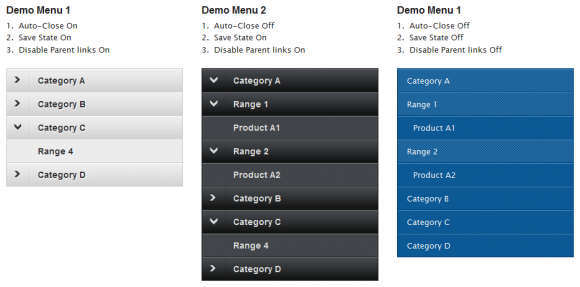
Плагин JQuery аккордеон меню для блогов на WordPress.
Это самая популярная и комментируемая статья на блоге. Она собрала 86 комментариев, конечно цифра не большая но для моей тематики это много :-)
Если Вы владелец блога на WordPress движке, тогда данный плагин сделает классное вертикальное меню на Вашем блоге.

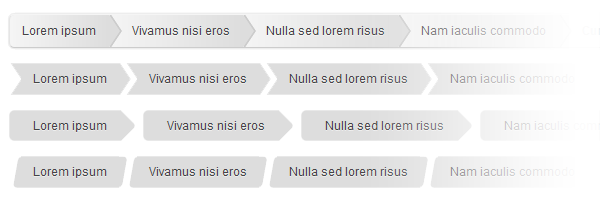
Как сделать и прикрепить классные хлебные крошки на обычный сайт и на блоги под WordPress
В данной статье Вы научитесь создавать не плохие хлебные крошки для любого сайта. Их возможно прикрутить практически на любой движёк, просто нужно не много разбираться в коде. Именно в этой статье рассказано как сделать крошки с помощью HTML и CSS, а также как их прикрутить к WordPress.
Данная статья набрала 84 комментария.

Бесплатные шаблоны для сайта на HTML и CSS.
Не знаю почему но данная подборка набрала более 20 000 просмотров а так же 59 комментариев. Хотя у меня много постов с отличными шаблонами. Но всё же эта подборка оказалась самой лучшей.

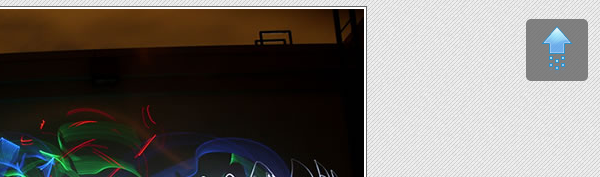
Стрелка для сайта плавной авто прокрутки вверх страницы.
Я даже и не сомневался что данный пост соберёт более 5000 просмотров и 44 комментария. И таким образом станет одной из самых популярных статей на блоге. Так как это очень полезная часть для любого сайта.
Друзья, если Вы ещё не установили данную стрелку, обязательно установить, в этой статье всё подробно рассказано.

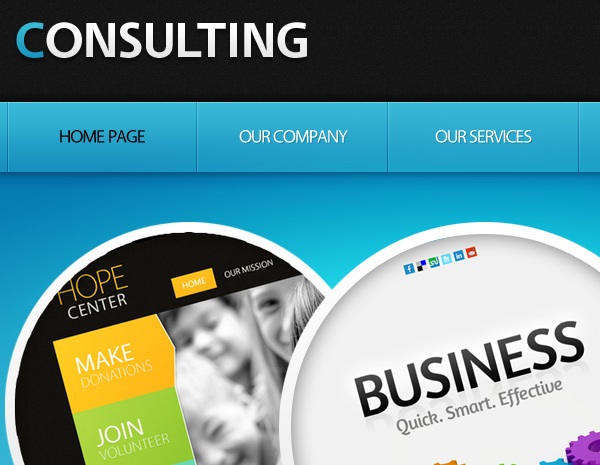
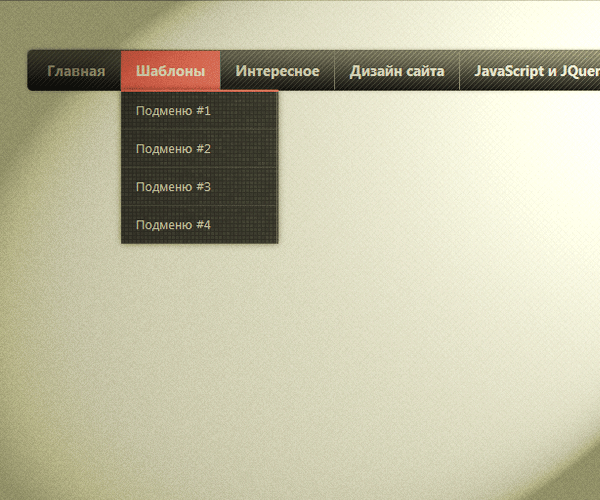
Как сделать горизонтальное меню для сайта на HTML и CSS и как его прикрутить к WordPress.
Меню это важная часть каждого сайта, а если Вы его ещё и сможете самостоятельно создать то это огромный плюс. Тут подробно рассказано как сделать простое выпадающее меню для Вашего сайта, а так же как его же прикрутить к WordPress.
Этот пост набрал более 4000 просмотров и 41 комментарий.

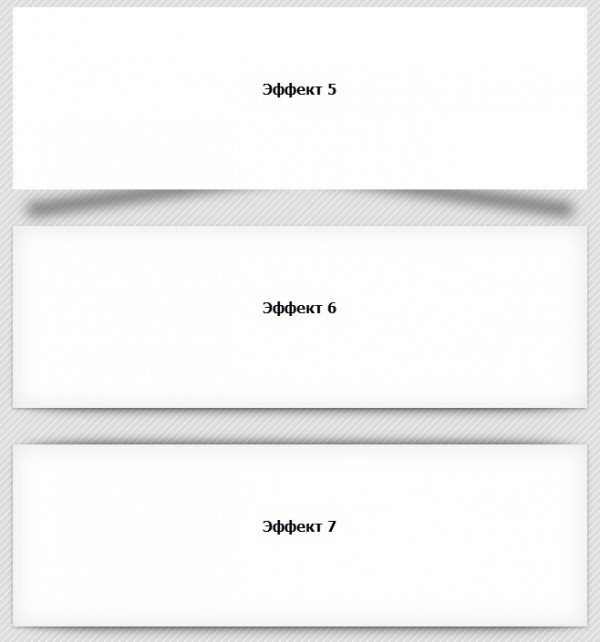
Как сделать красивую тень для блока только с помощью CSS3.
Как известно, что тень для блоков на сайте было всегда проблемно, но когда появилась CSS3, то это сделать стало в разы проще.
Именно в этой статье Вы сможете научиться делать очень красивую тень практически для любого элемента на сайте. Так что дерзайте.
На данный момент пост набрал более 14 000 просмотров и 33 комментария.

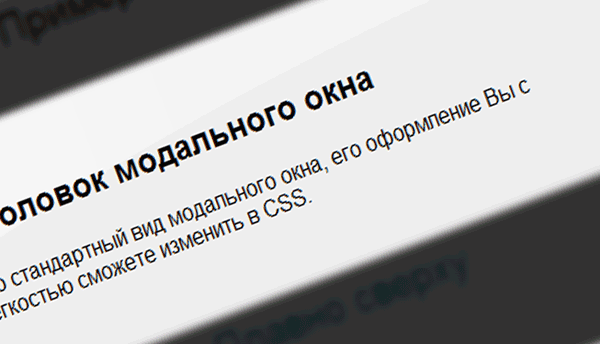
Как прикрепить на сайт модальное (всплывающее) окно с помощью CSS и JQuery.
Естественно, что данный пост тоже оказался очень полезен для веб-мастеров. Тем более что данное модальное окно очень простое в установке, а также в него можно вставить всё что угодно, не только текст.
Так что друзья переходите по ссылке, и учитесь делать модальные окна для Вашего сайта.
Статья набрала более 2000 просмотров и 30 комментариев.

Что такое JQuery плагины и JQuery, и как их прикрутить на сайт.
В данном посте даётся обозначение этому популярному в настоящее время слову JQuery. Но по большей части здесь Вы узнаете что такое JQuery плагины, и конечно же узнаете как это чудо прикрутить к любому сайту. Всё показано очень подробно на примере. Как по мне, это самый полезный пост для новичков.
Более 3000 просмотров и 29 комментариев.

Как добавить кнопки социальных сетей на сайт
Как известно, что сейчас сайт без социальных кнопок, и на сайт не похож :-) Так сказать без социальных кнопок вообще никуда. А вот в этой статье Вы сможете легко их добавить с помощью классного сервиса. Очень быстро и легко.
Данная статья набрала более 21 000! просмотров и 27 комментариев.

Как без плагинов на блогах WordPress вывести список популярных записей с миниатюрами.
Когда я задался такой задачей, поставить на блог популярные записи именно с миниатюрами, как оказалось, что в интернете очень мало подобной информации. Всякие плагины всё время становились как то криво. Но я решил исправить эту проблему и опубликовал данную статью, в которой подробно написано как это сделать :-)
На данный момент статья имеет 26 комментариев.

Вот и всё, дорогие друзья. Надеюсь, что данный пост был Вам очень полезен, до скорых встреч ;-)